Stable Diffusionで生成した画像を毎回1つずつダウンロードして確認するのが面倒と感じたことはないでしょうか?
今回はStableDiffusion AUTOMATIC1111 WebUI上で過去に生成した画像を一覧表示でプレビューできる便利機能、Image Browserのインストール方法と使い方について解説します。
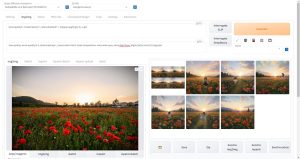
Image Browserを使うとWebUI上で生成画像が確認できる。
画像生成の作業効率が上がりますので、ぜひ活用してみてください。
また、当ブログのStable Diffusionに関する記事を以下のページでまとめていますので、あわせてご覧ください。

Stable Diffusionの導入方法から応用テクニックまでを動画を使って習得する方法についても以下のページで紹介しています。

Stable Diffusionとは
Stable Diffusion(ステーブル・ディフュージョン)は2022年8月に無償公開された描画AIです。ユーザーがテキストでキーワードを指定することで、それに応じた画像が自動生成される仕組みとなっています。
NVIDIAのGPUを搭載していれば、ユーザ自身でStable Diffusionをインストールし、ローカル環境で実行することも可能です。
(出典:wikipedia)
Stable DiffusionのWeb UI AUTOMATIC1111
AUTOMATIC1111はStable Diffusionをブラウザから利用するためのWebアプリケーションです。
AUTOMATIC1111を使用することで、プログラミングを一切必要とせずにStable Diffusionで画像生成を行うことが可能になります。
Web UI AUTOMATIC1111のインストール方法
Web UIであるAUTOMATIC1111を実行する環境は、ローカル環境(自宅のゲーミングPCなど)を使用するか、クラウドコンピューティングサービスを利用する2通りの方法があります。
以下の記事ではそれぞれの環境構築方法について詳し解説していますので、合わせてご覧ください。

WebUI拡張機能:Image browserのインストール
Image browserのインストール手順を解説します。
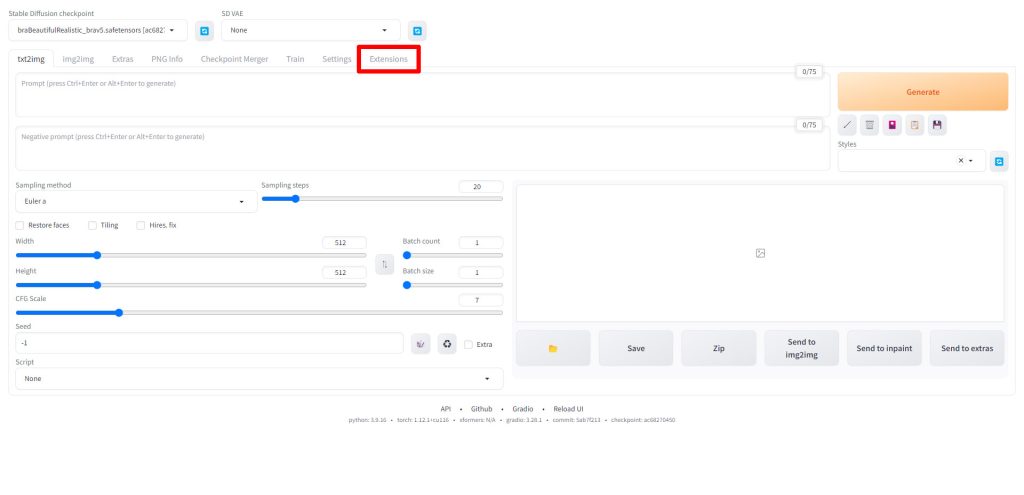
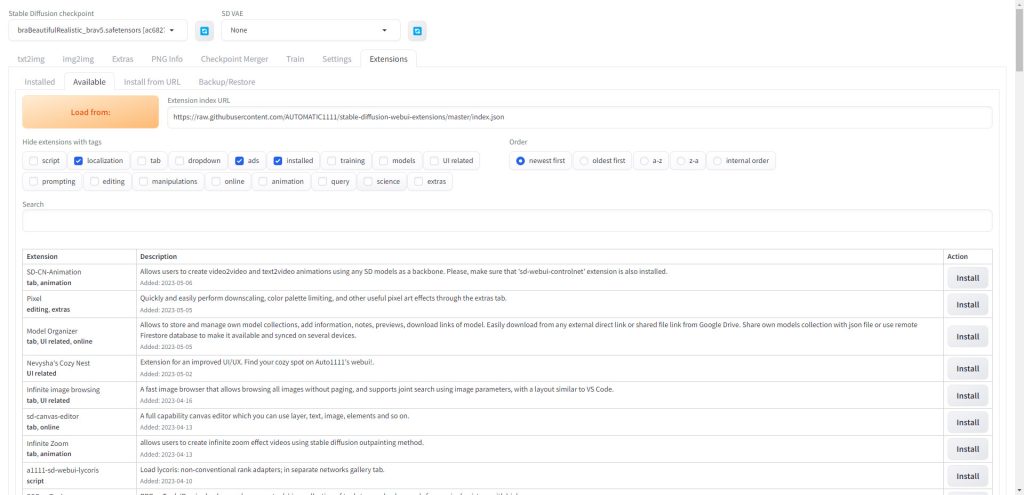
まずAUTOMATIC1111 WebUIを起動し、Extensionsタブをクリックします。

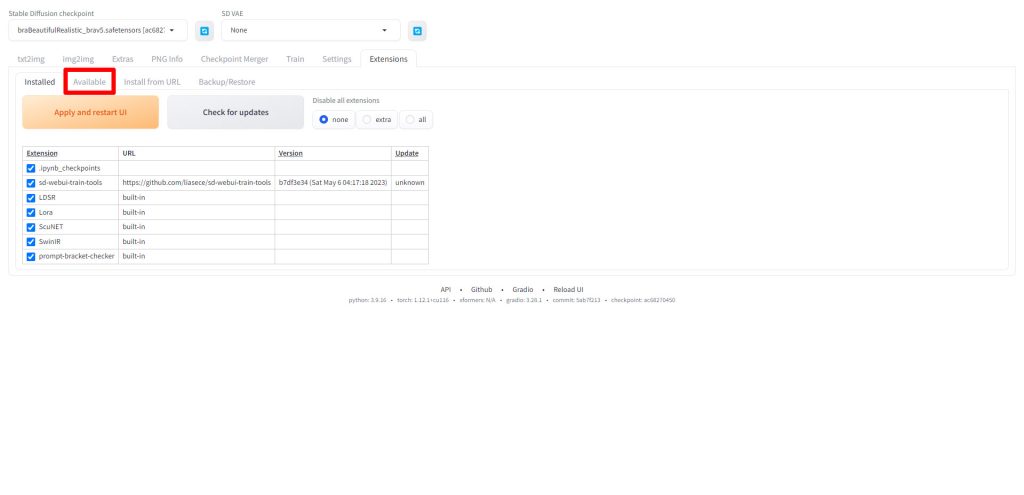
Availableタブをクリックします。

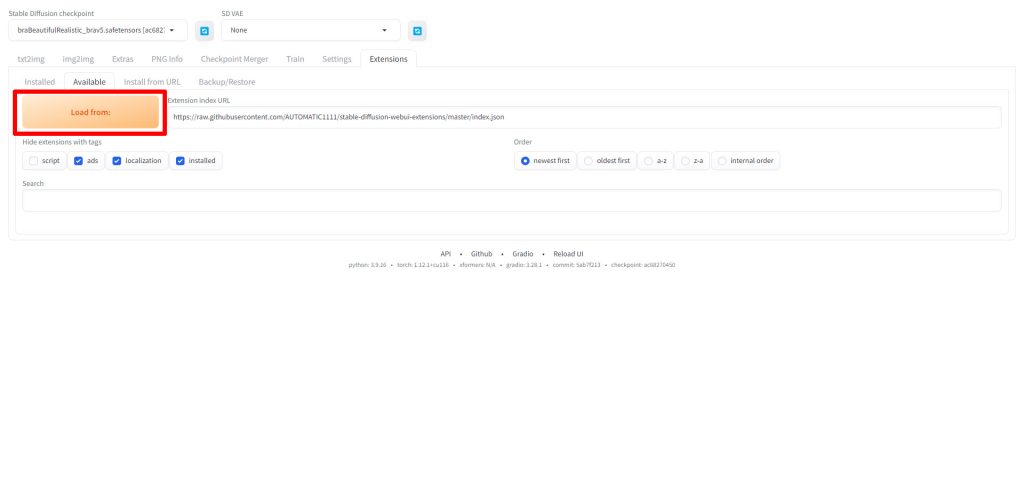
Load fromをクリックします。

以下のように拡張機能の一覧が表示されますので、下の方にスクロールしてください。

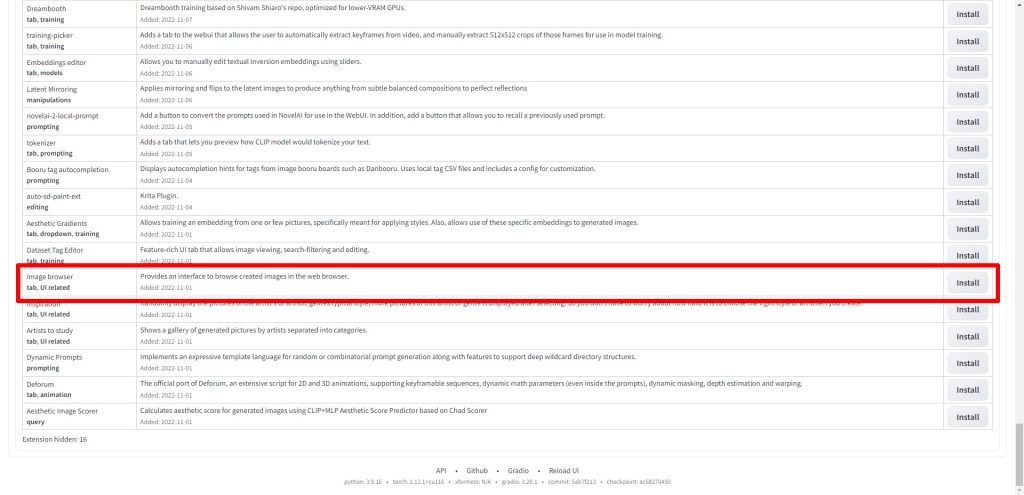
Image browserの項目を見つけたら、右端のInstallをクリックします。

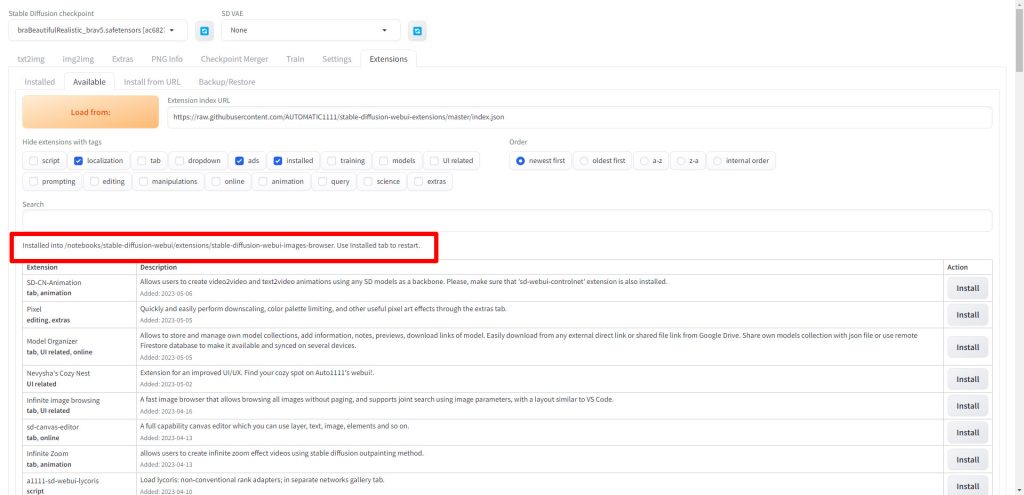
インストールが完了すると、以下の赤枠の部分にインストール完了のメッセージが表示されます。

最後にWebUIを再起動してください。

WebUI拡張機能:Image browserの使い方
ここからは実際にImage browserを使用する方法について解説します。
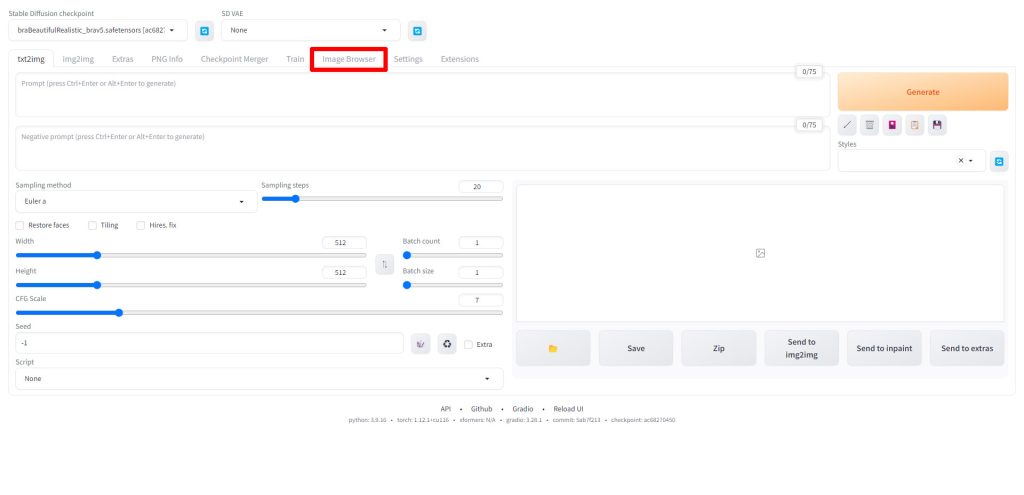
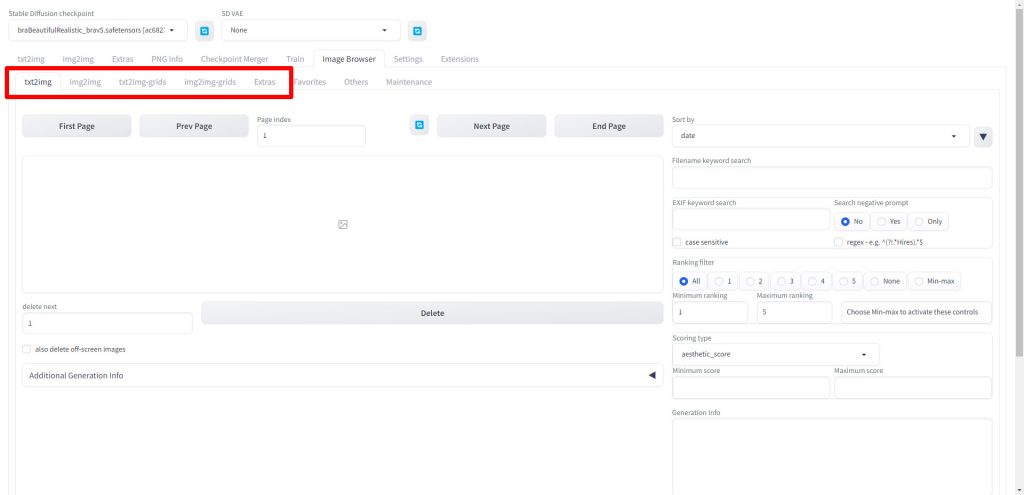
WebUIが起動すると、Image Browserというタブが追加されているのでクリックします。

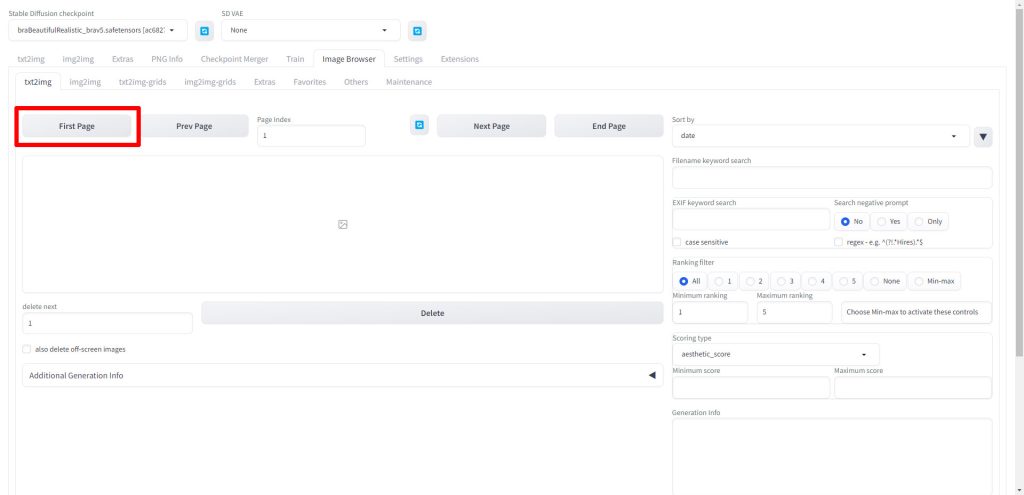
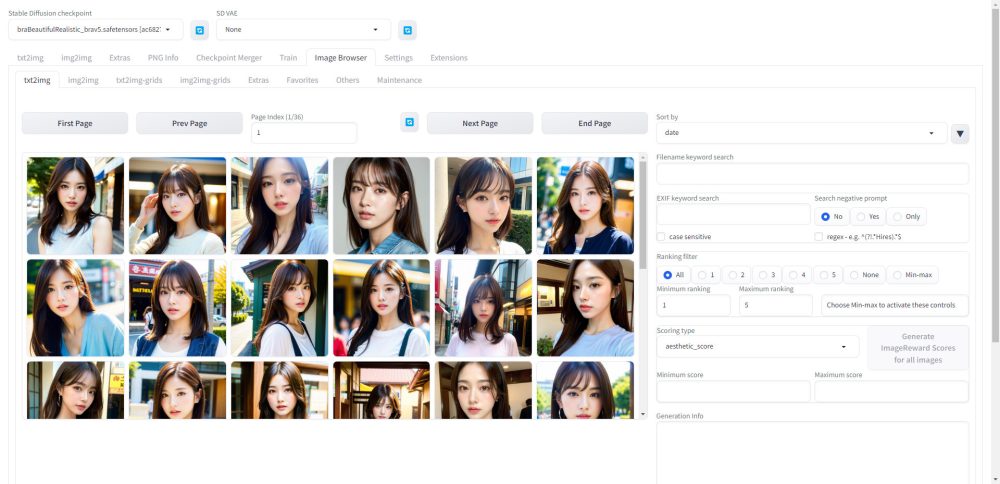
Image Browserの画面が表示されたら、txt2imgのタブが選択された状態となっていますので、First Pageをクリックします。

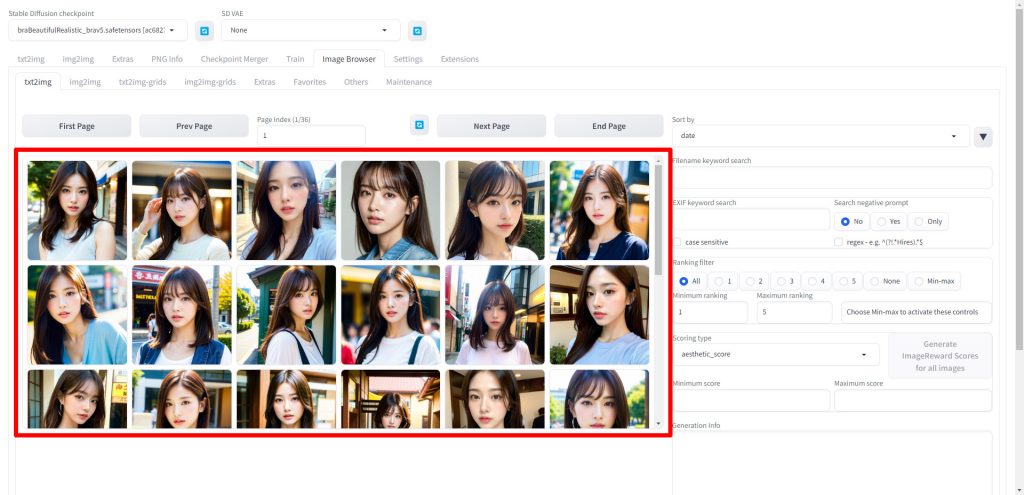
以下のようにtxt2imgで生成された画像がサムネイルで一覧表示され、WebUI上で確認することができるようになりました。

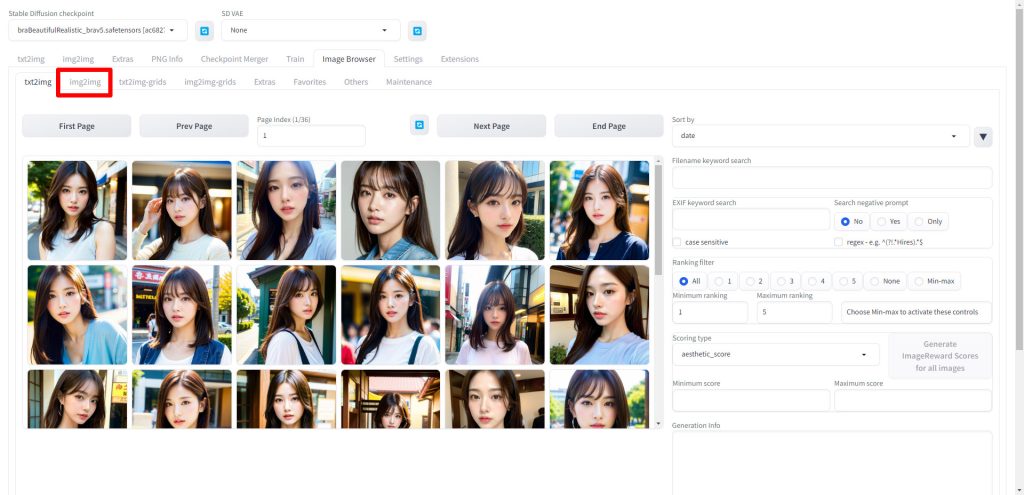
続いてimg2imgのタブをクリックし、First Pageをクリックします。

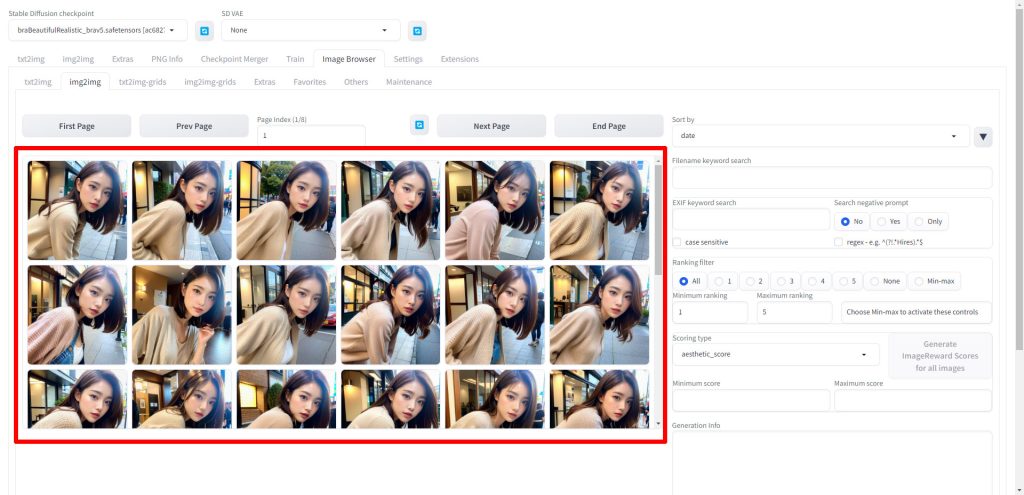
以下のようにimg2imgで生成した画像もWebUI上で確認できました。

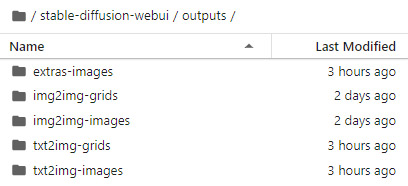
Image Browserの画面上に表示されているタブが、Stable Diffusion WebUIのoutputsフォルダの構造に対応しています。デフォルトで存在しないユーザーが作成したフォルダはOthersタブで確認することができます。

以下がWebUIのディレクトリ構造です。


Stable Diffusionのテクニックを効率よく学ぶには?
 カピパラのエンジニア
カピパラのエンジニアStable Diffusionを使ってみたいけど、ネットで調べた情報を試してもうまくいかない…



そんな時は、操作方法の説明が動画で見られるUdemyがおすすめだよ!
動画学習プラットフォームUdemyでは、画像生成AIで高品質なイラストを生成する方法や、AIの内部で使われているアルゴリズムについて学べる講座が用意されています。
Udemyは講座単体で購入できるため安価で(セール時1500円くらいから購入できます)、PCが無くてもスマホでいつでもどこでも手軽に学習できます。
Stable Diffusionに特化して学ぶ
Stable Diffusionに特化し、クラウドコンピューティングサービスPaperspaceでの環境構築方法から、モデルのマージ方法、ControlNetを使った構図のコントロールなど、中級者以上のレベルを目指したい方に最適な講座です。


画像生成AIの仕組みを学ぶ
画像生成AIの仕組みについて学びたい方には、以下の講座がおすすめです。
画像生成AIで使用される変分オートエンコーダやGANのアーキテクチャを理解することで、よりクオリティの高いイラストを生成することができます。


まとめ
今回はStableDiffusionのAUTOMATIC1111 WebUI拡張機能、Image Browserの使い方について解説しました。
Image Browser個別に画像をダウンロードせずに確認できますのでぜひ活用してみてください。
また、以下の記事で効率的にPythonのプログラミングスキルを学べるプログラミングスクールの選び方について解説しています。最近ではほとんどのスクールがオンラインで授業を受けられるようになり、仕事をしながらでも自宅で自分のペースで学習できるようになりました。
スキルアップや副業にぜひ活用してみてください。


スクールではなく、自分でPythonを習得したい方には、いつでもどこでも学べる動画学習プラットフォームのUdemyがおすすめです。
講座単位で購入できるため、スクールに比べ非常に安価(セール時1200円程度~)に学ぶことができます。私も受講しているおすすめの講座を以下の記事でまとめていますので、ぜひ参考にしてみてください。


それでは、また次の記事でお会いしましょう。














コメント