今回はControlNetで使用するポーズデータを作成するための、デザインドール(DESIGN DOLL)の使い方を解説します。デザインドールでポーズを作成し、そのデータをControlNetで読み込んで画像生成することで、絵の構図をコントロールすることができますので、ぜひ活用してみてください。
また、当ブログのStable Diffusionに関する記事を以下の記事でまとめていますので、あわせてご覧ください。

Stable Diffusionとは
Stable Diffusion(ステーブル・ディフュージョン)は2022年8月に無償公開された描画AIです。ユーザーがテキストでキーワードを指定することで、それに応じた画像が自動生成される仕組みとなっています。
NVIDIAのGPUを搭載していれば、ユーザ自身でStable Diffusionをインストールし、ローカル環境で実行することも可能です。
(出典:wikipedia)
Stable DiffusionのWeb UI AUTOMATIC1111
AUTOMATIC1111はStable Diffusionをブラウザから利用するためのWebアプリケーションです。
AUTOMATIC1111を使用することで、プログラミングを一切必要とせずにStable Diffusionで画像生成を行うことが可能になります。
Web UI AUTOMATIC1111のインストール方法
Web UIであるAUTOMATIC1111を実行する環境は、ローカル環境(自宅のゲーミングPCなど)を使用するか、クラウドコンピューティングサービスを利用する2通りの方法があります。
以下の記事ではそれぞれの環境構築方法について詳し解説していますので、合わせてご覧ください。

ControlNetのインストール方法
AUTOMATIC1111で画像を生成する際にキャラクターのポーズを指定するControlNetのインストール方法を以下のページで解説しています。
今回デザインドールで作成したポーズデータを、ControlNetで読み込んで使用します。

デザインドール(DESIGN DOLL)のダウンロード
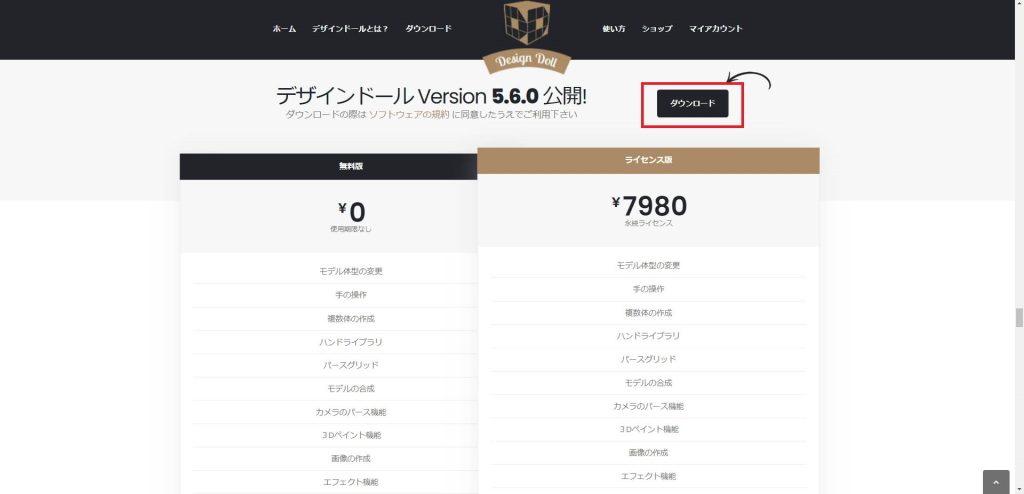
デザインドールの公式サイトは以下となります。
ページにアクセスし、少し下にスクロールするとプランの説明があります。Stable Diffusionで使用するポーズデータを作るだけであれば無料版で充分使えますので、課金は不要です。
プランの右上のだ「ダウンロード」ボタンをクリックするとダウンロードが開始されます。

デザインドール(DESIGN DOLL)のインストール
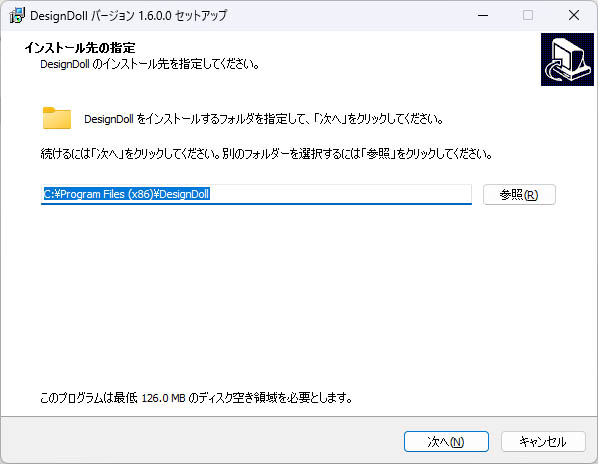
インストーラがダウンロード出来たら実行します。
インストーラを起動するとインストール先を聞かれますので、インストールしたい任意のディレクトリを指定してください。指定したら「次へ」をクリックします。

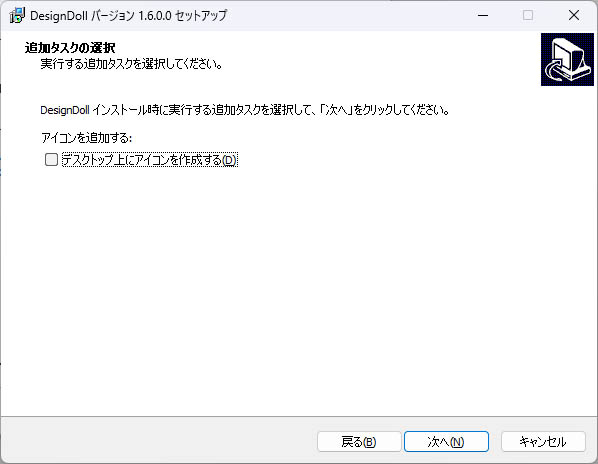
デスクトップのアイコンはお好みで設定してください。設定したら「次へ」をクリックします。

インストール内容を確認したら「インストール」をクリックします。

インストールが実行されます。

デザインドールのインストールが完了すると、続いてデザインドールを実行するのに必要なランタイム、Microsoft XNA Framework Redistributableのインストーラが起動します。
「Next」をクリックします。

利用規約が表示されますので、確認したら「I accept the terms in the License Agreement」をチェックし、「Next」をクリックします。

「Install」をクリックします。

以下の画面が表示されたらXNA Frameworkのインストールは完了です。「Finish」をクリックします。

以下の画面が完了したらデザインドールのインストールは完了です。


デザインドール(DESIGN DOLL)を起動する
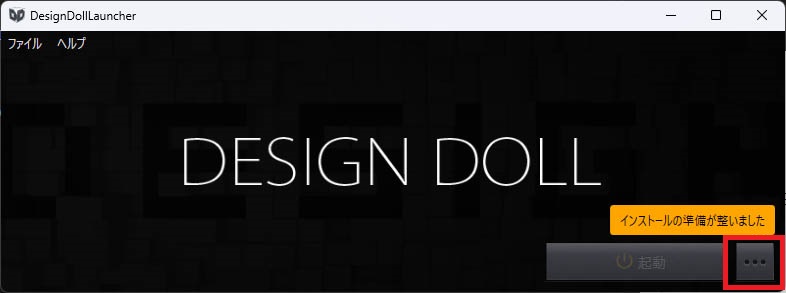
インストーラを閉じるとデザインドールが起動します。
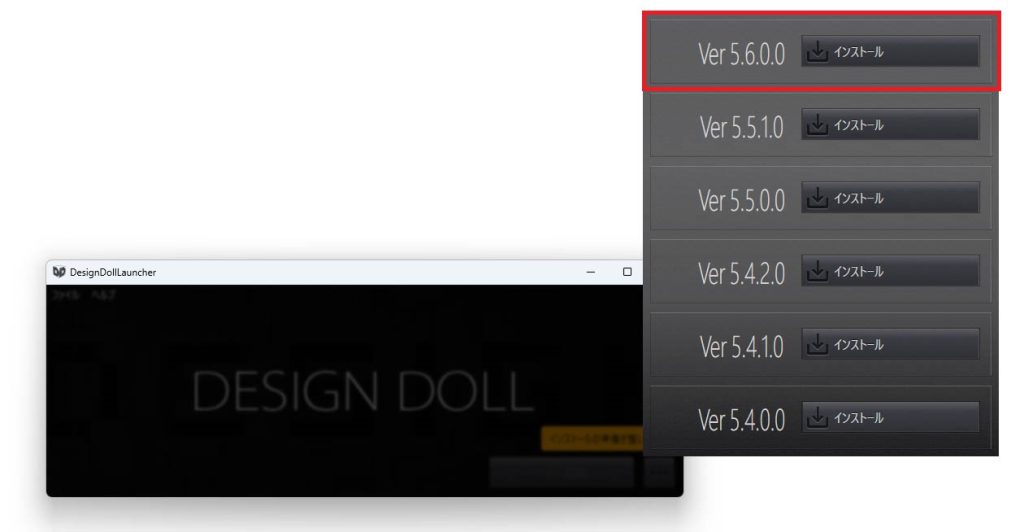
起動したら、右下の「…」ボタンをクリックします。

利用できるデザインドールのバージョンが表示されますので、今回は最新のバージョンを使用します。
使いたいバージョンの右側の「インストール」をクリックします。

選択したバージョンのインストールが実行されます。

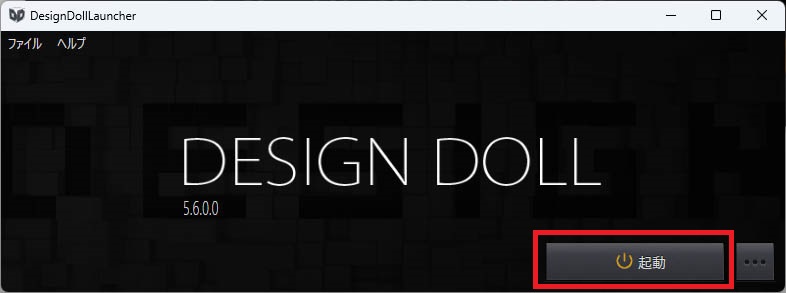
完了すると「DESIGN DOLL」のロゴの左下にバージョン番号が表示されます。右下の「起動」ボタンをクリックします。

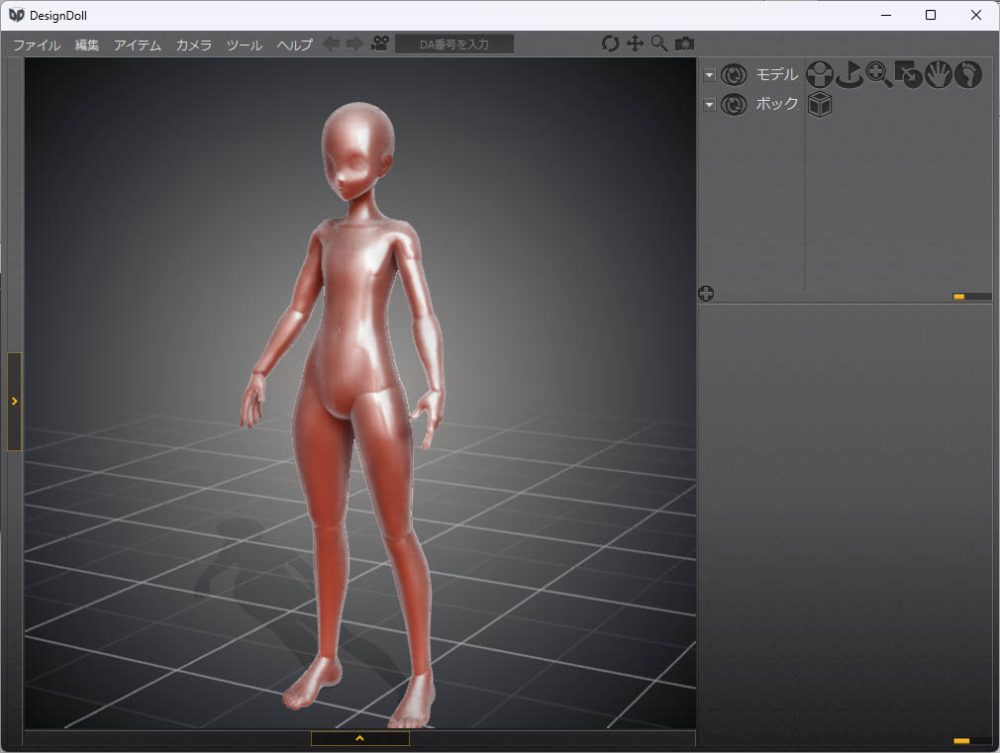
デザインドールののエディタ画面が起動しました。

デザインドール(DESIGN DOLL)でポーズデータを作成する
ここではStable Diffusionのポーズデータを作るのに必要な最低限の機能だけを紹介します。
ポーズを作成する
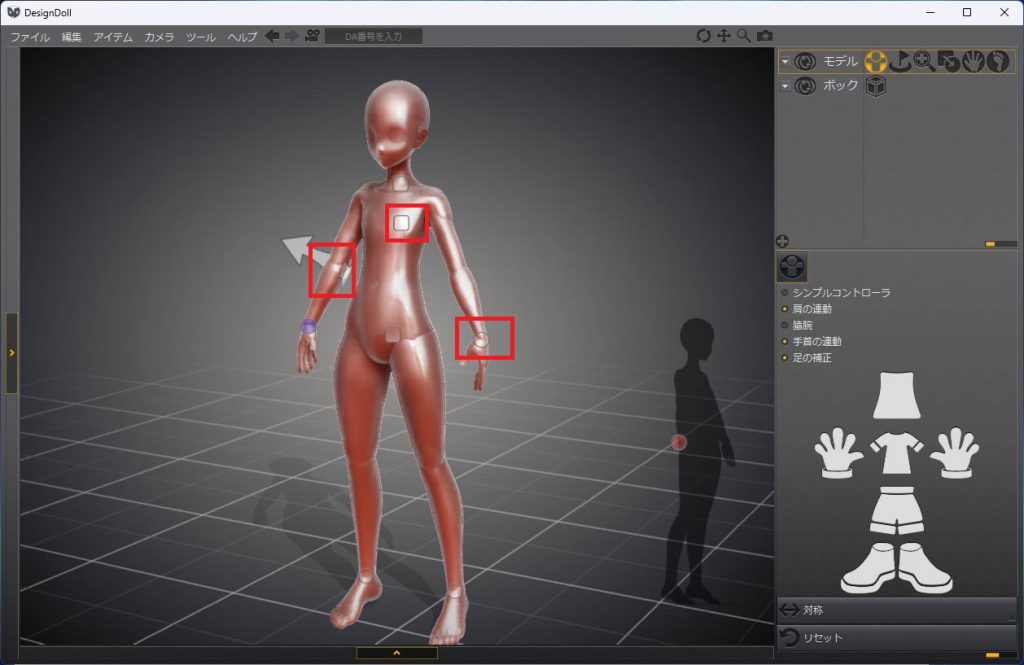
エディタ画面の人物のオブジェクトの体に「□」と「○」が表示されています。

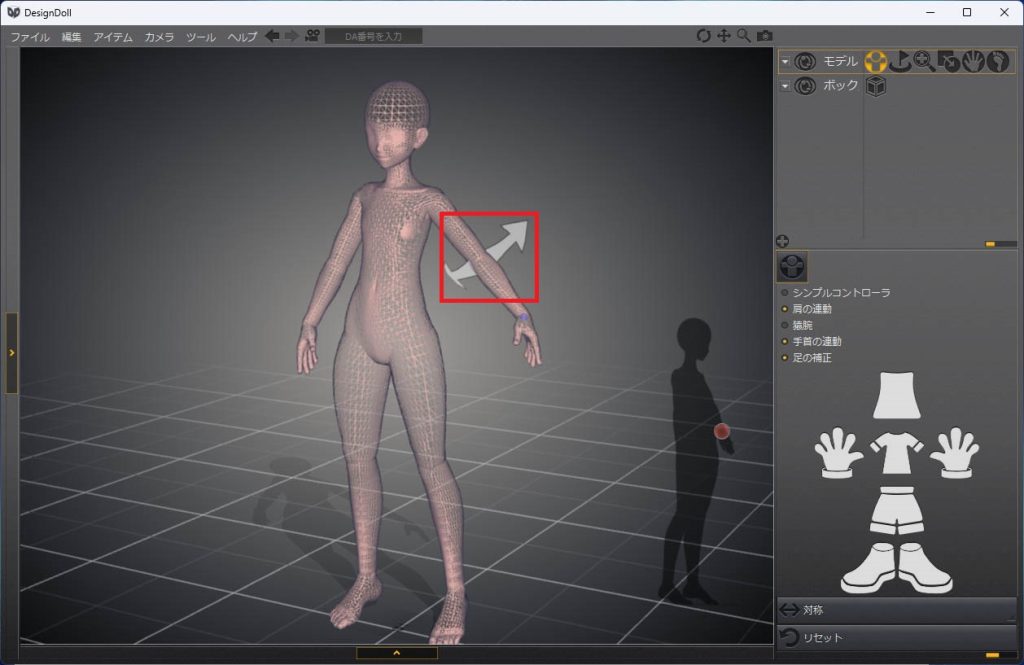
関節部分の「○」、をマウスでドラッグすることで、体の部位を移動させることができます。また、「□」をドラッグすることで体の重心を移動させることができます。

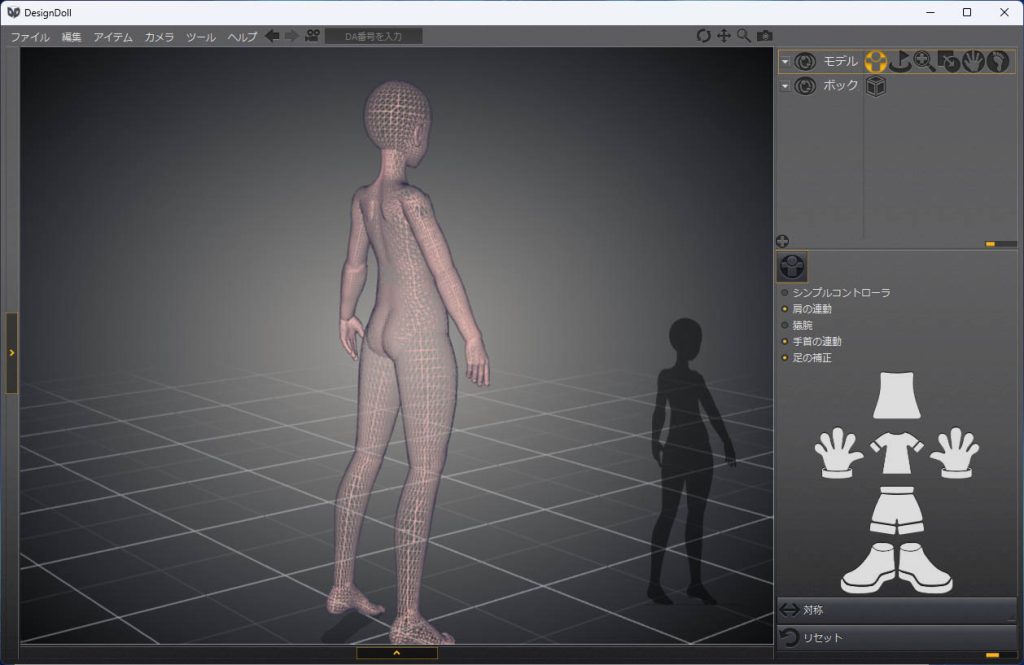
マウスを右クリックしたまま動かすことで、カメラを人物を中心にX軸、Y軸方向に回転させることができます。

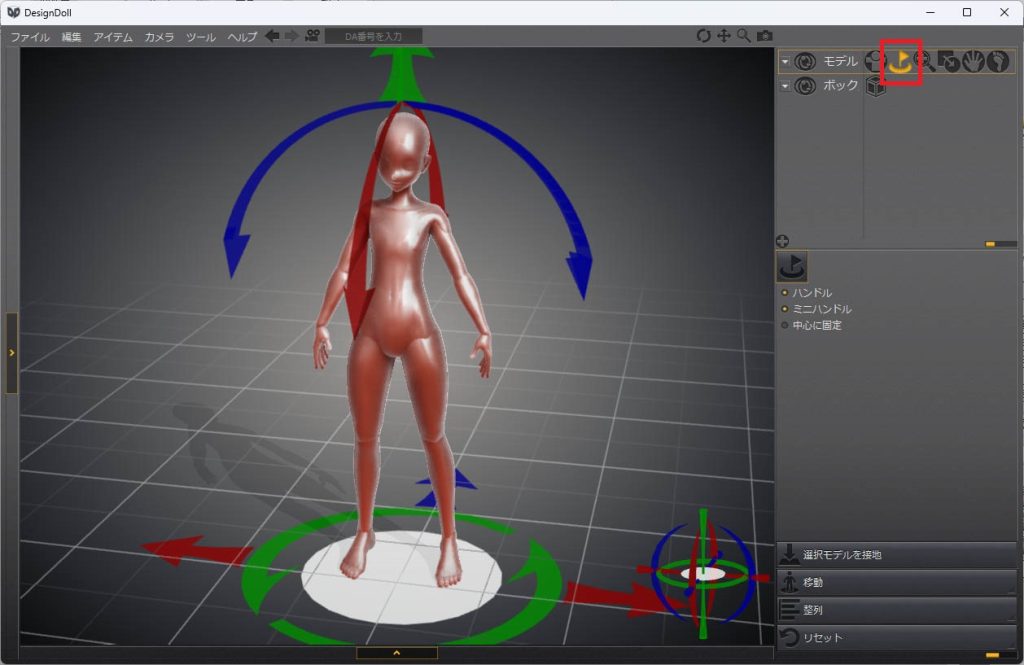
画面右上のメニューの旗のマークをクリックすると、以下のような矢印が表示されます。この矢印をドラッグすることで、人物のモデルを移動、回転させることができます。(視点ではなくオブジェクト自体が移動します)

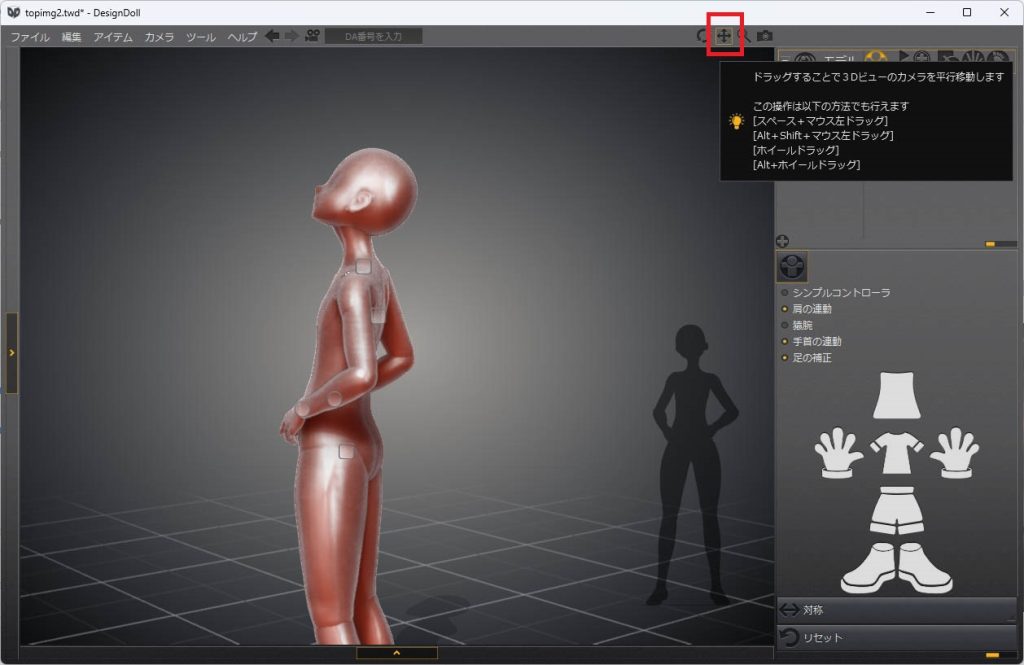
画面上部のメニューバーにある十字の矢印をクリックすると、カメラ位置を移動させることができます。この機能を使うことで、人物を画面の中心からずらすことができます。

デザインドールの主要な操作方法は以上です。
これらの操作方法を使ってキャラクターに取らせたいポーズを作成してください。
ポーズデータを保存する
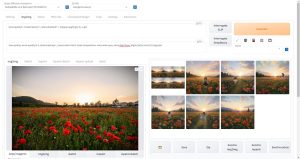
ポーズが完成したら、ControlNetで読み込むための画像ファイルとして出力します。
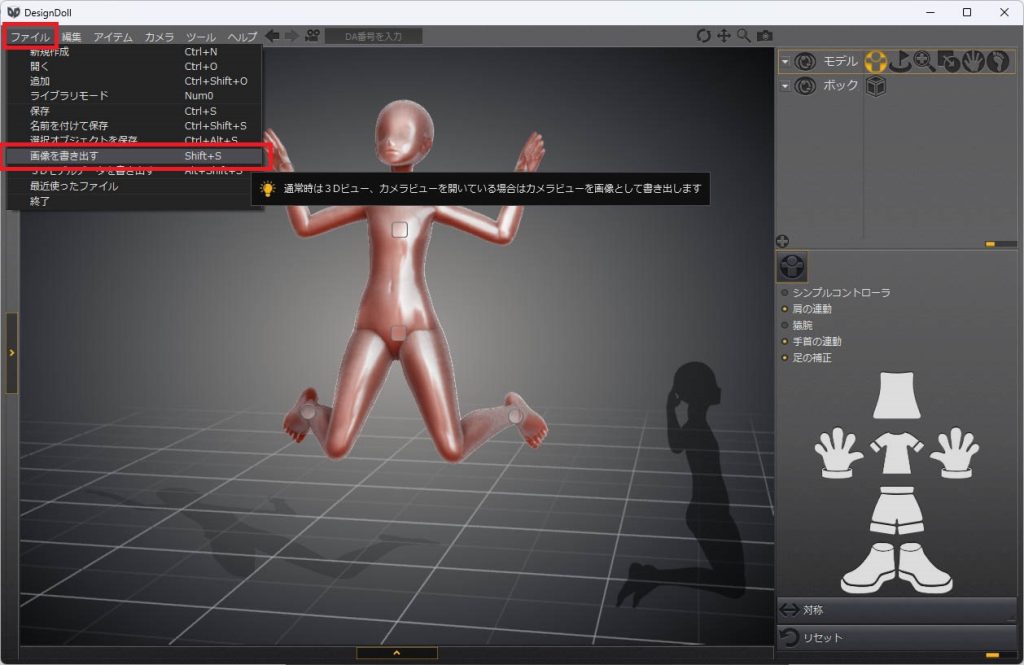
画面左上のメニューバーの「ファイル」→「画像を書き出す」をクリックします。

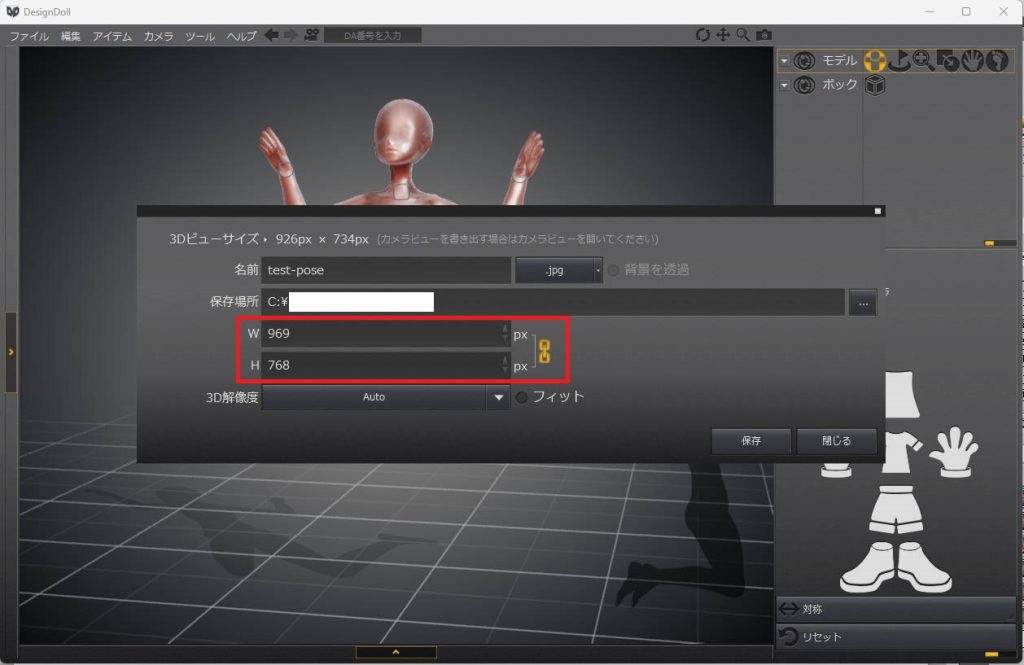
ファイルに出力するために必要な情報を入力します。
W,HはそのままStable Diffusionで生成する画像ファイルのサイズとなりますので、生成したいサイズを入力してください。
入力が終わったら「保存」をクリックします。

こちらが出力された画像された画像です。
先ほど作成したポーズをjpegの画像ファイルとして出力できました。


デザインドールのデータを使ってStable Diffusionで画像生成する
先ほど作成したポーズデータを使って、Stable Diffusionで画像を生成する方法を以下の記事で解説しています。

Stable Diffusionのテクニックを効率よく学ぶには?
 カピパラのエンジニア
カピパラのエンジニアStable Diffusionを使ってみたいけど、ネットで調べた情報を試してもうまくいかない…



そんな時は、操作方法の説明が動画で見られるUdemyがおすすめだよ!
動画学習プラットフォームUdemyでは、画像生成AIで高品質なイラストを生成する方法や、AIの内部で使われているアルゴリズムについて学べる講座が用意されています。
Udemyは講座単体で購入できるため安価で(セール時1500円くらいから購入できます)、PCが無くてもスマホでいつでもどこでも手軽に学習できます。
Stable Diffusionに特化して学ぶ
Stable Diffusionに特化し、クラウドコンピューティングサービスPaperspaceでの環境構築方法から、モデルのマージ方法、ControlNetを使った構図のコントロールなど、中級者以上のレベルを目指したい方に最適な講座です。


画像生成AIの仕組みを学ぶ
画像生成AIの仕組みについて学びたい方には、以下の講座がおすすめです。
画像生成AIで使用される変分オートエンコーダやGANのアーキテクチャを理解することで、よりクオリティの高いイラストを生成することができます。


まとめ
今回はControlNetで使用するポーズデータを作成するためのデザインドール(DESIGN DOLL)の使い方を解説しました。デザインドールは操作性もシンプルで、画像生成用のポーズデータを作るだけの操作であればすぐに使い方を習得できますので、ぜひ活用してみてください。
また、当ブログのStable Diffusionに関する記事を以下の記事でまとめていますので、あわせてご覧ください。


それでは、また次の記事でお会いしましょう。













コメント