今回はChatGPTとSVGを組み合わせて、イラストを作成する方法について解説します。ChatGPTで使用されているGPTは自然言語モデルであるため、StableDiffusion等のGANのモデルのように画像を直接生成することはできません。
しかし、プログラムのコードを言語として出力できるという特性を使えば、描きたい絵の内容をまず自然言語で定義し、それを画像を描画することができるSVGのコードに置き換えるというステップを踏むことでChatGPTでもイラストを作成することができるようになります。
文章以外にも簡単な図解や挿絵などのをChatGPTで作成したいと思っている方にはおすすめの方法ですので、ぜひ試してみてください。
SVGを介すことでChatGPTでもイラスト生成が可能。
また、当ブログ内のChatGPTについての記事を以下のページでまとめていますので、あわせてご覧ください。

ChatGPTとは
ChatGPTは、OpenAIが提供する自然言語生成モデルです。GPT(Generative Pre-training Transformer)と呼ばれるモデルのアーキテクチャを採用しています。
GPTは、Transformerと呼ばれるニューラルネットワークを使用して、文書や言語処理タスクでのテキスト生成を行うモデルです。GPTは、大量のテキストデータを学習し、そのデータをもとに新しい文章を生成することができます。
ChatGPTは、GPTをもとにしたモデルであり、対話型システムやチャットボットなどで使われることを想定して開発されています。対話を続けることができるようになっており、ユーザーが入力するテキストに対して、自然で返答ができるようになっています。
ChatGPTの使い方
ChatGPTを使用するためには、OpneAIのアカウントを作成する必要があります。
アカウント作成手順は以下の記事で解説しています。

本記事で使用している言語モデルGPT-4は、2023年4月現在、OpneAIのサブスクリプション、ChatGPT Plus加入者のみが使用することができます。(GPT-3.5以前のモデルは誰でも無料で使用できます)
GPT-4を使用したい場合は、以下のページでChatGPT Plusの登録方法を解説していますので、あわせてご覧ください。。

SVG(Scalable Vector Graphics)とは
SVG(Scalable Vector Graphics)は、ウェブ上でベクターグラフィックスを表現するためのXMLベースのファイル形式です。ベクターグラフィックスは、線や形状などの幾何学的要素によって構成され、拡大縮小しても画質が劣化しないという特徴があります。これに対して、ピクセルベースの画像(JPEG、PNG、GIFなど)は、拡大縮小すると画質が劣化することが一般的です。
SVGはHTML5で導入された要素であり、ウェブページ上で直接埋め込むことができます。SVGを使用することで、高品質なグラフィックスを表示できるだけでなく、CSSやJavaScriptと連携してインタラクティブな要素やアニメーションを作成することもできます。

SVGの実装方法
SVGの基本構文は以下のようになります。
<svg xmlns="http://www.w3.org/2000/svg" width="500" height="300">
<!-- SVGの要素をここに追加 -->
</svg>SVG内で利用できる主な要素には、次のようなものがあります。
| <circle> | 円を描画します。 |
| <rect> | 四角形を描画します。 |
| <ellipse> | 楕円を描画します。 |
| <line> | 線を描画します。 |
| <polyline> | 折れ線を描画します。 |
| <polygon> | 多角形を描画します。 |
| <path> | 複雑な形状を描画します。 |
| <text> | テキストを描画します。 |
SVGは、フロントエンドエンジニアとして、インタラクティブなウェブページやアイコン、チャート、グラフなどを制作する際に重要な技術です。また、レスポンシブデザインやアクセシビリティにも配慮したグラフィックスを作成することができます。

SVGを使ったサンプル
以下に、SVGを使った簡単なサンプルを3つ紹介します。
円を描画するサンプル
このサンプルでは、SVGキャンバスの中心に半径40のオレンジ色の円を描画しています。
<svg xmlns="http://www.w3.org/2000/svg" width="100" height="100">
<circle cx="50" cy="50" r="40" fill="orange" />
</svg>
四角形とテキストを組み合わせたサンプル
このサンプルでは、SVGキャンバスにスカイブルーの四角形を描画し、その上に白いテキスト「Hello, SVG!」を表示しています。
<svg xmlns="http://www.w3.org/2000/svg" width="200" height="100">
<rect x="10" y="10" width="180" height="80" fill="skyblue" />
<text x="50" y="60" font-size="24" fill="white">Hello, SVG!</text>
</svg>
線と多角形を描画するサンプル
このサンプルでは、SVGキャンバスの上部に太さ5の黒い線を描画し、下部に緑色の三角形を描画しています。
<svg xmlns="http://www.w3.org/2000/svg" width="300" height="200">
<line x1="10" y1="10" x2="290" y2="10" stroke="black" stroke-width="5" />
<polygon points="150,190 290,110 10,110" fill="lime" />
</svg>
これらのサンプルは、SVGの基本的な要素を使用したもので、さらに複雑な図形やアニメーションを作成することも可能です。

ChatGPTでSVGのコードを生成し、イラストを作成する
ここからは、実際にイラストを描画するためのSVGのコードをChatGPTを使って生成する手順を解説します。今回の例では、言語モデルはGPT-4を使用しています。
ChatGPTへの指示(プロンプト)
まず、ChatGPTへの指示を作成します。
精度の高いSVGのコードを生成するため、立場を「優秀なWebデザイナーであり、フロントエンドエンジニア」と定義しました。
続いて、SVGコード生成に至る過程を箇条書きで定義します。そして最後に「step-by-step」というキーワードで段階を踏んで実行するよう指示します。(このキーワードが非常に重要です)
今回作成したプロンプトは以下のの通りです。
あなたは優秀なWebデザイナーであり、フロントエンドエンジニアです。
HTML要素の一つであるSVGを使って、少し複雑なSVGアートを作成します。
1.猫のイラストをデザインします
2.デザインしたイラストをブラウザ上に表示するためのSVGコードを生成します
これらをstep-by-stepで実行してください。ChatGPTからの回答(生成されたコード)
ChatGPTからの回答は以下の通りです。
Step1
まず、Step1として言語でイラストの内容が定義されています。
この定義に含まれていない内容はコード生成の対象となりませんので、内容が不足している場合は再度その旨をプロンプトで指示してください。
猫のイラストをデザインし、それをSVGコードに変換する手順を説明します。ただし、テキストベースのAIであるため、実際のデザインプロセスを視覚化することはできませんが、猫の顔の簡単なイラストをSVGで表現する方法を説明します。
ステップ 1: 猫の顔のイラストをデザイン
猫の顔のシンプルなイラストを考えます。以下の要素を含めることにします。
・顔の形(円)
・左耳(2つの三角形)
・右耳(2つの三角形)
・目(2つの楕円)
・鼻(小さな三角形)
・口(2つの曲線)
・ひげ(6本の直線)
Step2
Step2ではStep1の定義を元にSVGのコードが生成されます。
ステップ 2: 各パーツのSVG要素を作成
それぞれのパーツに対応するSVG要素を作成し、猫の顔を構成します。以下が実際に生成されたSVGのコードです。
<svg xmlns="http://www.w3.org/2000/svg" width="200" height="200">
<!-- 顔の形(円) -->
<circle cx="100" cy="100" r="80" fill="#FFD700" />
<!-- 左耳(2つの三角形) -->
<polygon points="45,25 5,75 60,75" fill="#FFD700" />
<polygon points="45,35 20,75 60,75" fill="white" />
<!-- 右耳(2つの三角形) -->
<polygon points="155,25 195,75 140,75" fill="#FFD700" />
<polygon points="155,35 180,75 140,75" fill="white" />
<!-- 左目(楕円) -->
<ellipse cx="70" cy="80" rx="15" ry="20" fill="black" />
<!-- 右目(楕円) -->
<ellipse cx="130" cy="80" rx="15" ry="20" fill="black" />
<!-- 鼻(三角形) -->
<polygon points="100,100 110,110 90,110" fill="pink" />
<!-- 口(2つの曲線) -->
<path d="M 70 120 Q 100 140 130 120" stroke="black" fill="transparent" stroke-width="2" />
<path d="M 70 120 Q 100 150 130 120" stroke="black" fill="transparent" stroke-width="2" />
<!-- ひげ(6本の直線) -->
<line x1="20" y1="100" x2="60" y2="100" stroke="black" stroke-width="2" />
<line x1="140" y1="100" x2="180" y2="100" stroke="black" stroke-width="2" />
<line x1="10" y1="130" x2="60" y2="110" stroke="black" stroke-width="2" />
<line x1="140" y1="110" x2="190" y2="130" stroke="black" stroke-width="2" />
<line x1="10" y1="160" x2="60" y2="130" stroke="black" stroke-width="2" />
<line x1="140" y1="130" x2="190" y2="160" stroke="black" stroke-width="2" />
</svg>
<svg xmlns="http://www.w3.org/2000/svg" width="200" height="200">
<!-- 顔の形(円) -->
<circle cx="100" cy="100" r="80" fill="#FFD700" />
<!-- 左耳(2つの三角形) -->
<polygon points="45,25 5,75 60,75" fill="#FFD700" />
<polygon points="45,35 20,75 60,75" fill="white" />
<!-- 右耳(2つの三角形) -->
<polygon points="155,25 195,75 140,75" fill="#FFD700" />
<polygon points="155,35 180,75 140,75" fill="white" />
<!-- 左目(楕円) -->
<ellipse cx="70" cy="80" rx="15" ry="20" fill="black" />
<!-- 右目(楕円) -->
<ellipse cx="130" cy="80" rx="15" ry="20" fill="black" />
<!-- 鼻(三角形) -->
<polygon points="100,100 110,110 90,110" fill="pink" />
<!-- 口(2つの曲線) -->
<path d="M 70 120 Q 100 140 130 120" stroke="black" fill="transparent" stroke-width="2" />
<path d="M 70 120 Q 100 150 130 120" stroke="black" fill="transparent" stroke-width="2" />
<!-- ひげ(6本の直線) -->
<line x1="20" y1="100" x2="60" y2="100" stroke="black" stroke-width="2" />
<line x1="140" y1="100" x2="180" y2="100" stroke="black" stroke-width="2" />
<line x1="10" y1="130" x2="60" y2="110" stroke="black" stroke-width="2" />
<line x1="140" y1="110" x2="190" y2="130" stroke="black" stroke-width="2" />
<line x1="10" y1="160" x2="60" y2="130" stroke="black" stroke-width="2" />
<line x1="140" y1="130" x2="190" y2="160" stroke="black" stroke-width="2" />
</svg>
Visual Studio Codeで動作確認
ここからは、先ほどChatGPTによって生成されたSVGのコードがどのようなイラスをを描画できるか確認していきます。
今回、確認にはMicrosoftが無料で公開している統合開発環境、Visual studio codeを使用しました。Visual studio codeのインストール方法は以下の記事で解説しています。

Svg Previewのインストール
SVGのコードで書かれた画像を表示するためには、VS Codeの拡張機能である「Svg Preview」を使用します。
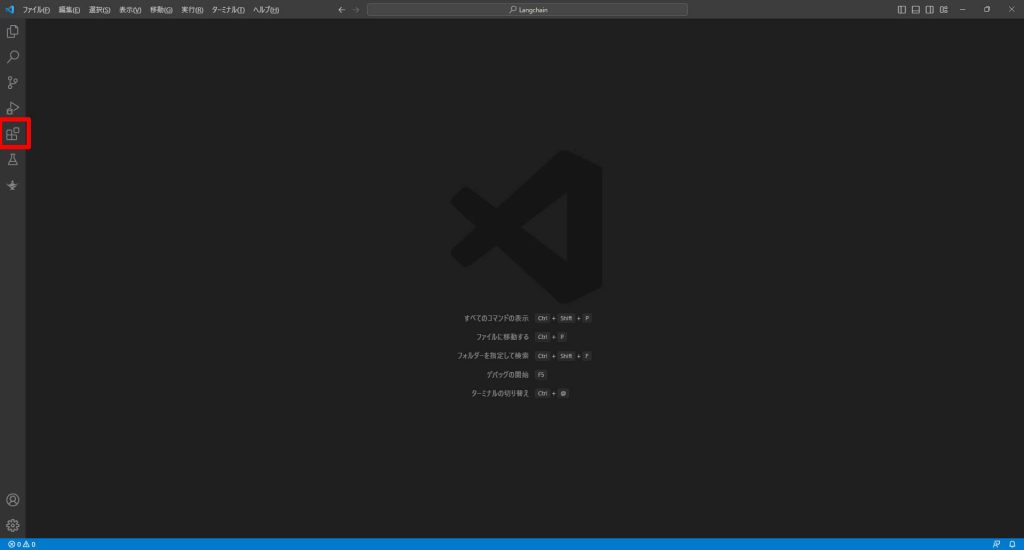
まず、Visual studio codeを起動したら、画面左端の拡張機能のボタンをクリックします。

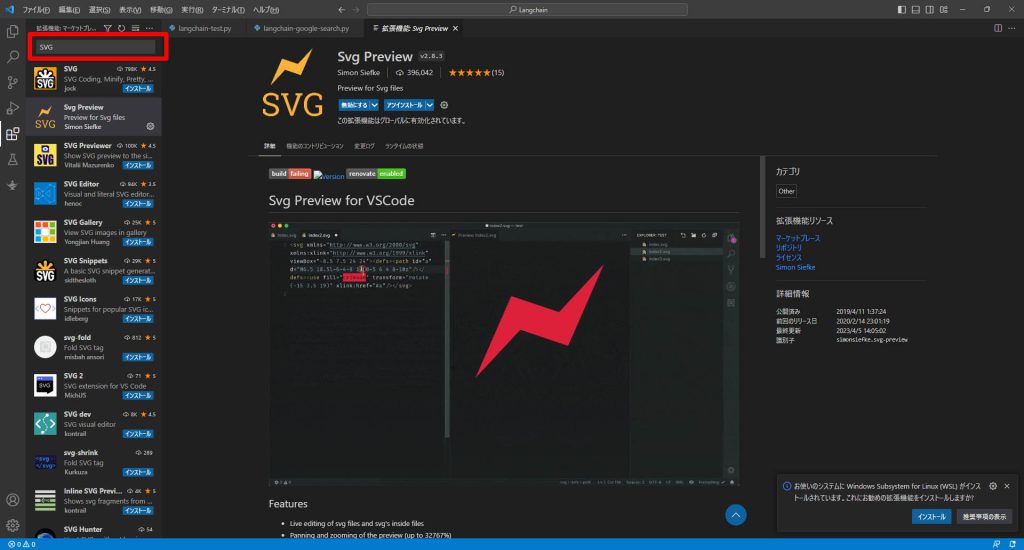
赤枠の検索テキストボックスに「svg」と入力すると、検索結果に「Svg Preview」が表示されますので、インストールしてください。

実行結果
「Svg Preview」を使ってイラスを表示します。
ファイルを新規作成し、拡張子を「.vsg」とします。
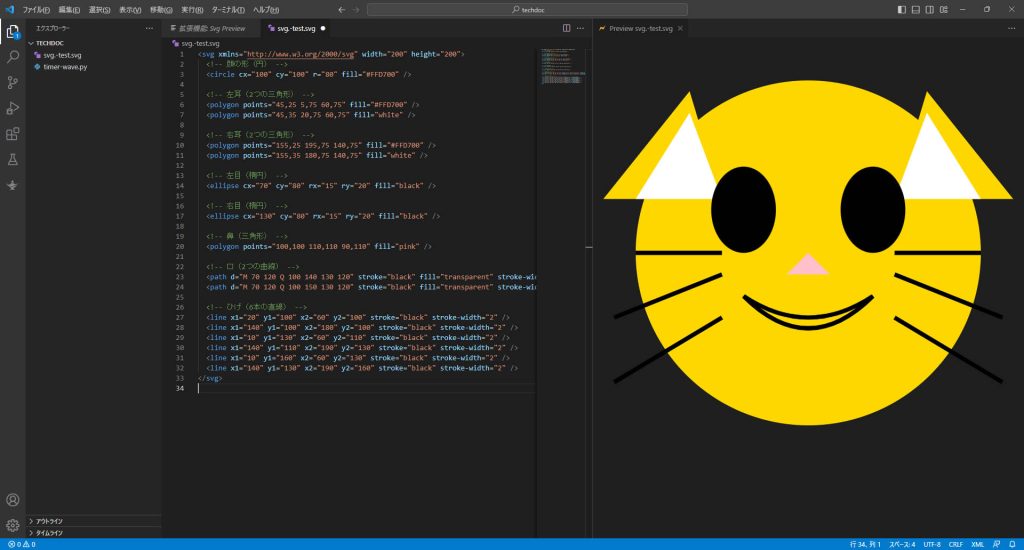
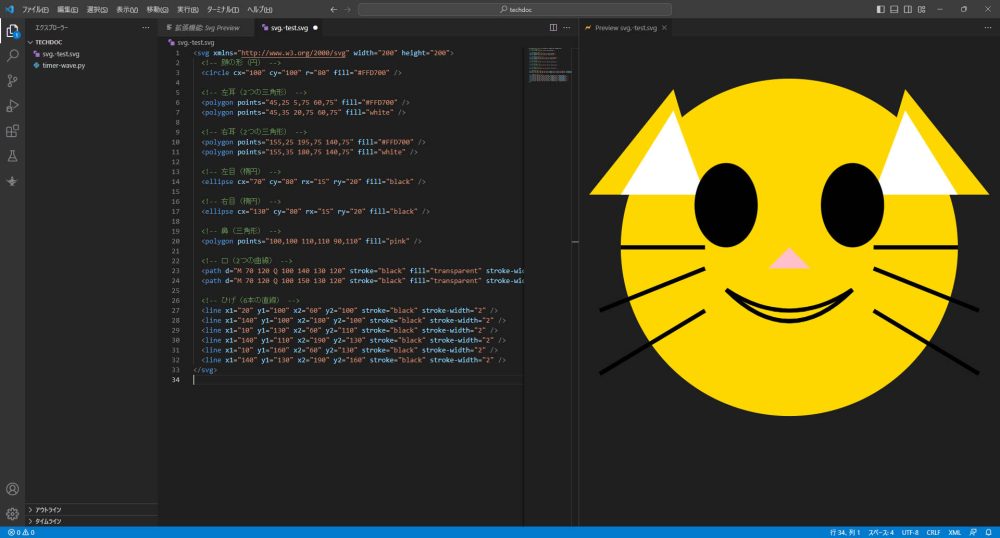
そして、そのファイルにChatGPTが生成したSVGのコードを貼り付けると、以下のように右側にイラストが表示されます。

今回は猫の絵を描かせましたが、耳の向きがおかしくなってしまいました。このような修正点は、ChatGPTに再度向きを変更するよう指示を出すことでSVGを変更し、プレビューで確認といった作業を繰り返し、目的のイラストに近づけていきます。
このように、言語モデルであるGPTでも、SVGのコードを介してイラストを作成できることが確認できました。
ChatGPTの活用方法について学ぶ
動画学習プラットフォームUdemyでは、ChatGPTのプロンプトエンジニアリング、APIを使ったアプリケーション開発、ビジネスでの活用方法について学べる講座が用意されています。
Udemyは講座単体で購入できるため安価で(セール時1500円くらいから購入できます)、PCが無くてもスマホでいつでもどこでも手軽に学習できます。
プロンプトエンジニアリングについて学ぶ
ChatGPTを始めとしたジェネレーティブAI(生成AI)のプロンプト作成の基礎を学べる講座です。まずはユーザーとしてChatGPTをしっかり使いこなしたいという方におすすめです。

ChatGPTのAPIを使ったアプリケーション開発について学ぶ
ChatGPTをアプリケーションに組み込むためのChatGPT APIとChatGPTの機能を拡張するフレームワーク、LangChainの使い方をハンズオンで学ぶことができます。
GPT-4を始めとするLMMの検索エンジン連携や、AutoGPT、BabyAGIなどの自律型エージェントなど、一歩進んだChatGPTアプリ開発をマスターしい方におすすめです。

まとめ
今回はChatGPTとSVGを組み合わせて、イラストを作成する方法について解説しました。コードを介して言語以外のものも生成できるようになると、使い道が広がりますのでぜひ試してみてください。
また、以下の記事で効率的にPythonのプログラミングスキルを学べるプログラミングスクールの選び方について解説しています。最近ではほとんどのスクールがオンラインで授業を受けられるようになり、仕事をしながらでも自宅で自分のペースで学習できるようになりました。
スキルアップや副業にぜひ活用してみてください。

スクールではなく、自分でPythonを習得したい方には、いつでもどこでも学べる動画学習プラットフォームのUdemyがおすすめです。
講座単位で購入できるため、スクールに比べ非常に安価(セール時1200円程度~)に学ぶことができます。私も受講しているおすすめの講座を以下の記事でまとめていますので、ぜひ参考にしてみてください。

それでは、また次の記事でお会いしましょう。














コメント