こんにちは、むらさんです。
今回はWordpressでソースコードを装飾する、シンタックスハイライトを実装する方法について書きたいと思います。
環境
WordPress:5.9
テーマ:Luxeritas
使用してるレンタルサーバーについては以下の記事をご覧ください。

目的
このブログでは私が作ったアプリケーションを公開していますが、その中でもメインコンテンツはソースコードです。ソースコードをきれいにわかりやすく見せるため、シンタックスハイライトをする方法を探していました。
シンタックスハイライトとは
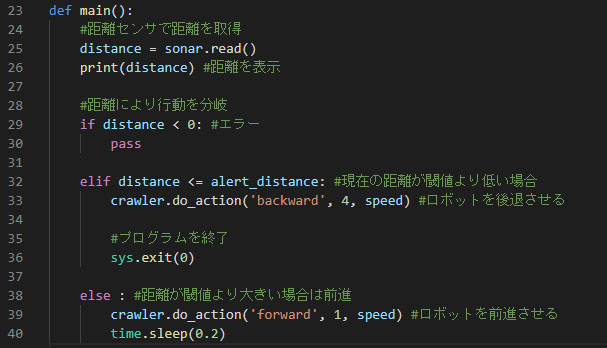
シンタックスハイライトとはプログラムの文字列や構文に装飾、強調表示することでソースコードの可読性を向上させるものです。例としてMicrosoftのVSCodeの画面を用意しました。

先日公開したPiCrawlerを制御するプログラムの一部です。ライブラリ、変数名、文字列、コメントなどが綺麗に色付けされて見やすくなっています。
Luxeritasのシンタックスハイライターを使う
プラグインをいくつも試したのですが、更新が止まっていて現在のWordPressのバージョンでは使えなかったり、欲しい機能、言語に対応していなかったりでなかなか自分に合ったものがなく、途方に暮れていました。
そんな時にたまたま現在、使用しているテーマのLuxeritasのページをみていたら、そもそもテーマにシンタックスハイライトの機能が実装されていることを知り、早速試してみました。
以下、Luxeritasのダウンロードページです。無料で使用でき、日本語でカスタマイズするための情報もネット上にたくさん公開されています。

実装方法
実際に記事で使用する方法についてです。
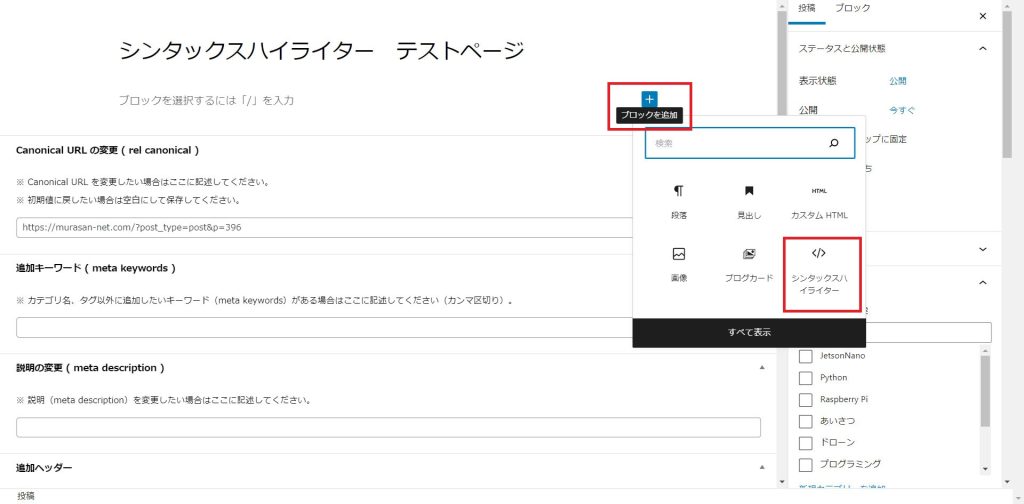
ソースコードを表示したい箇所にブロックを追加し、シンタックスハイライターを選択します。

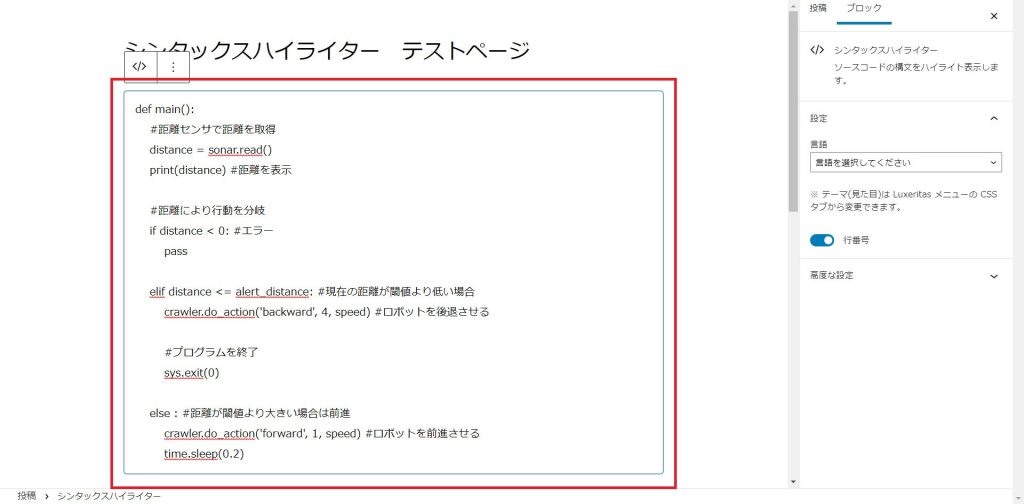
シンタックスハイライターを選択すると枠線が表示されますので、その中にソースコードを貼り付けます。

画面右側のブロックの項にある言語のドロップダウンリストからハイライトしたい言語の種類を指定します。今回はPythonを指定しました。

これで全ての作業は完了です。
表示確認
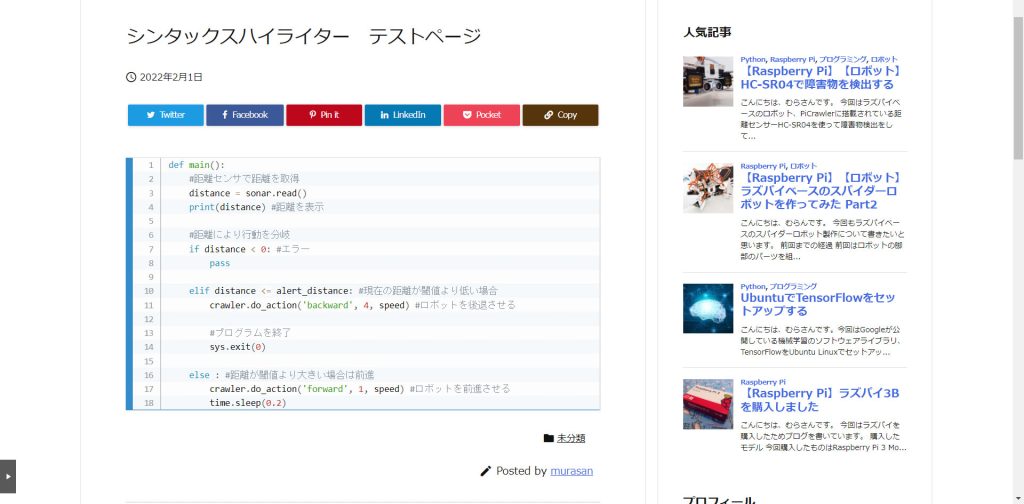
先ほどハイライトしたソースコードが正しく表示されているかを確認します。WordPressのプレビューボタンを押してみてください。

ソースコードが綺麗に装飾され、行番号なども表示されました。表示のテーマもブラックを基調にしたものなど、好みに合わせて選択できるようです。
まとめ
いかがだったでしょうか?
プラグインを使用することなく、簡単にソースコードをハイライトすることができました。なかなか自分のイメージに合ったプラグインが見つからずにお困りの方は、試してみてはいかがでしょう。
それでは、また次の記事でお会いしましょう。
参考













コメント