WordPressのサイトに掲載している画像を圧縮し、表示を高速化する方法について書きたいと思います。
これまで私のサイトでは、アップする写真はサイズなどはあまり意識せずに、そのままアップロードしてしまっていました。ページによって圧縮率もサイズもバラバラで、そのために表示にかなり時間がかかってしまう場合もあります。
今回は既にアップロードされた画像や、これからアップロードする画像を自動的に最適なサイズに圧縮してくれるツール「EWWW Image Optimizer」の使い方についてまとめてみまし。
バックアップを作成する

EWWW Image Optimizerを使って画像を圧縮する場合は、元の画像が消えてしまいますので、最適化を実施する前に必ずサイトのバックアップを取るようにしましょう。
バックアップ方法については以下の記事でも紹介しています。

環境
WordPress:5.9
テーマ:Luxeritas
ブログを運用しているレンタルサーバーについては以下の記事で書いています。

EWWW Image Optimizerをインストール
プラグインのインストール
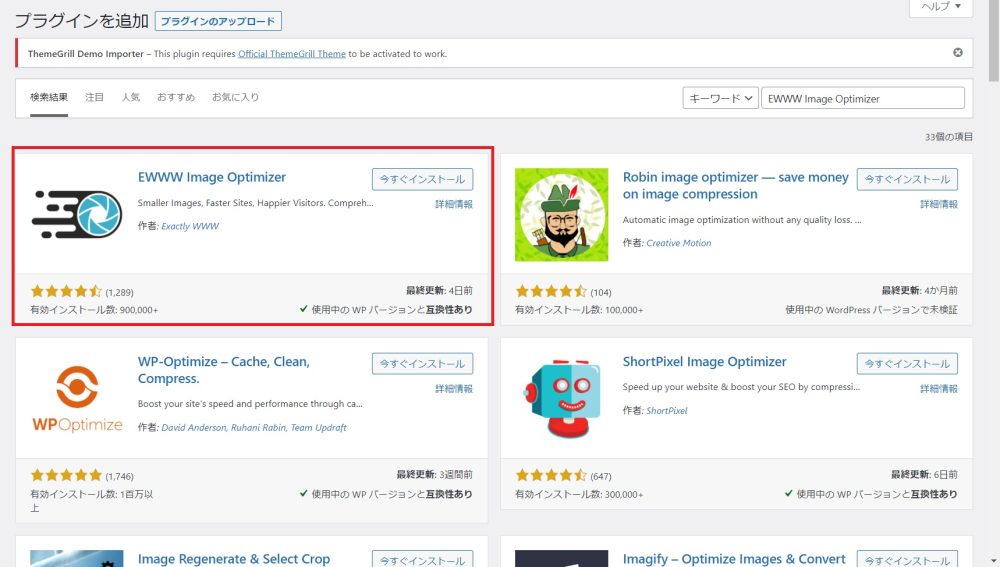
WordPressのプラグイン画面で「EWWW Image Optimizer」と検索してインストールします。
完了したら有効化してください。

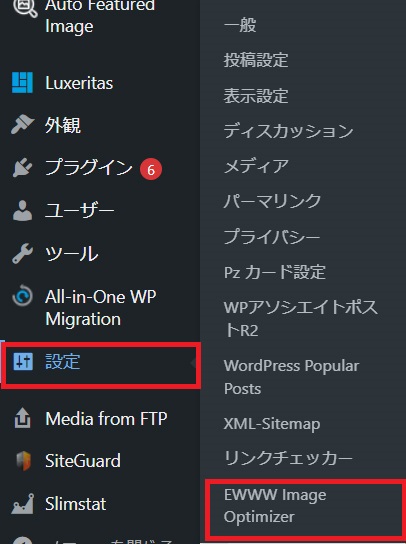
WrodPressのダッシュボードの設定の「WWWE Image Optimizer」をクリックします。

初期設定
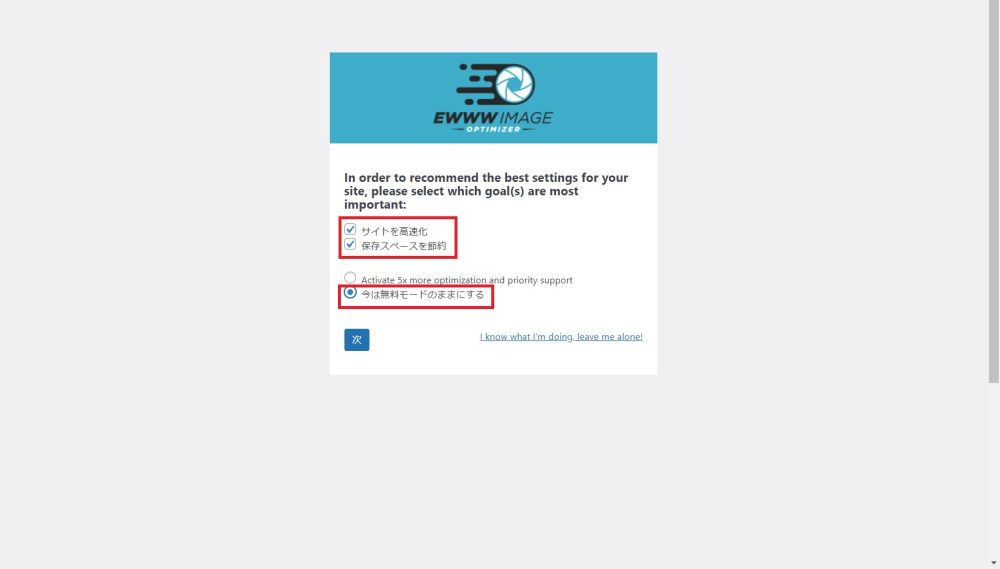
以下のような初期設定画面が表示されます。
サイトに最適な推奨値を生成するための項目を選択します。

画像のように以下の項目を有効に設定します。
・「サイトを高速化」
・「保存スペースを節約」
・「今は無料モードのままにする」
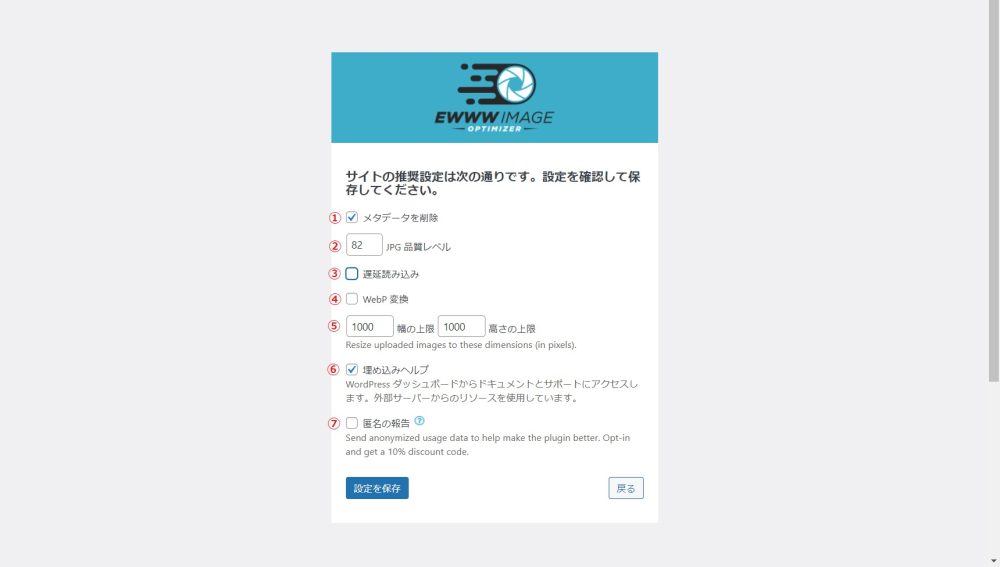
「次」ボタンをクリックすると、以下の画面が表示されます。

①画像ファイルに含まれる不要な情報を削除します。有効に設定します。
②圧縮する画像の品質レベルを1~100で設定します。私はデフォルトの82に設定しました。
③遅延埋め込みはWordPress5.9では標準で搭載されているようですので、無効に設定しました。
④WebP変換もWordPress5.9では標準で搭載されているようですので、無効にせってしました。
⑤画像を圧縮した後の最大サイズを指定します。私のブログでは特に高画質な写真をアップする必要はないため、1000×1000に設定しました。
⑥ダッシュボードの画面にヘルプボタンを設置するかの設定になります。不要な場合は無効で良いかと思います。
⑦匿名で開発元にデータを送信するかの設定です。無効に設定しました。
全ての項目の設定が終わったら「設定を保存」をクリックして初期設定を完了します。
これで今後アップロードする画像は自動的に最適化されます。
既存の画像ファイルを最適化する
初期設定が完了した時点では、既にアップロードされている既存の画像は最適化されません。
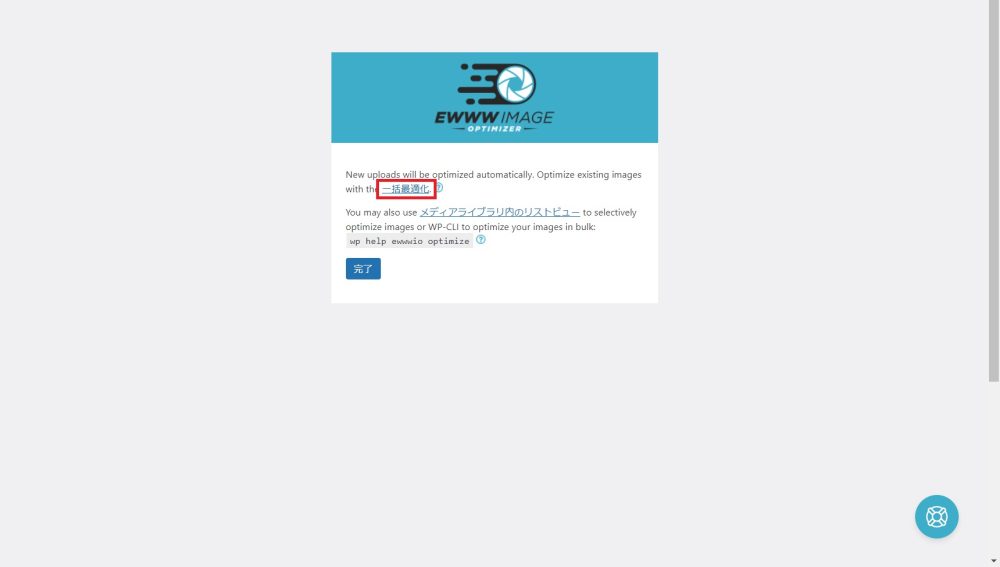
EWWW Image Optimizerでは既にサーバーにある画像も一括で最適化することができます。先ほどの初期せてい間両画面で「一括最適化」をクリックします。

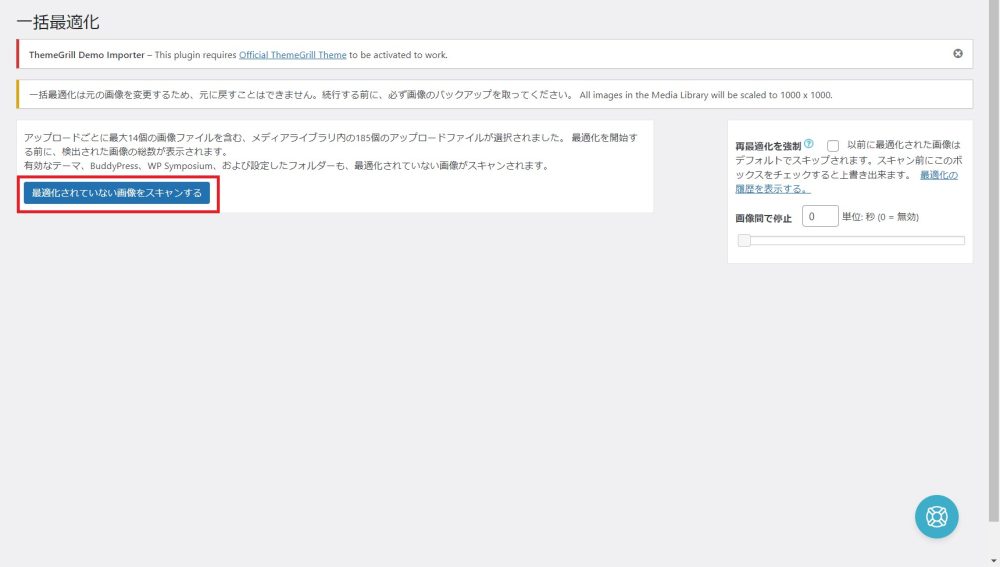
一括最適化画面が表示されたら「最適化されていない画像をスキャンする」をクリックします。

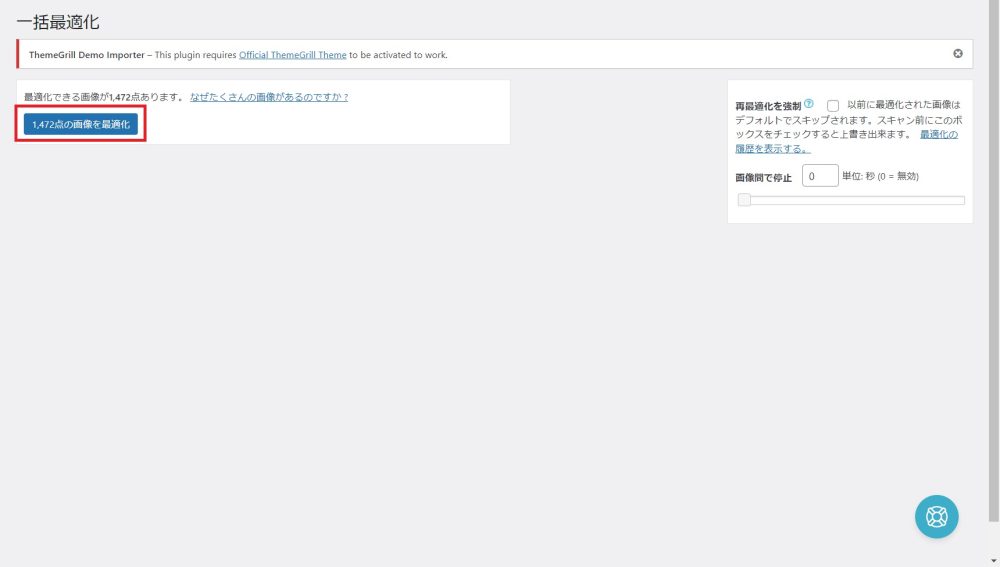
現在サーバーにある最適化画像の点数が表示されます。「〇〇…の画像を最適化」をクリックします。

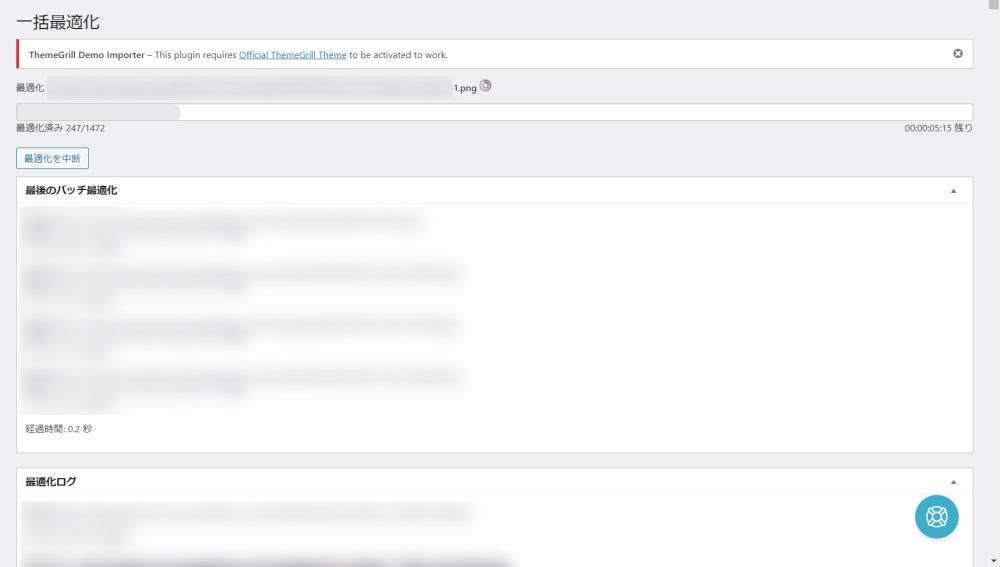
最適化が開始され、プログレスバーが表示されます。

「完了」と表示されたらサイト上の全ての画像が最適化されました。
まとめ
私のサイトでは元々あまり画像サイズなどを意識せずにアップロードしていましたので、明らかに初回の表示スピードは速くなっていることが確認できました。
EWWW Image Optimizerは画像がすでに大量にアップロードされているサイトでも簡単に一括最適化ができますので、表示速度で悩んでいる方は試してみてはいかがでしょうか。
また、以下の記事で効率的にPythonのプログラミングスキルを学べるプログラミングスクールの選び方について解説しています。最近ではほとんどのスクールがオンラインで授業を受けられるようになり、仕事をしながらでも自宅で自分のペースで学習できるようになりました。
スキルアップや副業にぜひ活用してみてください。

スクールではなく、自分でPythonを習得したい方には、いつでもどこでも学べる動画学習プラットフォームのUdemyがおすすめです。
講座単位で購入できるため、スクールに比べ非常に安価(セール時1200円程度~)に学ぶことができます。私も受講しているおすすめの講座を以下の記事でまとめていますので、ぜひ参考にしてみてください。

それでは、また次の記事でお会いしましょう。
参考














コメント