今回はLLuL – Local Latent upscaLerを使って部分的にディティールを追加する方法について解説します。Stable Diffusionで画像を生成した際に、「背景や服装など一部だけのディティールを追加したい」といった場合に有効なツールなのでぜひ活用してみてください。
また、当ブログのStable Diffusionに関する記事を以下のページでまとめていますので、あわせてご覧ください。

Stable Diffusionの導入方法から応用テクニックまでを動画を使って習得する方法についても以下のページで紹介しています。

Stable Diffusionとは
Stable Diffusion(ステーブル・ディフュージョン)は2022年8月に無償公開された描画AIです。ユーザーがテキストでキーワードを指定することで、それに応じた画像が自動生成される仕組みとなっています。
NVIDIAのGPUを搭載していれば、ユーザ自身でStable Diffusionをインストールし、ローカル環境で実行することも可能です。
(出典:wikipedia)
Stable DiffusionのWeb UI AUTOMATIC1111
AUTOMATIC1111はStable Diffusionをブラウザから利用するためのWebアプリケーションです。
AUTOMATIC1111を使用することで、プログラミングを一切必要とせずにStable Diffusionで画像生成を行うことが可能になります。
Web UI AUTOMATIC1111のインストール方法
Web UIであるAUTOMATIC1111を実行する環境は、ローカル環境(自宅のゲーミングPCなど)を使用するか、クラウドコンピューティングサービスを利用する2通りの方法があります。
以下の記事ではそれぞれの環境構築方法について詳し解説していますので、合わせてご覧ください。

LLuL – Local Latent upscaLerとは
LLuL – Local Latent upscaLerは、潜在(Latent)空間で学習を行う拡散モデル(Diffusion Model)で画像を生成する際に、部分的にLatentアップスケールすることができるツールです。
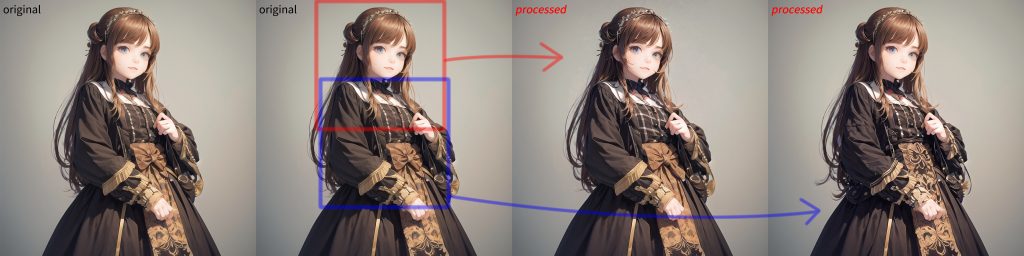
以下の図のように、指定した箇所のディティールを追加することができます。

LLuL – Local Latent upscaLerのリポジトリ
LLuL – Local Latent upscaLerの公式リポジトリは以下の通りです。

LLuL – Local Latent upscaLerのインストール
LLuLのインストール手順を解説します。
環境によりインストール方法が異なりますので、お使いの環境の項目に従って進めてください。
ローカルPC、Paperspaceでのインストール
ローカルPCとクラウドコンピューティングサービスPaperspaceでのインストール方法を解説します。
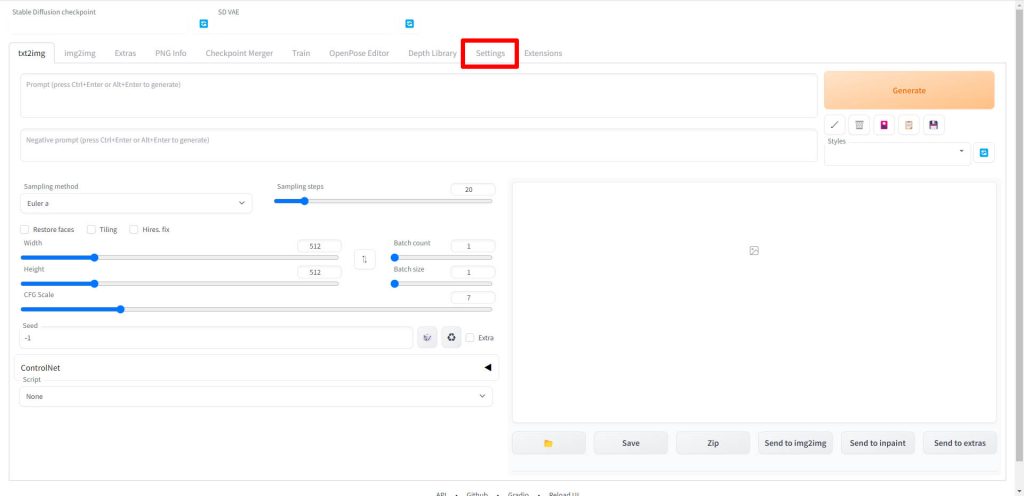
AUTOMATIC1111のWebUIを起動したら、「Settings」タブをクリックします。

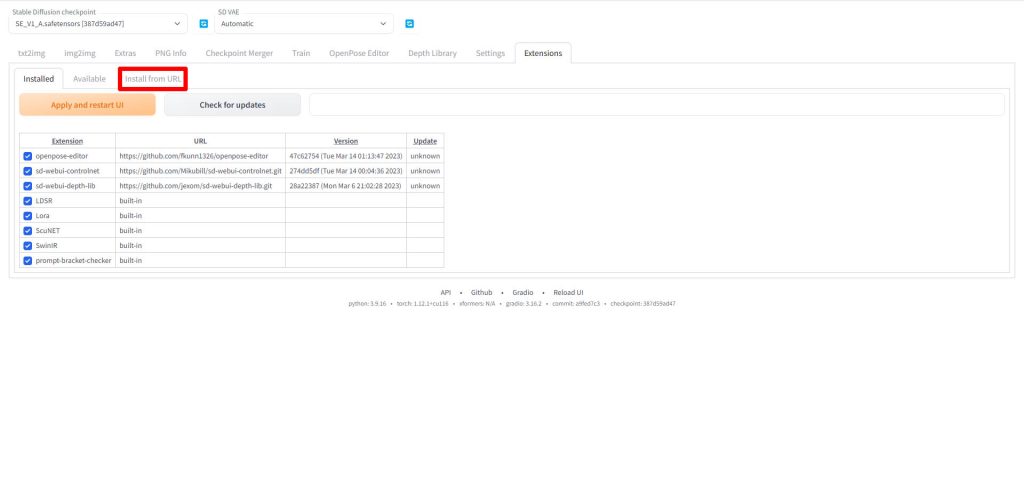
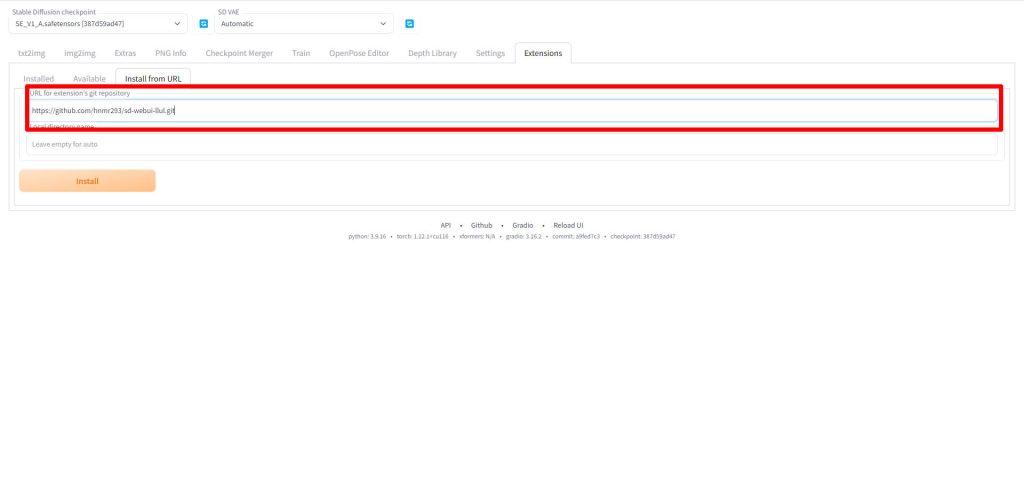
「Install from URL」をクリックします。

「URL for extension’s git repository」に以下のURLを入力し、「Install」をクリックします。
https://github.com/hnmr293/sd-webui-llul.git
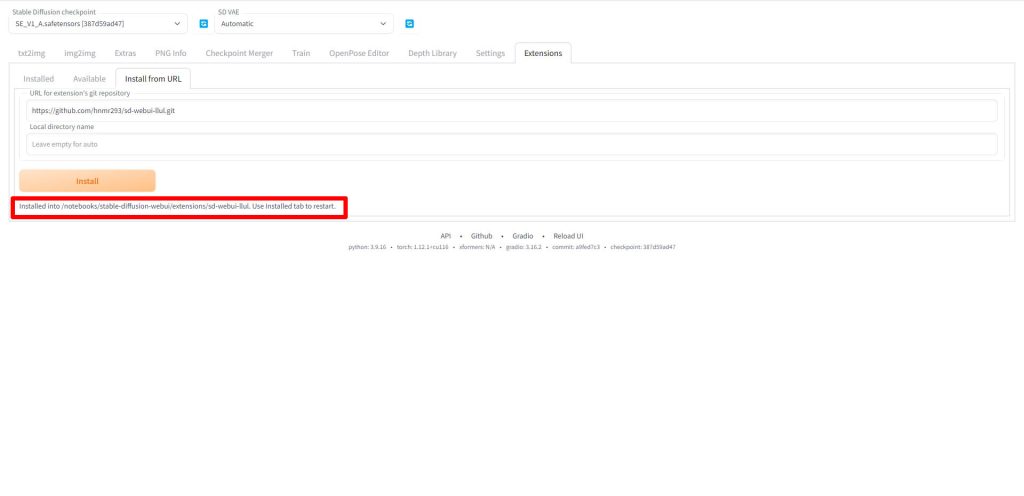
以下のようにメッセージが出たらインストール完了です。

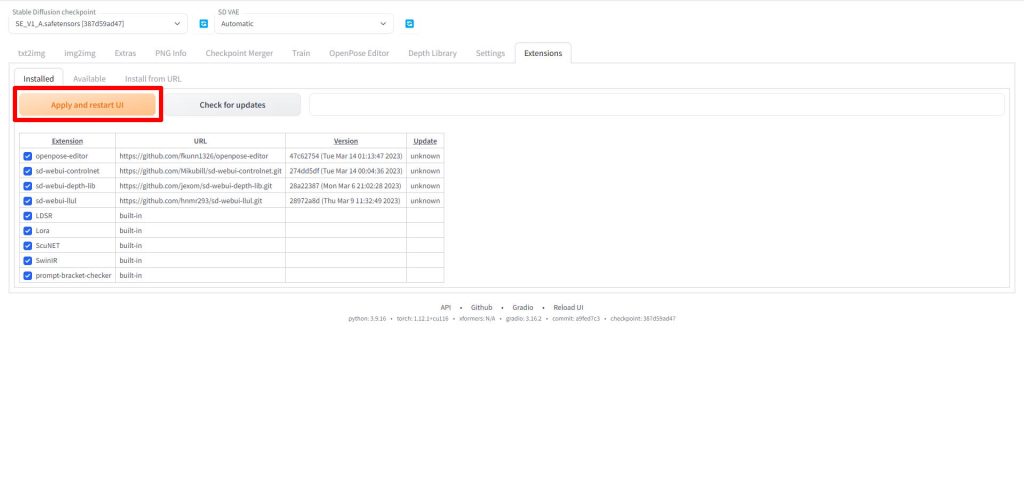
「Installed」タブに移動し、「Apply and restart UI」をクリックしてUIを再起動します。

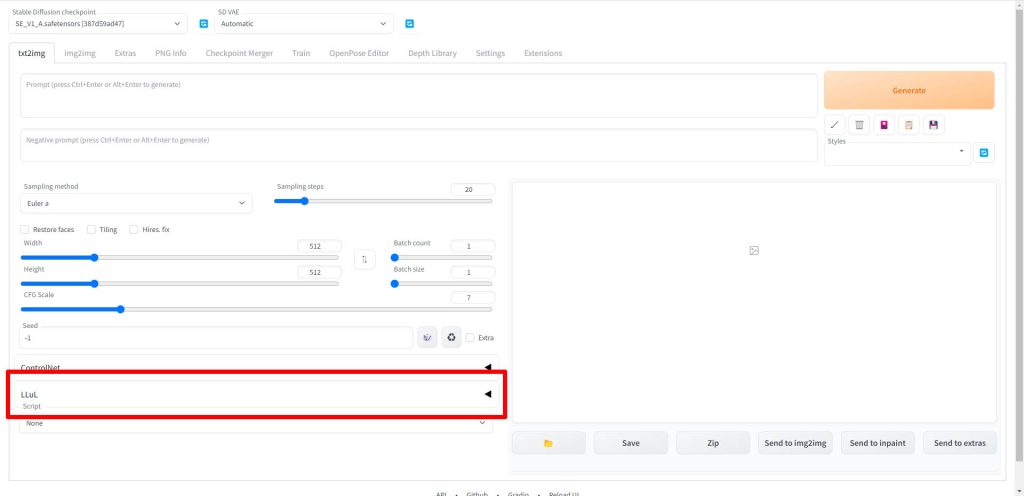
UIが再起動したら、画面に「LLuL」の項目がついていれば、正常にインストールできています。

Google Colabでのインストール
Google Colaboratoryでインストールする場合は、以下のセルを追加し、UI起動前に実行してください。
#LLuLのインストール
%cd /content/stable-diffusion-webui/extensions/
!git clone https://github.com/hnmr293/sd-webui-llul
%cd /content/stable-diffusion-webuiWebUIを起動するとLLuLの項目が追加されています。

LLuLで部分的にアップスケールする手順
ここからは、LLuLを使用して実際にアップスケールするための手順を説明します。
まずは通常通りプロンプトとパラメータを入力して画像を生成します。
プロンプトの作成が難しいと思われている方には、AIでプロンプトを自動生成するのがおすすめです。「StableDiffusionのプロンプト(呪文)を自然言語処理モデルGPT-3(Catchy)で自動生成する方法」で詳細を解説しています。

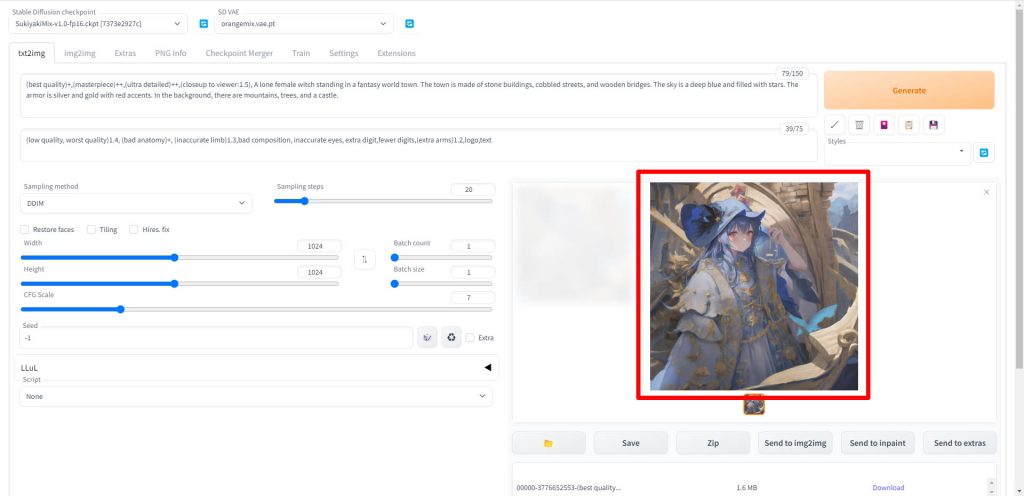
画像が生成されれると右側のプレビューウィンドウに表示されます。この画像の一部をLatentアップスケールしてディティールを追加していきます。

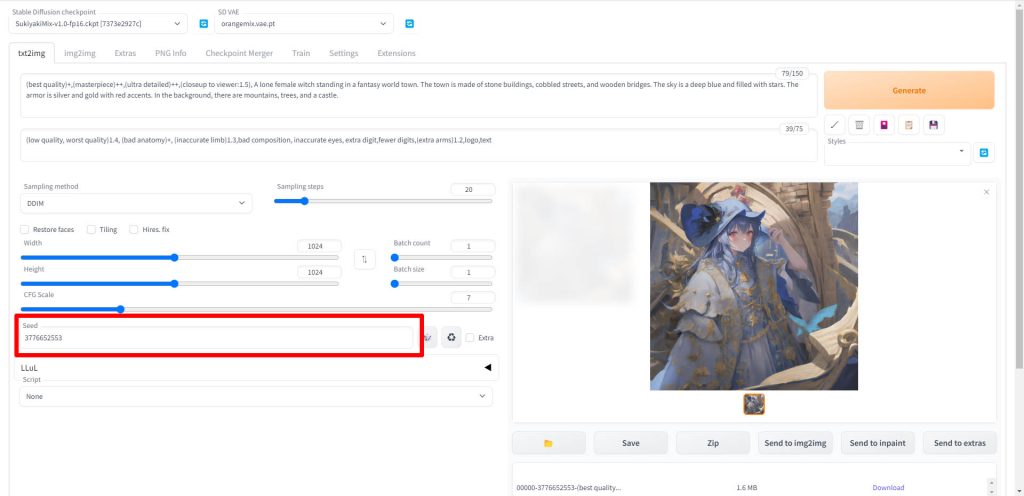
ベースを同じ画像にするため、先ほど生成した画像のSeed値を設定します。

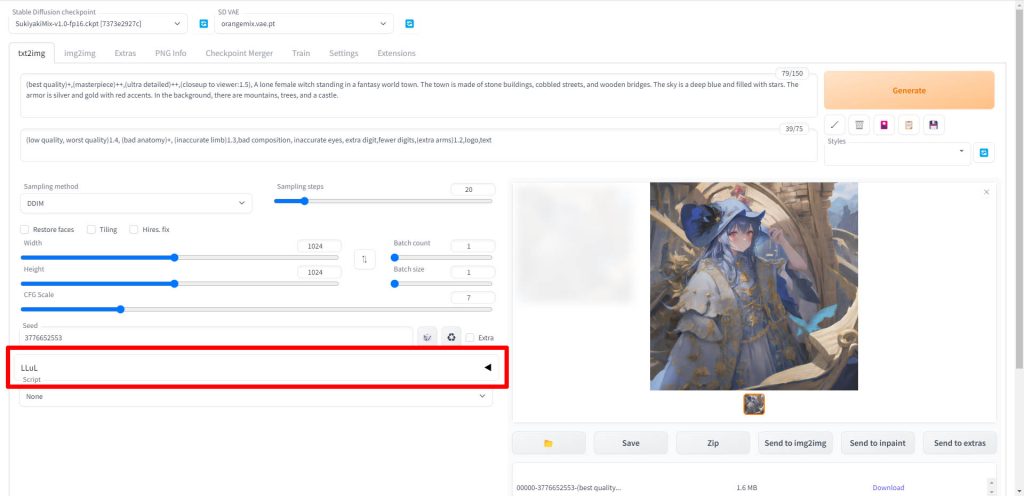
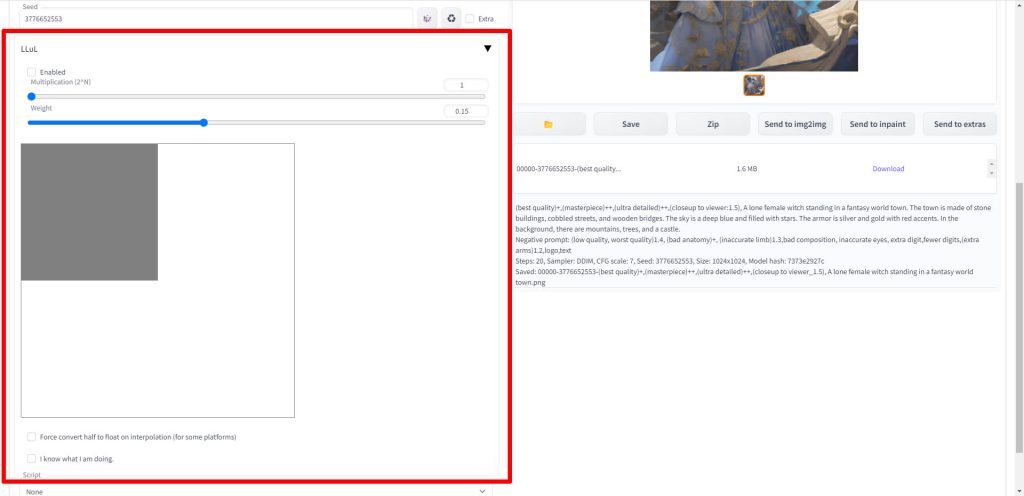
以下のLLuLの項目をクリックして展開します。

LLuLのパラメータを設定します。パラメータの内容は以下の通りです。
| Enable | LLuLを使用するかどうかを設定します。 |
| Multiplication(2^N) | 適用する範囲の大きさを設定します。 |
| Weight | 適用する度合いを設定します。 (値が大きいほどディティールが細かくなります) |
Enableをチェックし、MultiplicationとWeightを設定します。(Weightは大きくしすぎるとノイズが発生します)

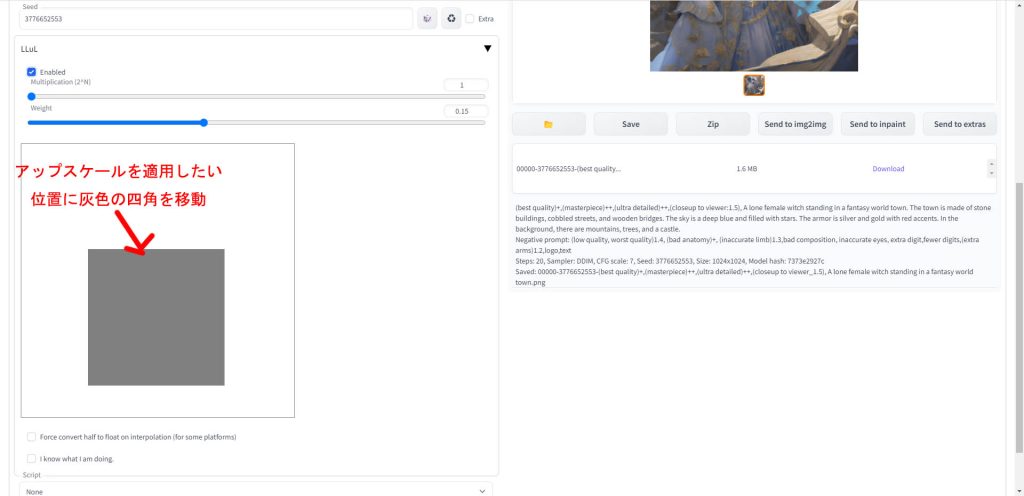
LLuLの適用エリアを指定します。外側の四角がベースの絵のサイズとなりますので、適用したい場所に灰色の四角をドラッグアンドドロップして移動させます。

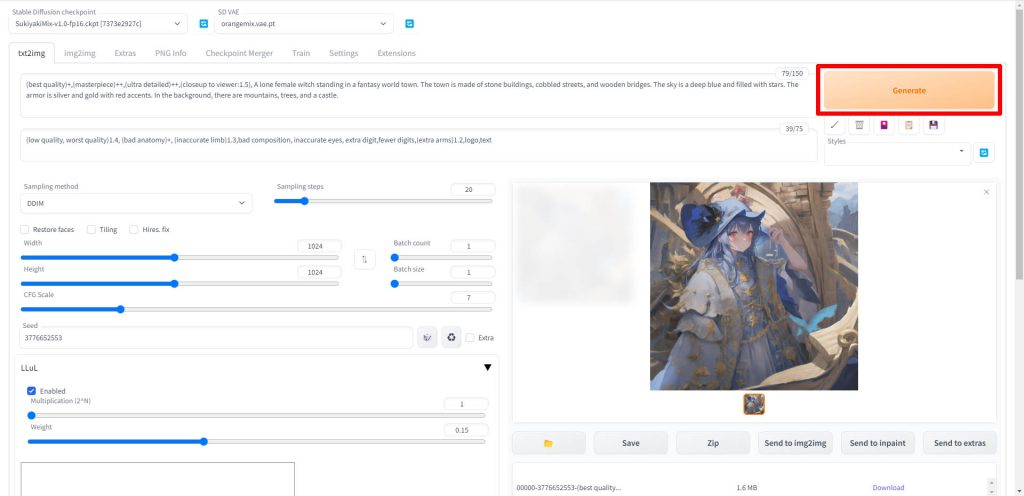
「Generate」ボタンをクリックし、画像を生成します。

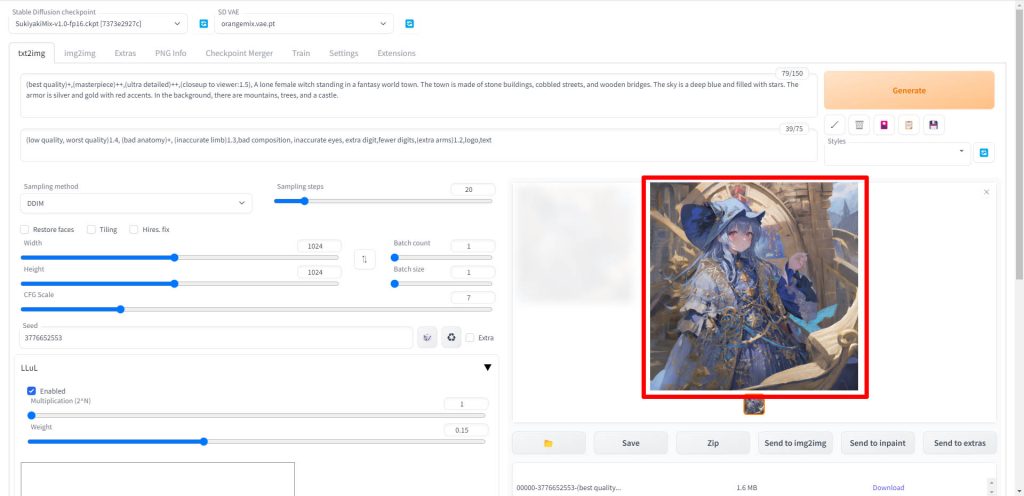
ディティールが追加された画像が出力されました。


実行結果
LLuLを使ってLatentアップスケールする前と後で画像を比較してみます。
Latentアップスケール前
元の画像がこちらです。

Latentアップスケール後
続いてLLuLを使って首より下の服のあたりにのみディティールを追加した後の画像がこちらです。
服の装飾などが非常に細かく描画されるようになりました。


Stable Diffusionのテクニックを効率よく学ぶには?
 カピパラのエンジニア
カピパラのエンジニアStable Diffusionを使ってみたいけど、ネットで調べた情報を試してもうまくいかない…



そんな時は、操作方法の説明が動画で見られるUdemyがおすすめだよ!
動画学習プラットフォームUdemyでは、画像生成AIで高品質なイラストを生成する方法や、AIの内部で使われているアルゴリズムについて学べる講座が用意されています。
Udemyは講座単体で購入できるため安価で(セール時1500円くらいから購入できます)、PCが無くてもスマホでいつでもどこでも手軽に学習できます。
Stable Diffusionに特化して学ぶ
Stable Diffusionに特化し、クラウドコンピューティングサービスPaperspaceでの環境構築方法から、モデルのマージ方法、ControlNetを使った構図のコントロールなど、中級者以上のレベルを目指したい方に最適な講座です。


画像生成AIの仕組みを学ぶ
画像生成AIの仕組みについて学びたい方には、以下の講座がおすすめです。
画像生成AIで使用される変分オートエンコーダやGANのアーキテクチャを理解することで、よりクオリティの高いイラストを生成することができます。


まとめ
今回はLLuL – Local Latent upscaLerを使って部分的にディティールを追加する方法について解説しました。部分的に高精細に描きたい場合に非常に便利な機能ですので、ぜひ活用してみてください。
また、以下の記事で効率的にPythonのプログラミングスキルを学べるプログラミングスクールの選び方について解説しています。最近ではほとんどのスクールがオンラインで授業を受けられるようになり、仕事をしながらでも自宅で自分のペースで学習できるようになりました。
スキルアップや副業にぜひ活用してみてください。


スクールではなく、自分でPythonを習得したい方には、いつでもどこでも学べる動画学習プラットフォームのUdemyがおすすめです。
講座単位で購入できるため、スクールに比べ非常に安価(セール時1200円程度~)に学ぶことができます。私も受講しているおすすめの講座を以下の記事でまとめていますので、ぜひ参考にしてみてください。


それでは、また次の記事でお会いしましょう。














コメント