今回はAUTOMATIC1111の拡張機能として公開されたOpenpose Editorのインストールと使い方について解説します。
ControlNetでOpenposeのモデルを使って画像生成をする場合は、あらかじめ外部ツールでポーズデータを作成し、それを読み込んで使う必要がありました。
しかし、Openpose Editorを使用することにより、AUTOMATIC1111のWebUI内でポーズデータの生成までを行うことが可能になりますので、ぜひ活用してみてください。
また、当ブログのStable Diffusionに関する記事を以下のページでまとめていますので、あわせてご覧ください。

Stable Diffusionの導入方法から応用テクニックまでを動画を使って習得する方法についても以下のページで紹介しています。

Stable Diffusionとは
Stable Diffusion(ステーブル・ディフュージョン)は2022年8月に無償公開された描画AIです。ユーザーがテキストでキーワードを指定することで、それに応じた画像が自動生成される仕組みとなっています。
NVIDIAのGPUを搭載していれば、ユーザ自身でStable Diffusionをインストールし、ローカル環境で実行することも可能です。
(出典:wikipedia)
Stable DiffusionのWeb UI AUTOMATIC1111
AUTOMATIC1111はStable Diffusionをブラウザから利用するためのWebアプリケーションです。
AUTOMATIC1111を使用することで、プログラミングを一切必要とせずにStable Diffusionで画像生成を行うことが可能になります。
Web UI AUTOMATIC1111のインストール方法
Web UIであるAUTOMATIC1111を実行する環境は、ローカル環境(自宅のゲーミングPCなど)を使用するか、クラウドコンピューティングサービスを利用する2通りの方法があります。
以下の記事ではそれぞれの環境構築方法について詳し解説していますので、合わせてご覧ください。

Openpose Editorとは
Openpose EditorはAUTOMATIC1111の拡張機能として使用できる、ポーズデータ作成ツールです。
以下の画面のように、AUTOMATIC1111のUI上で棒人間をマウスで操作してキャラクターのポーズや構図を指定することができます。(外部ツールでポーズデータを作成する必要がなくなります)

Openpose Editorの公式リポジトリは以下となります。

Openpose Editorを使用するための準備
Openpose Editorをインストールする前に、事前に必要な環境を構築します。
ControlNetのインストール
Openpose Editorを使用してイラストを生成するためには、Openpose Editorで作成したポーズデータを解析するためのControlNetをインストールする必要があります。
ControlNetのインストールする方法は以下のページで解説していますので、事前に済ませておいてください。

OpenPoseモデルのインストール
ControlNet本体をインストールしたら、ControlNetで使用するOpenPoseのモデルをインストールします。
OpenPoseモデルのダウンロードと配置方法については以下のページで解説していますので、事前に済ませておいてください。

Openpose Editorのインストール
Openpose EditorをAUTOMATIC1111の拡張機能としてインストールします。
ローカル環境、Paperspace
ローカルPCとPaperspaceの場合はAUTOMATIC1111のGUI上からインストールが可能です。
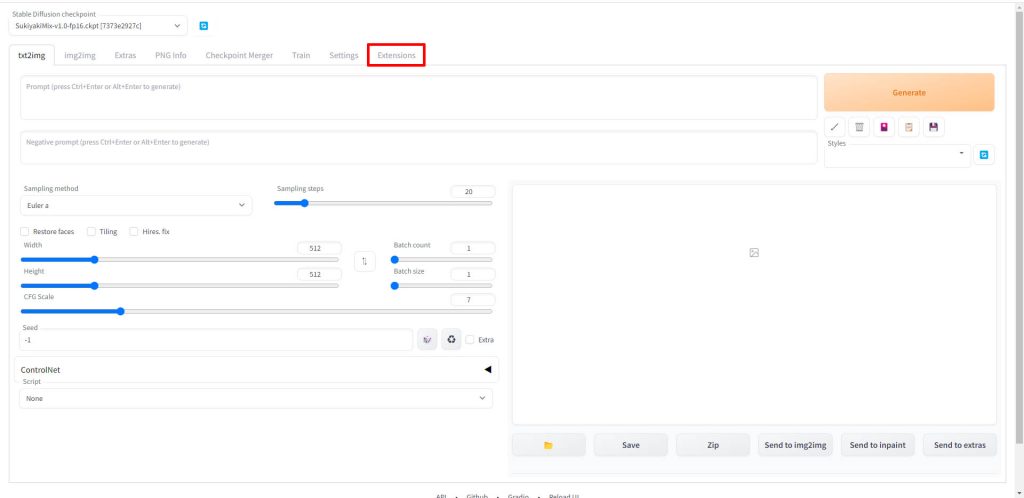
AUTOMATIC1111のWeb UIを起動し、「Extensions」のタブをクリックします。

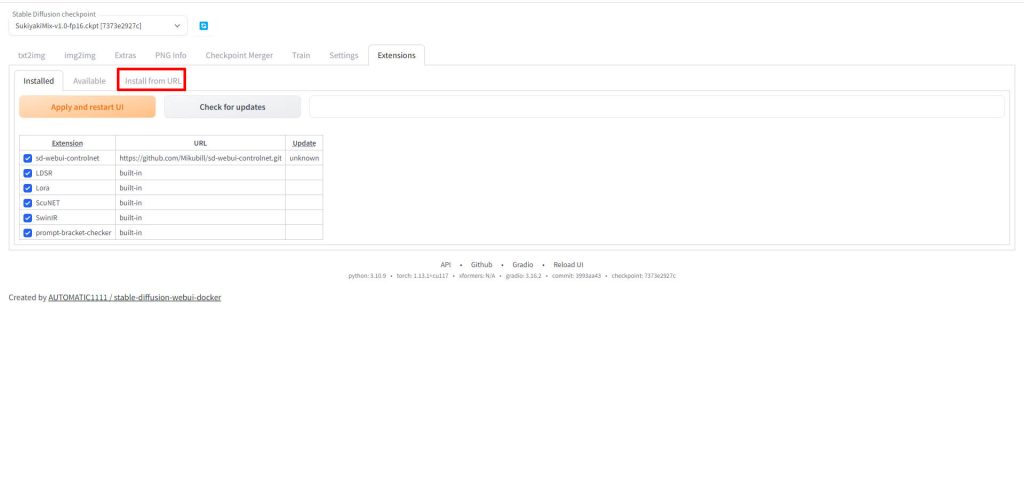
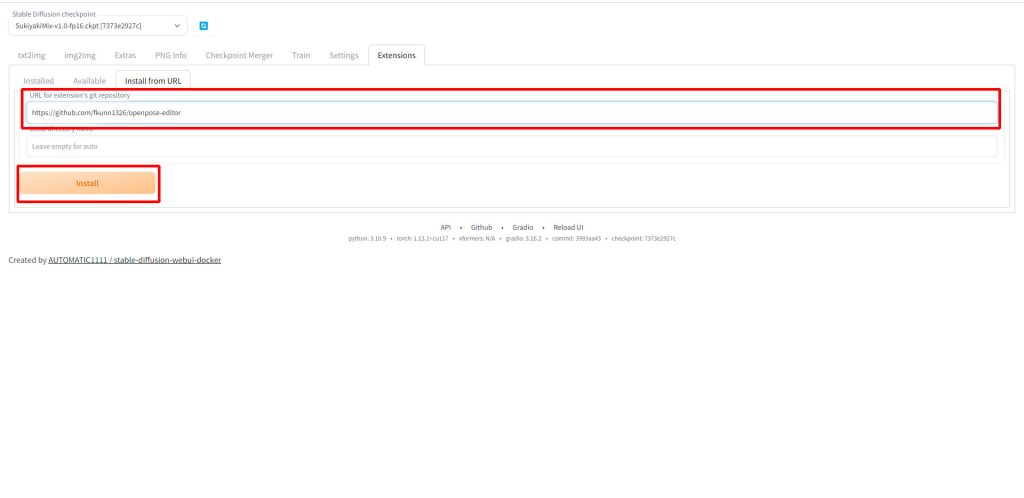
「Install from URL」のタブをクリックします。

「URL for extension’s git repository」の入力欄に以下のURLをを入力し、「Install」をクリックします。
https://github.com/fkunn1326/openpose-editor
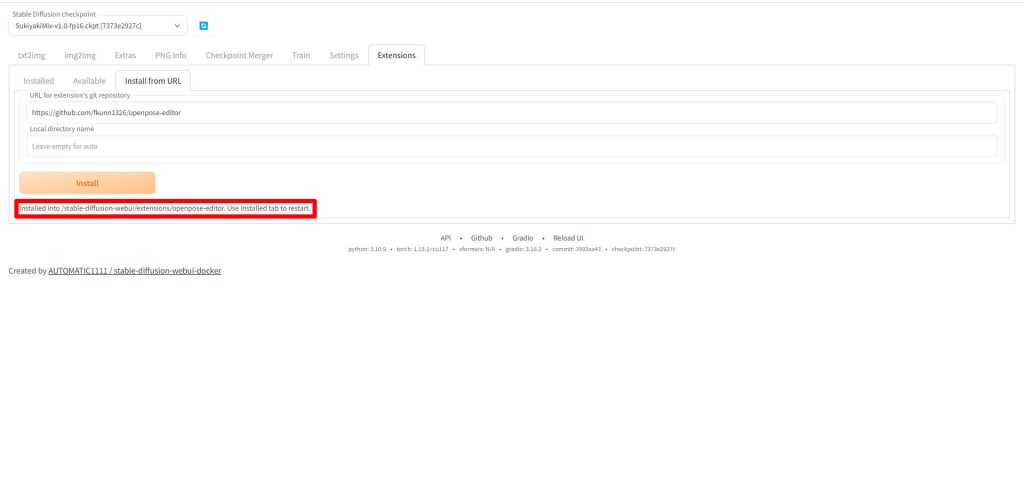
以下のメッセージが表示されたらOpenpose Editorのインストール完了です。

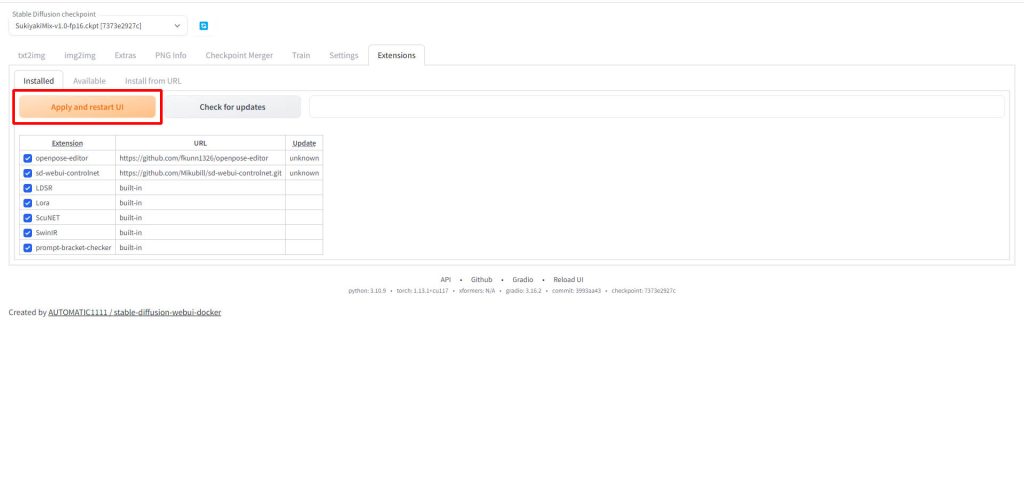
WebUIを再起動するため、「Apply and restart UI」をクリックします。

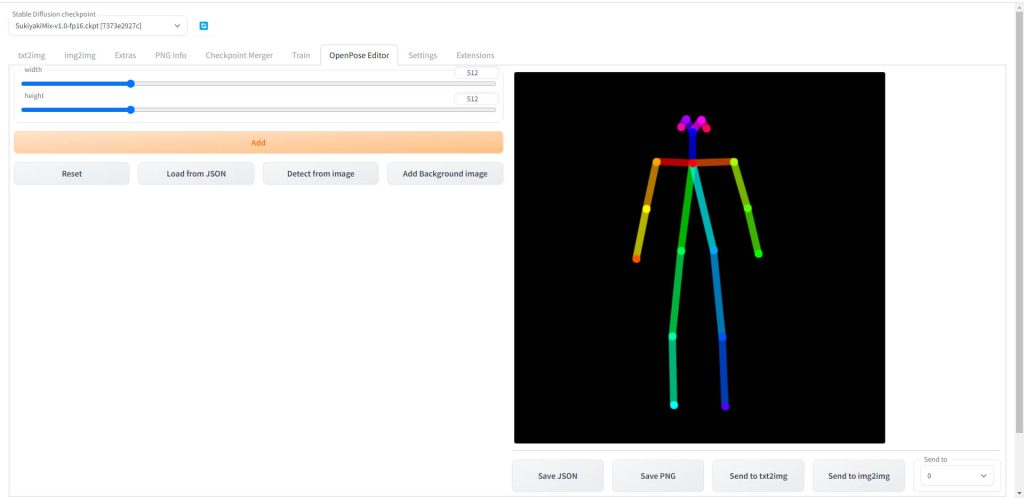
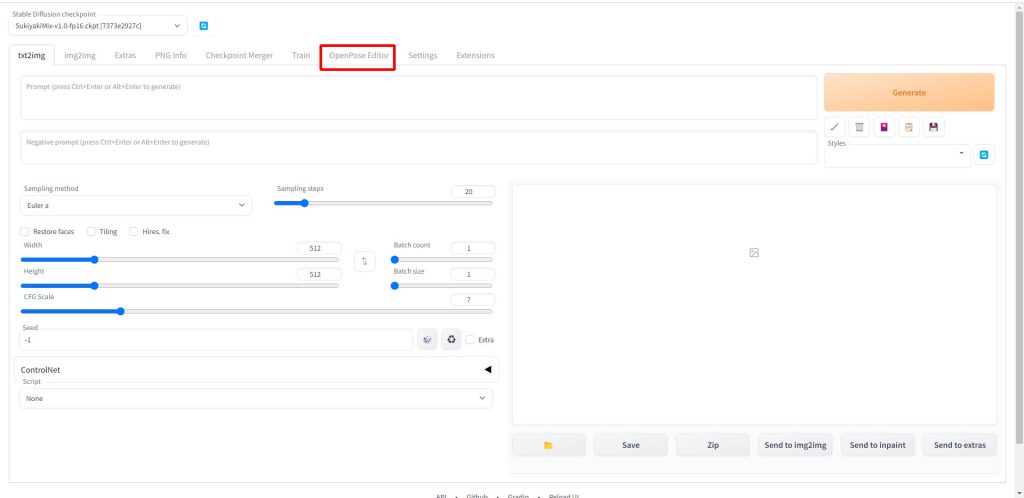
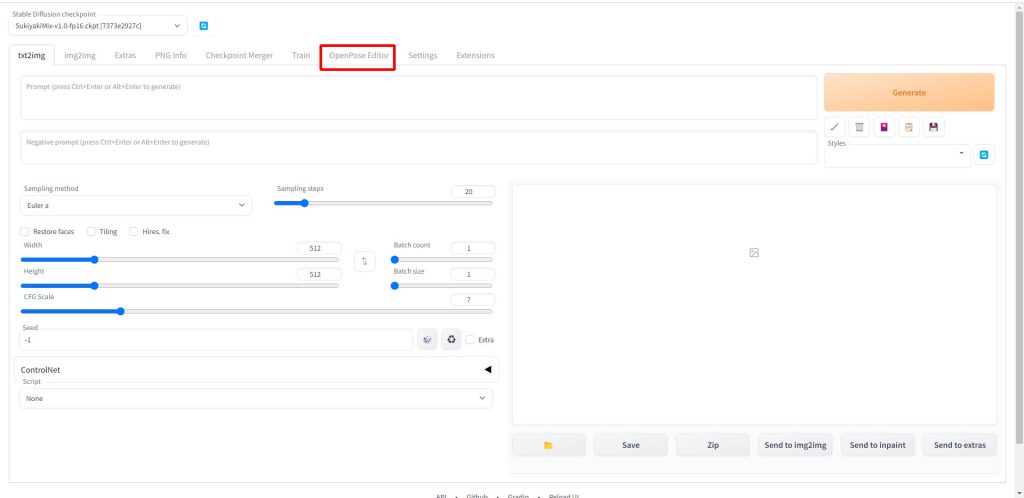
WebUIを再起動すると、「OpenPose Editor」というタブが追加されているので、クリックします。

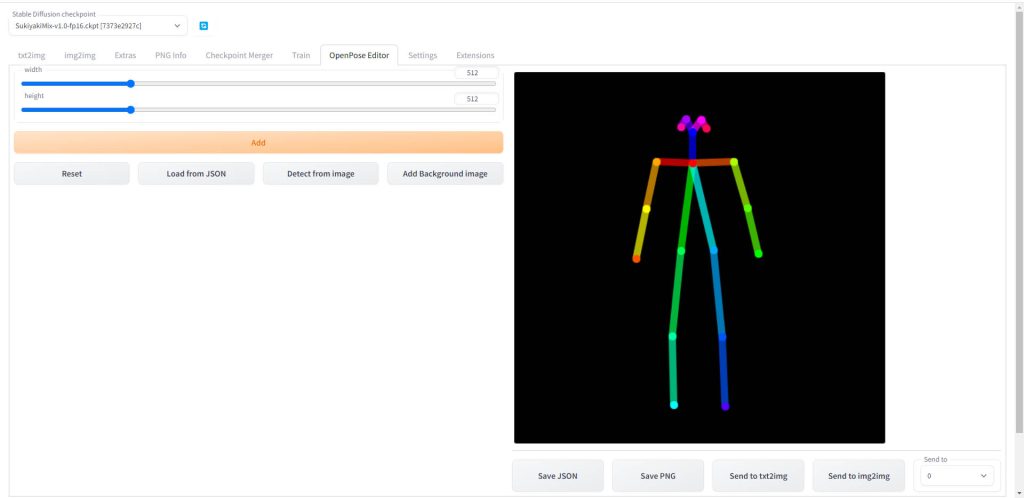
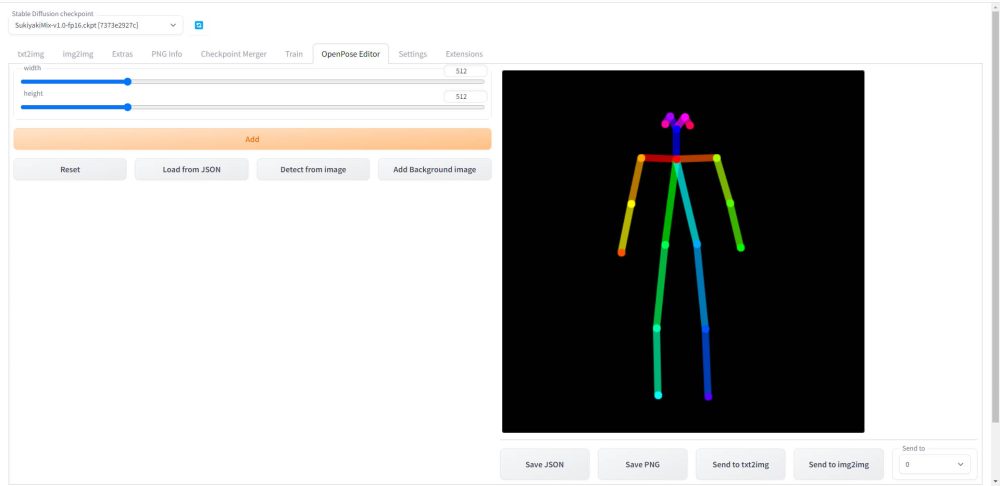
Openpose Editorの編集画面が表示されました。


Google Colaboratory
Google Colabの場合は、毎回インストールする必要があるため、AUTOMATIC1111を実行するためのJupyter Notebookを編集し、起動時に自動でインストールされるようにします。
以下の記事で紹介しているAUTOMATIC1111公式リポジトリの「maintained by Akaibu」を使って解説します。

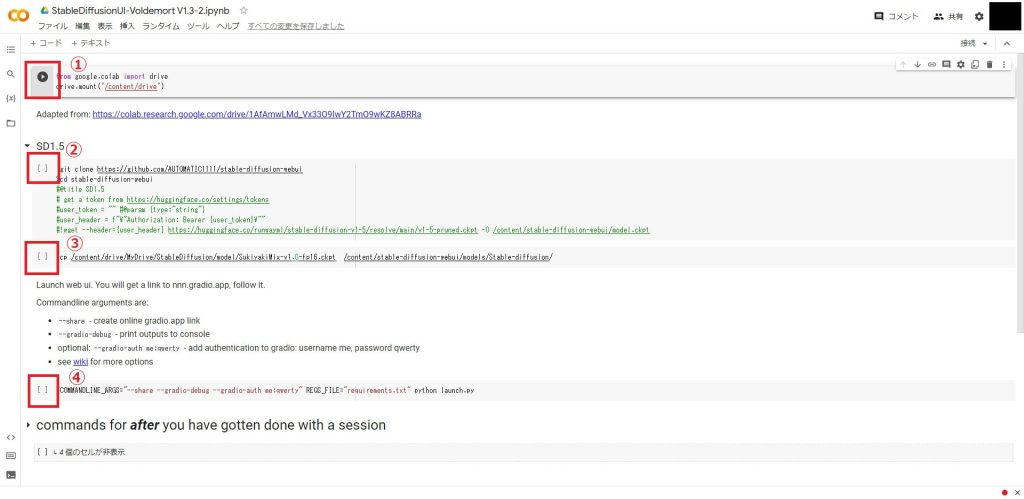
「maintained by Akaibu」のJupyter Notebookを開くと以下の4つのセルがあります。

③と④のセルの間に以下のセルを追加してください。
#Openpose Editorのインストール
%cd /content/stable-diffusion-webui/extensions/
!git clone https://github.com/fkunn1326/openpose-editor
%cd /content/stable-diffusion-webuiこれで起動前にOpenpose Editorが自動でインストールされます。
セルを追加したら全てのセルを実行してWebUIを起動します。
すると以下のように「OpenPose Editror」のタブが追加されています。

Openpose Editorでポーズデータを作成する
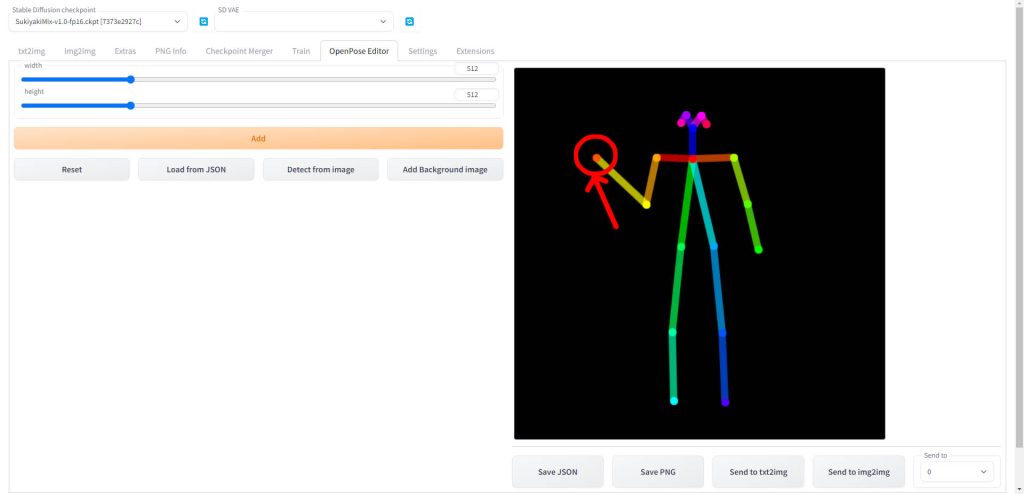
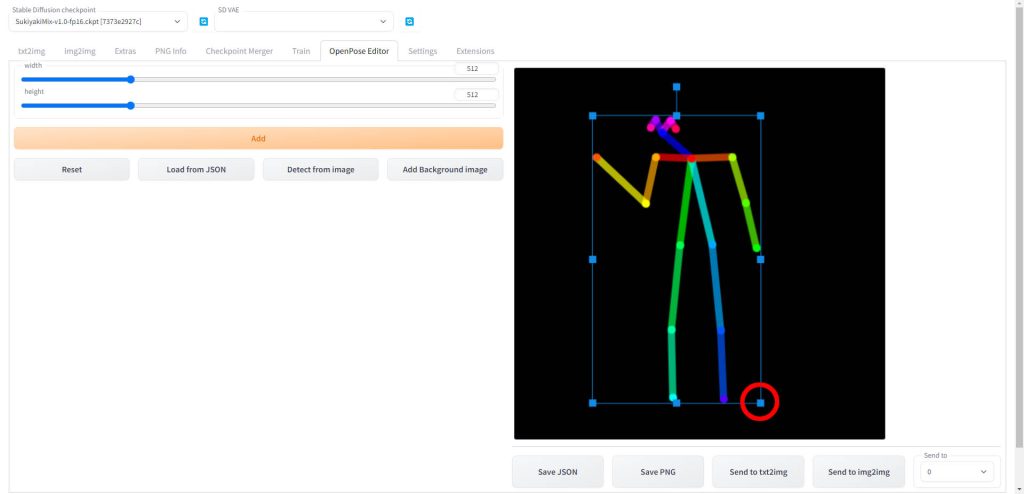
Openpose Editorのタブで、右側に出ている棒人間を使ってキャラクターのポーズを作成します。
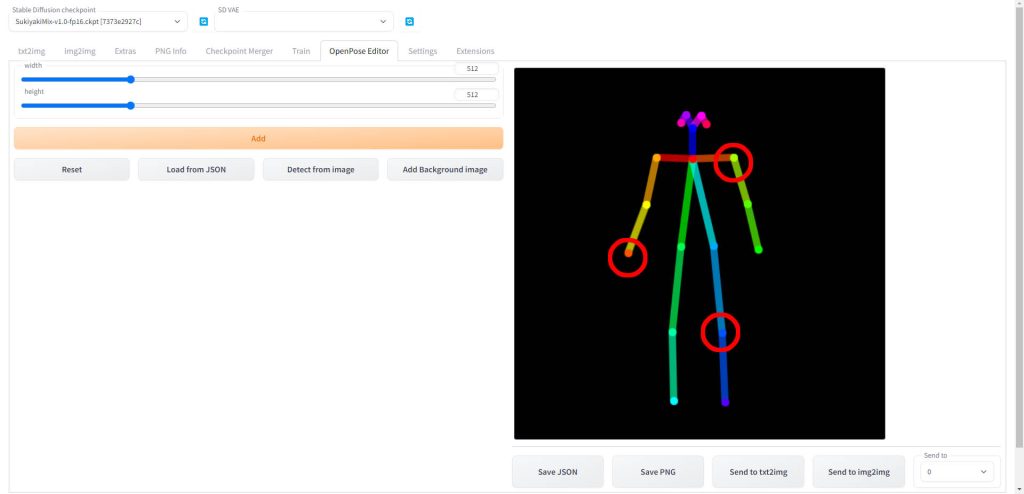
棒人間の関節部分は、マウスでドラッグすることで移動できるようになっています。

試しに右手をクリックしたまま左上にドラッグしてみると、以下のように腕のポーズを変更することができました。

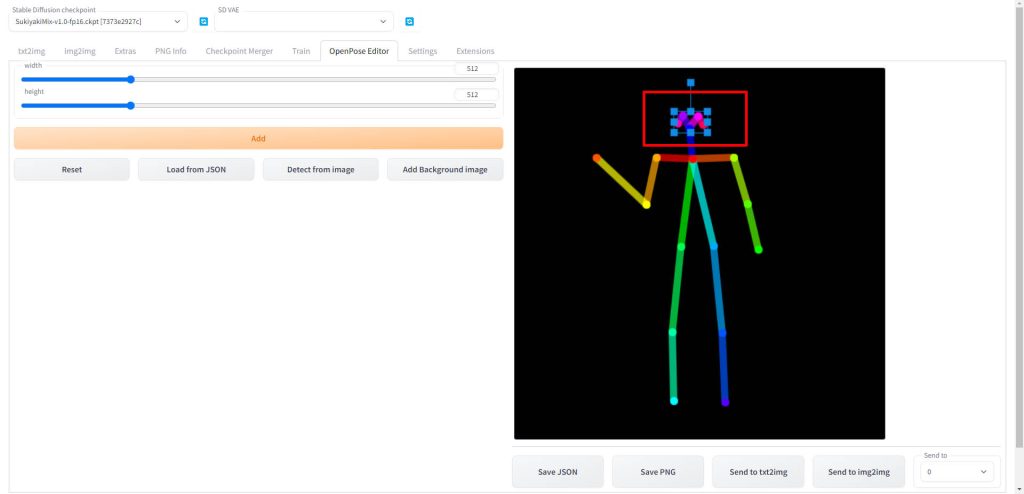
複数の関節を同時に選択して移動することも可能です。
以下のように頭部の部分をマウスでドラッグして囲むと、囲まれた範囲内の関節ポイントがすべて選択されます。

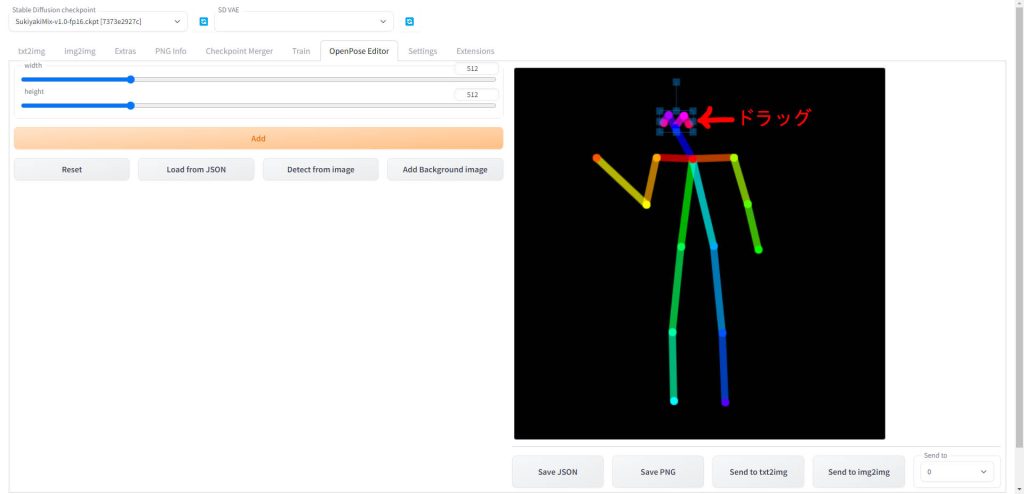
そしてまとめて選択した部分をマウスでドラッグすることで、複数のポイントを移動させることができます。
以下のように頭部をまとめて移動すると首を傾けたようなポーズを作成できました。

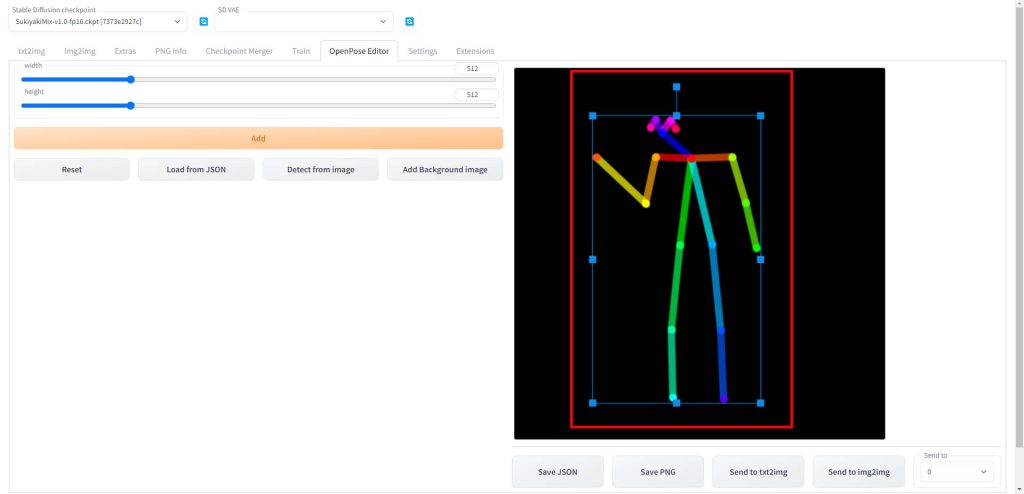
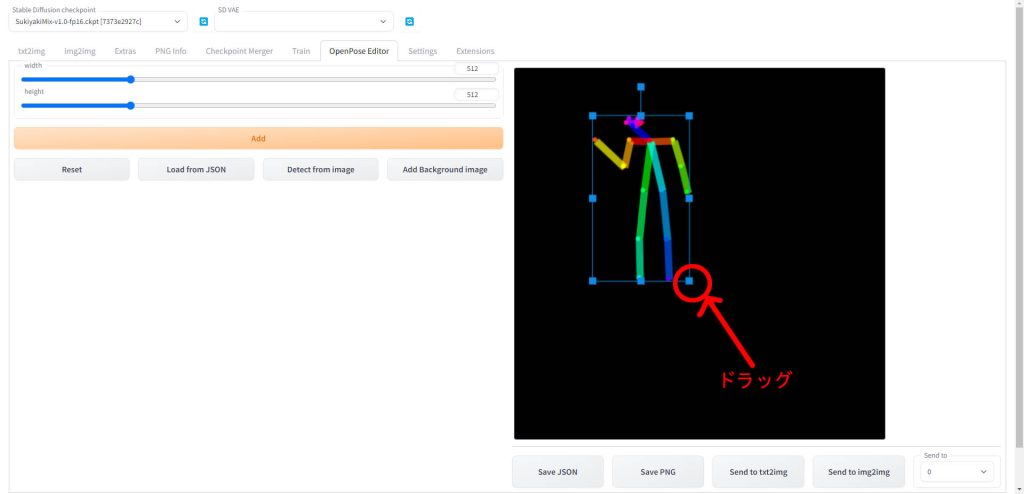
デフォルトでは画面いっぱいにキャラクターが表示されていますが、縮小することもできます。
以下のように、キャラクター全体をマウスで囲んで選択します。

全体を囲ったら、四隅のポイントをマウスでドラッグすることで、拡大、縮小をすることができます。

右隅のポイントをクリックした状態で、マウスを左上にドラッグするとキャラクター自体のサイズを縮小できました。


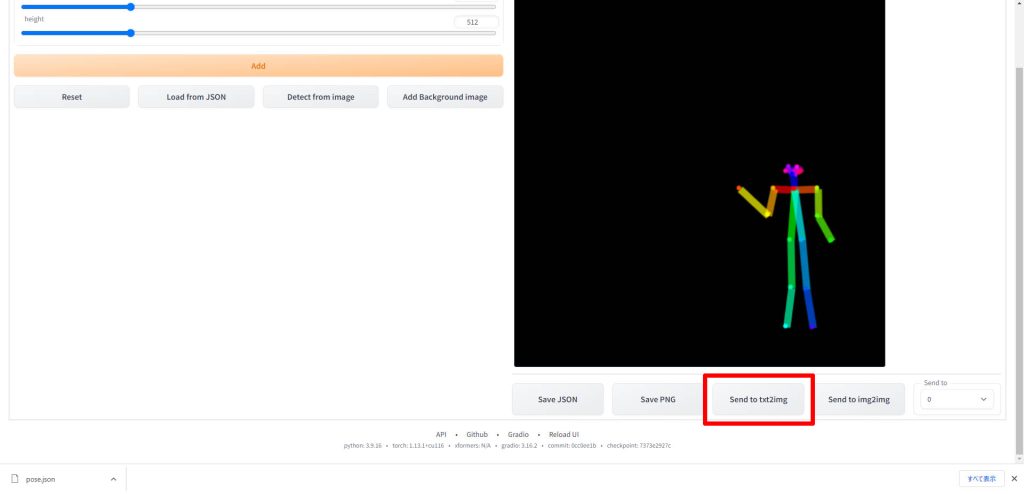
ControlNetにポーズデータを転送する
ポーズデータが完成したら、ControlNetに転送して解析し、画像を生成します。
右下の「Send to txt2img」をクリックします。
img2imgも併せて使用したい場合は、「Send to img2img」をクリックしてください。

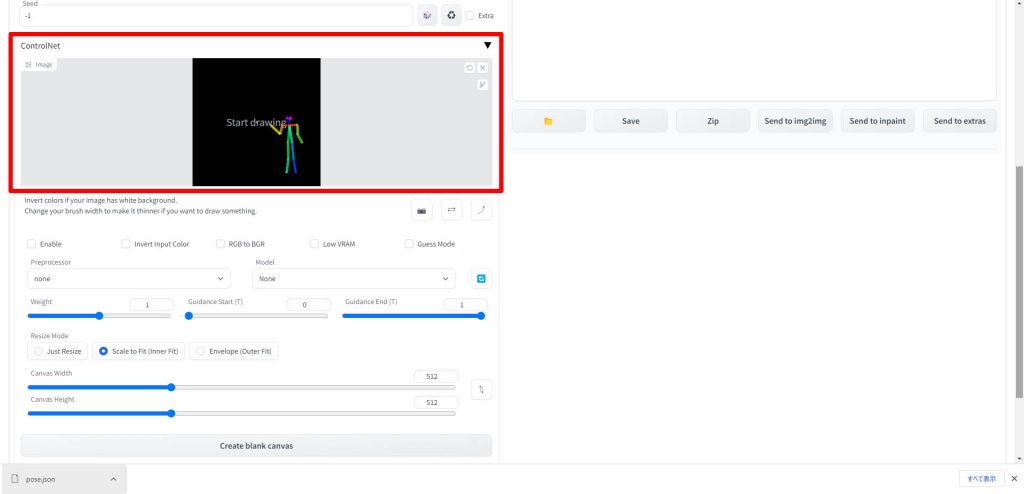
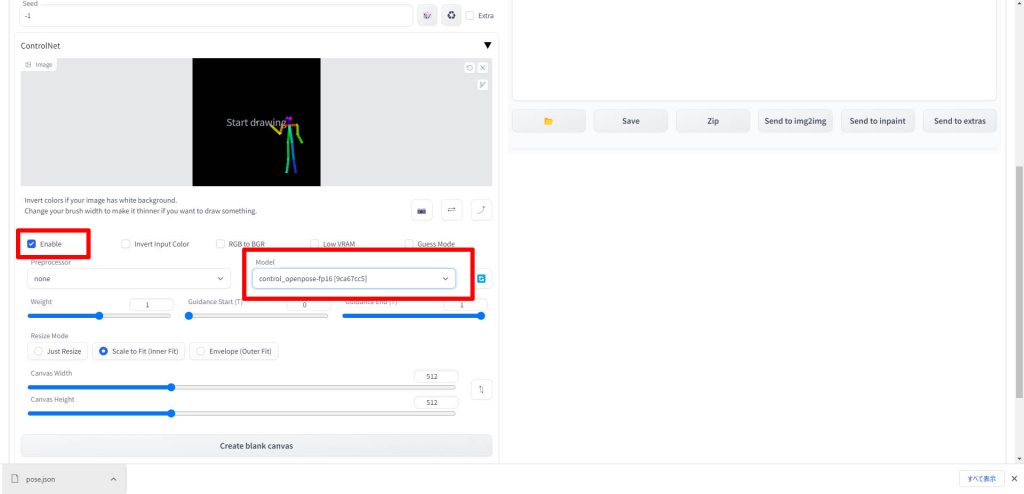
以下のようにControlNetのUIが展開され、Openpose Editorで作成したポーズデータが表示されました。

「Enable」にチェックを入れ、「Model」で「control_openpose-fp16」を選択します。
「Preprocessor」は「none」のままでOKです。

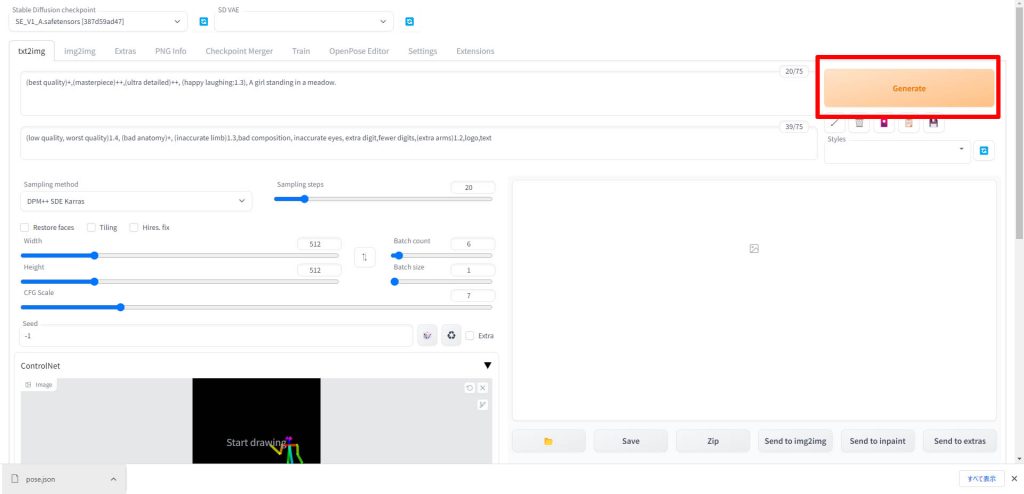
設定が完了したら、「Generate」ボタンをクリックします。
これで画像が生成されます。

動作確認
ここからは実際にOpenpose Editorで作成したポーズデータを元に、どのような画像が生成されるかを確認します。
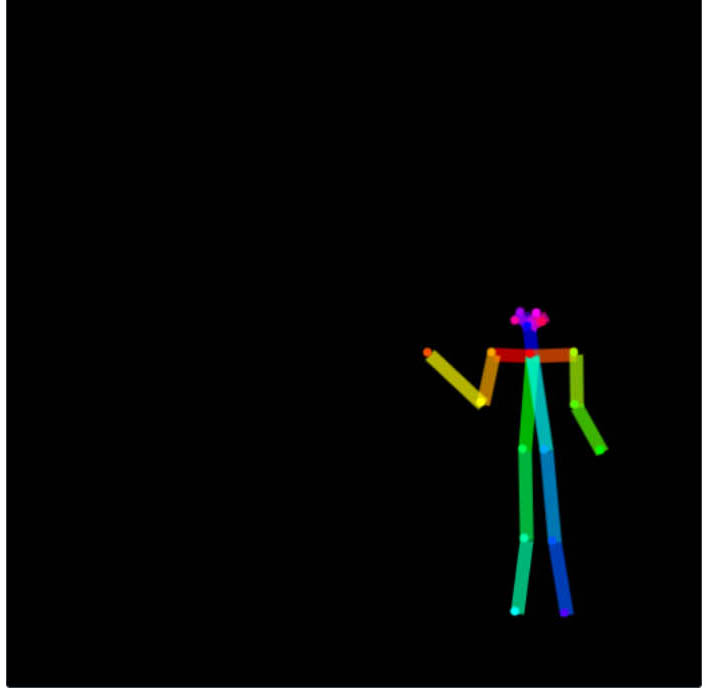
Openpose Editorで作成したデータ
まず今回使用するポーズデータは以下となります。

生成に使用するプロンプトは以下となります。
プロンプト
(best quality)+,(masterpiece)++,(ultra detailed)++, (happy laughing:1.3), A girl standing in a meadow.ネガティブプロンプト
(low quality, worst quality)1.4, (bad anatomy)+, (inaccurate limb)1.3,bad composition, inaccurate eyes, extra digit,fewer digits,(extra arms)1.2,logo,text生成された画像
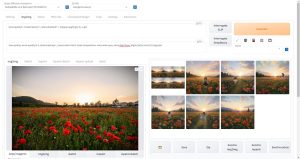
先ほどのポーズデータとプロンプトを使って生成された画像は以下の通りです。
構図もキャラクターのポーズも再現されています。

もう一枚作成してみました。
背景は変わっていますが、構図とキャラクターのポーズは指示通りに生成できています。

Openpose Editorのデータ通りに画像が生成できることを確認できました。

Stable Diffusionのテクニックを効率よく学ぶには?
 カピパラのエンジニア
カピパラのエンジニアStable Diffusionを使ってみたいけど、ネットで調べた情報を試してもうまくいかない…



そんな時は、操作方法の説明が動画で見られるUdemyがおすすめだよ!
動画学習プラットフォームUdemyでは、画像生成AIで高品質なイラストを生成する方法や、AIの内部で使われているアルゴリズムについて学べる講座が用意されています。
Udemyは講座単体で購入できるため安価で(セール時1500円くらいから購入できます)、PCが無くてもスマホでいつでもどこでも手軽に学習できます。
Stable Diffusionに特化して学ぶ
Stable Diffusionに特化し、クラウドコンピューティングサービスPaperspaceでの環境構築方法から、モデルのマージ方法、ControlNetを使った構図のコントロールなど、中級者以上のレベルを目指したい方に最適な講座です。


画像生成AIの仕組みを学ぶ
画像生成AIの仕組みについて学びたい方には、以下の講座がおすすめです。
画像生成AIで使用される変分オートエンコーダやGANのアーキテクチャを理解することで、よりクオリティの高いイラストを生成することができます。


まとめ
今回はAUTOMATIC1111の拡張機能である、Openpose Editorの使い方について解説しました。タブの切り替えだけで、ControlNetとOpenposeを使った画像生成の全ての工程を完結できるようになりますので、ぜひ活用してみてください。
また、以下の記事で効率的にPythonのプログラミングスキルを学べるプログラミングスクールの選び方について解説しています。最近ではほとんどのスクールがオンラインで授業を受けられるようになり、仕事をしながらでも自宅で自分のペースで学習できるようになりました。
スキルアップや副業にぜひ活用してみてください。


スクールではなく、自分でPythonを習得したい方には、いつでもどこでも学べる動画学習プラットフォームのUdemyがおすすめです。
講座単位で購入できるため、スクールに比べ非常に安価(セール時1200円程度~)に学ぶことができます。私も受講しているおすすめの講座を以下の記事でまとめていますので、ぜひ参考にしてみてください。


それでは、また次の記事でお会いしましょう。

















コメント