今回はWordPressで作成したサイトのサイトマップを作成する方法を書きたいと思います。
なぜサイトマップを作成するのか

サイトマップとはサイトの構造を一覧で表示しているページのことです。サイトを作ってもGoogleのクローラーが巡回してくれなければ、Googleの検索結果に表示してもらうことができません。
そこで、サイトマップを作成し、Google Serch Consoleで登録することで、優先的にクローラーに巡回してもらえるようにします。
環境
WordPress:5.9
テーマ:Luxeritas
ブログを運用しているレンタルサーバーについては以下の記事で書いています。

XML Sitemapsでサイトマップを作成する
今回は私が使用している「XML Sitemaps」というプラグインを使った場合の、実際にサイトマップを作成していく手順を解説します。私の設定例ですので、必要に応じて変更してください。
インストール
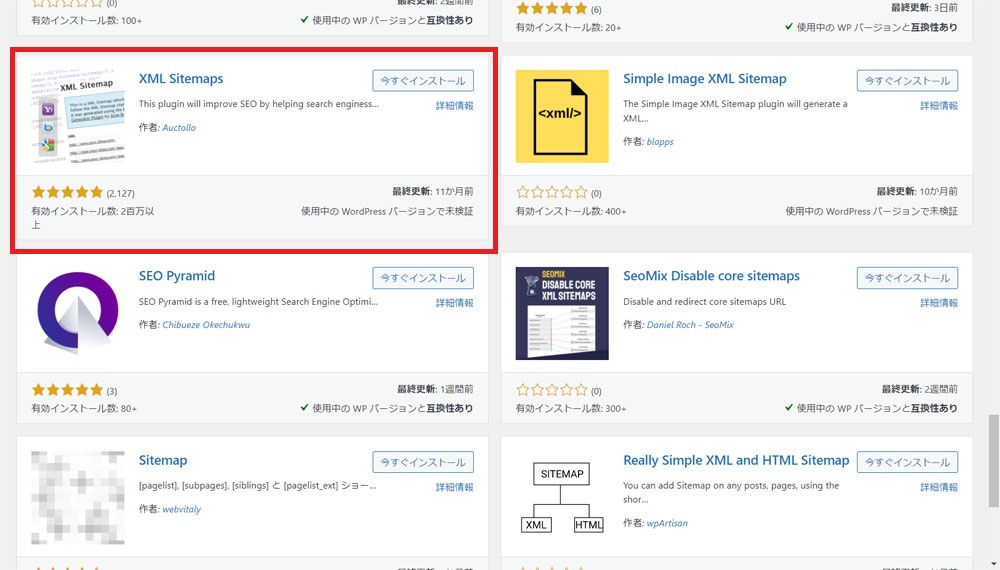
WordPressのプラグイン画面で「XML Sitemaps」と入力し、検索します。
似たような名称のプラグインがたくさんあるのでご注意ください。

設定内容
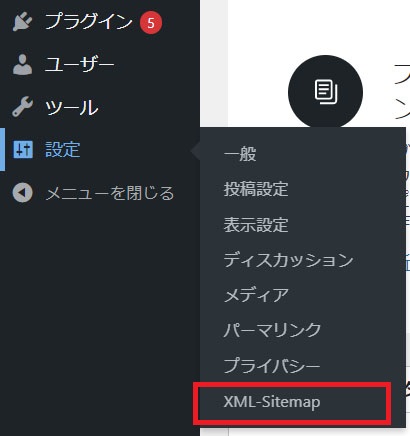
インストールが完了したら、ダッシュボードのメニューの設定から「XML-Sitemap」をクリックし、設定画面を開きます。

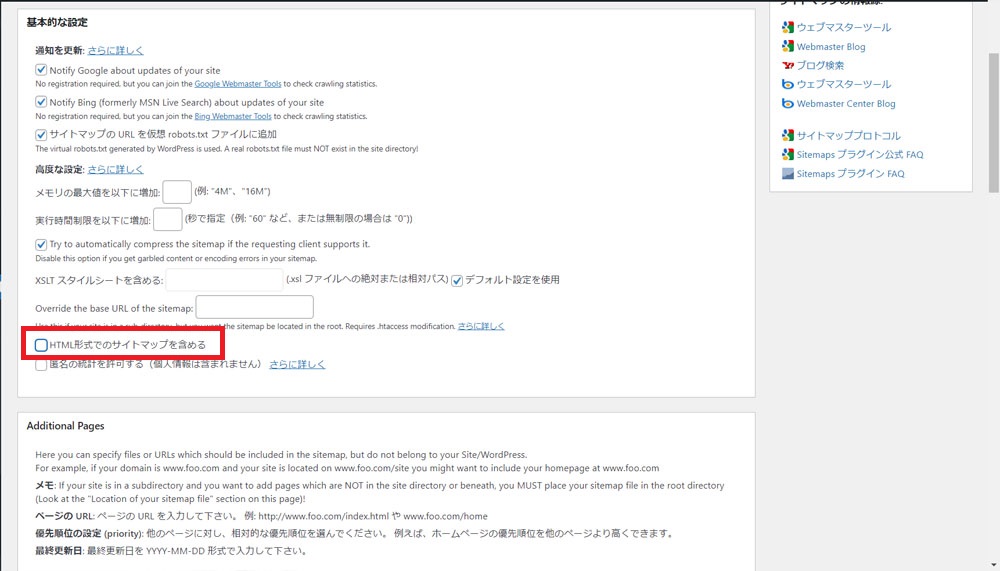
「基本的な設定」の「HTML形式でのサイトマップを含める」のチェックを外します。

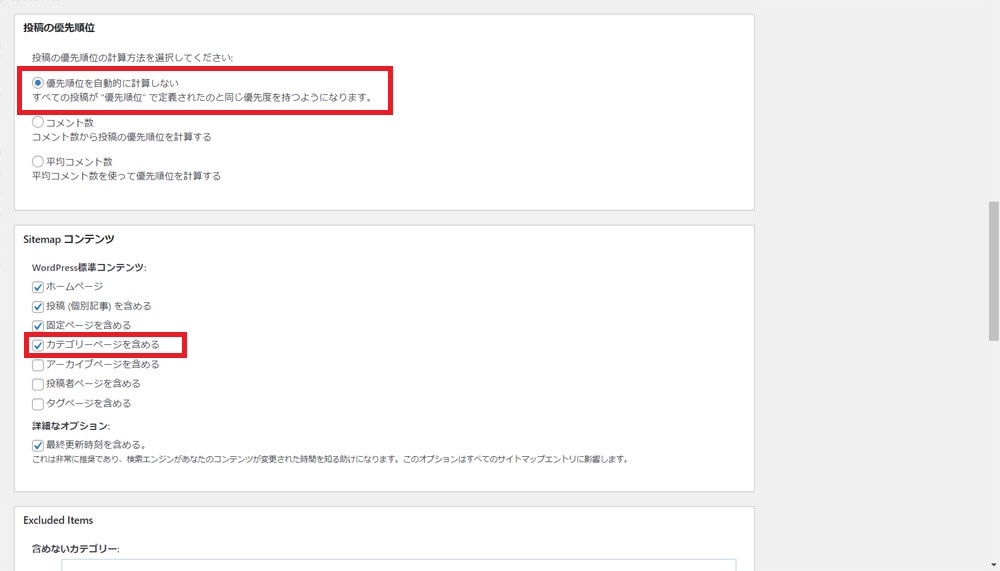
「投稿の優先順位」の「優先順位を自動的に計算しない」を選択します。
「Sitemap コンテンツ」の「カテゴリーページを含める」を選択します。

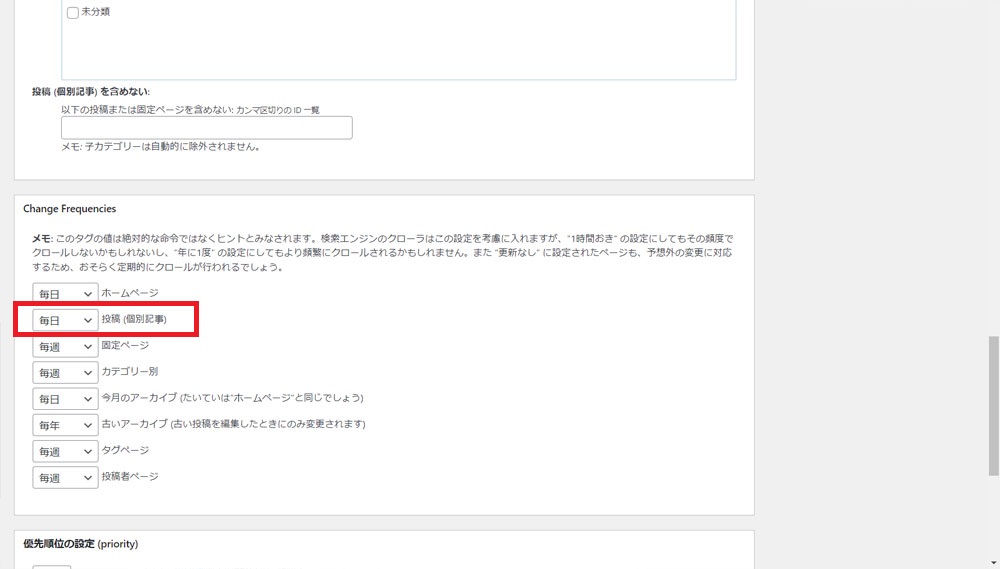
「Change Frequencies」の「投稿(個別記事)」を「毎日」に設定します。

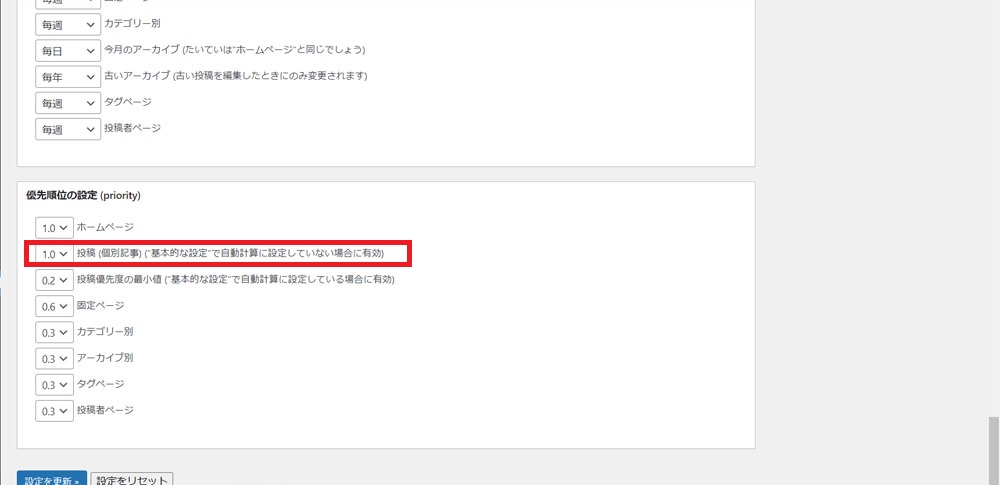
「優先順位の設定(priority)」の「投稿 (個別記事) (“基本的な設定”で自動計算に設定していない場合に有効)」を「1.0」に変更します。

以上で設定は完了です。
全て設定し終わったら「設定を更新」ボタンをクリックして、設定内容を保存します。
サイトマップを生成
先ほど設定した内容を元に、サイトマップを生成します。
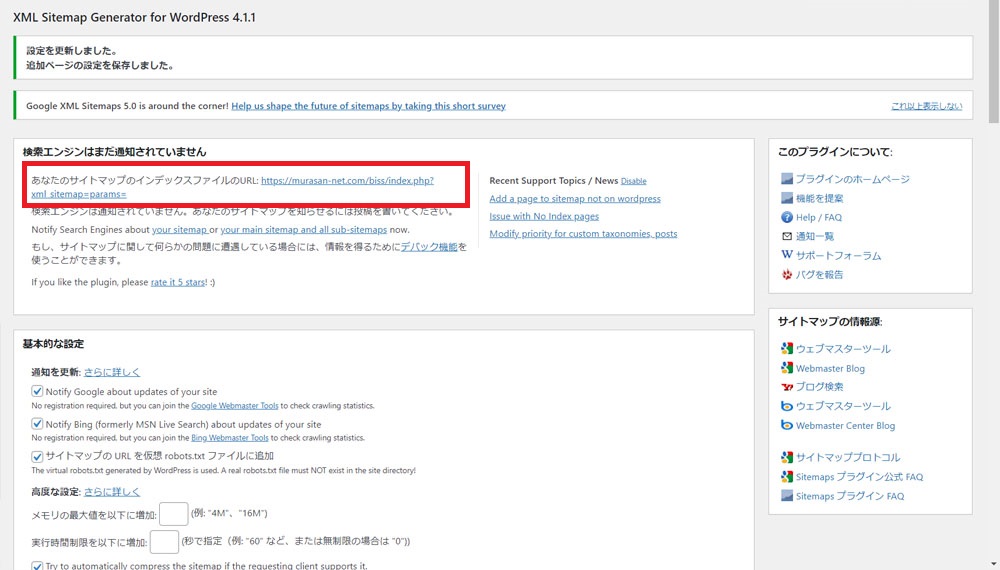
XML Sitemapsの画面上部にある「あなたのサイトマップのインデックスファイルのURL」をクリックしてください。

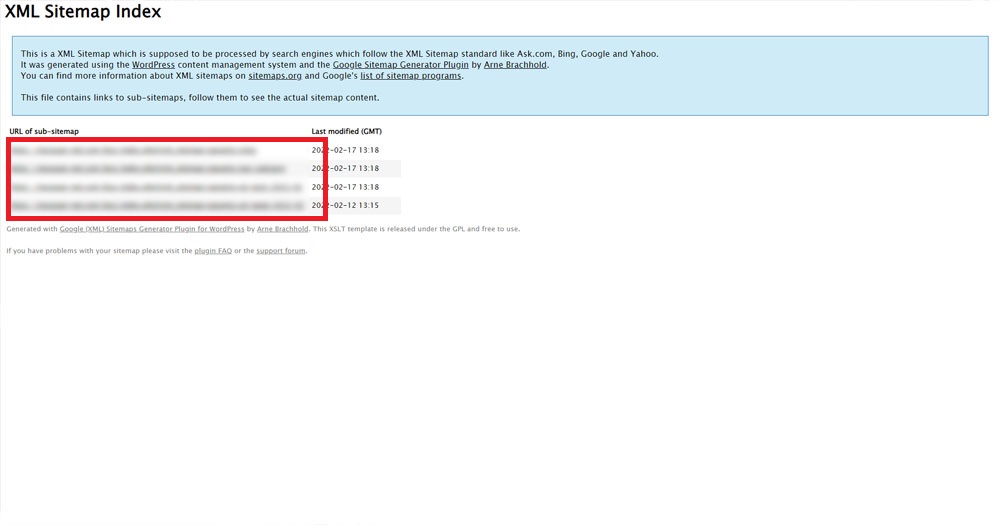
以下のようにサイトマップが生成されています。生成されたサイトマップの全てのURLをGoogle Search Consoleに登録してください。

以上でサイトマップの作成、登録作業は完了です。
まとめ
いかがだったでしょうか?
今回紹介したサイトマップの作成とGoogle Serch Consoleへの登録を行うことで、Googleの検索結果に表示されるまでの時間を短縮することができます。サイトを作成した際は早めに登録されることをお勧めします。
また、以下の記事で効率的にPythonのプログラミングスキルを学べるプログラミングスクールの選び方について解説しています。最近ではほとんどのスクールがオンラインで授業を受けられるようになり、仕事をしながらでも自宅で自分のペースで学習できるようになりました。
スキルアップや副業にぜひ活用してみてください。

スクールではなく、自分でPythonを習得したい方には、いつでもどこでも学べる動画学習プラットフォームのUdemyがおすすめです。
講座単位で購入できるため、スクールに比べ非常に安価(セール時1200円程度~)に学ぶことができます。私も受講しているおすすめの講座を以下の記事でまとめていますので、ぜひ参考にしてみてください。

それでは、また次の記事でお会いしましょう。














コメント