今回はVisual studio codeの拡張機能「ChatGPT – Genie AI」の使い方について解説します。
Genie AIを活用することにより、サンプルコードの生成、最適化、テストなどをChatGPTを使って自動実行することが可能です。
Visual studio codeのUI上でChatGPTのAPIにアクセスすることができるようになり、開発工数を大幅に削減することもできますので、VS Codeを使っている方はぜひ活用してみてください。
- Genie AIの概要
- Genie AIのインストール方法
- Genie AIの各種機能の使い方
また、当ブログ内のChatGPTについての記事を以下のページでまとめていますので、あわせてご覧ください。

ChatGPTとは
ChatGPTは、OpenAIが提供する自然言語生成モデルです。GPT(Generative Pre-training Transformer)と呼ばれるモデルのアーキテクチャを採用しています。
GPTは、Transformerと呼ばれるニューラルネットワークを使用して、文書や言語処理タスクでのテキスト生成を行うモデルです。GPTは、大量のテキストデータを学習し、そのデータをもとに新しい文章を生成することができます。
ChatGPTは、GPTをもとにしたモデルであり、対話型システムやチャットボットなどで使われることを想定して開発されています。対話を続けることができるようになっており、ユーザーが入力するテキストに対して、自然で返答ができるようになっています。

VS Codeの拡張機能「ChatGPT – Genie AI」とは
Genie AIはMicrosoft社が公開している統合開発環境、Visual studio codeの拡張機能として利用でき、Visual studio code内からChatGPTのAPIにアクセスすることが可能な開発補助ツールです。

コードのサンプルを作成したり、コードの解析、最適化、テストなどをChatGPTを使って実行することができます。
ChatGPTのAPIを使用するためのAPIキーを取得する手順を以下の記事で解説していますので、事前に済ませておいてください。

Genie AIは内部でChatGPTのAPIを使用しているため、利用には費用が発生します。APIを使用する費用はトークン数に応じて発生し、登録時に$18分の無料クレジットが付与されます。それを超えて使用したい場合には、OpenAIのサイトで支払い情報を登録する必要があります。
支払い情報の登録手順は以下の記事で解説しています。

Genie AIのインストール
ここからはGenie AIのインストール手順を解説します。
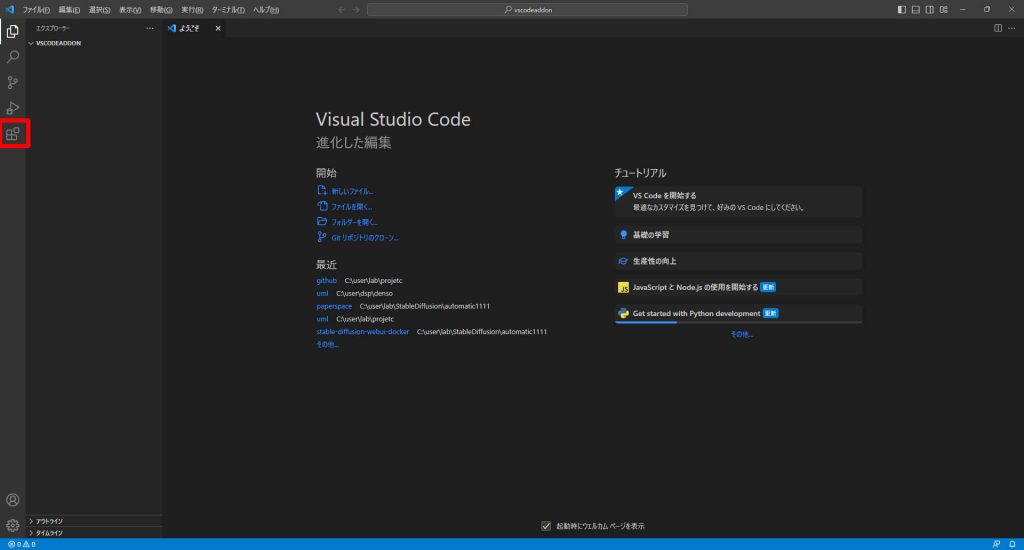
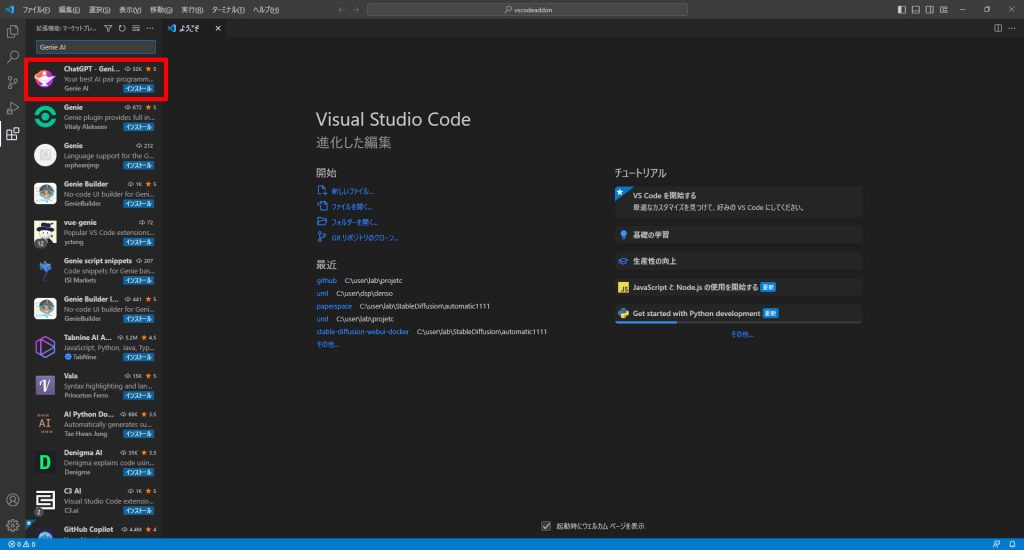
まず、VS Codeを起動した画面左端の拡張機能をクリックします。

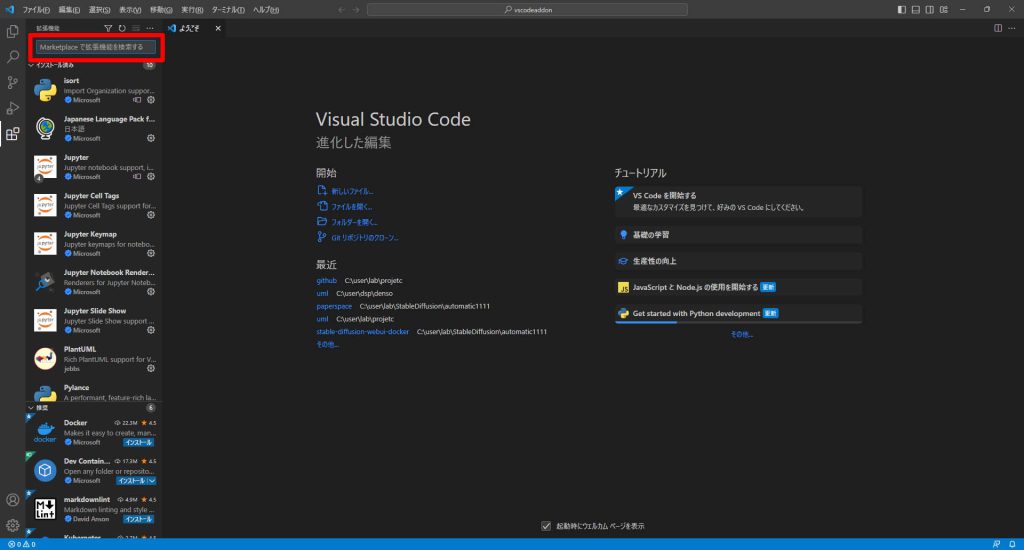
赤枠の検索ウィンドウに「Genie AI」と入力し、検索を実行します。

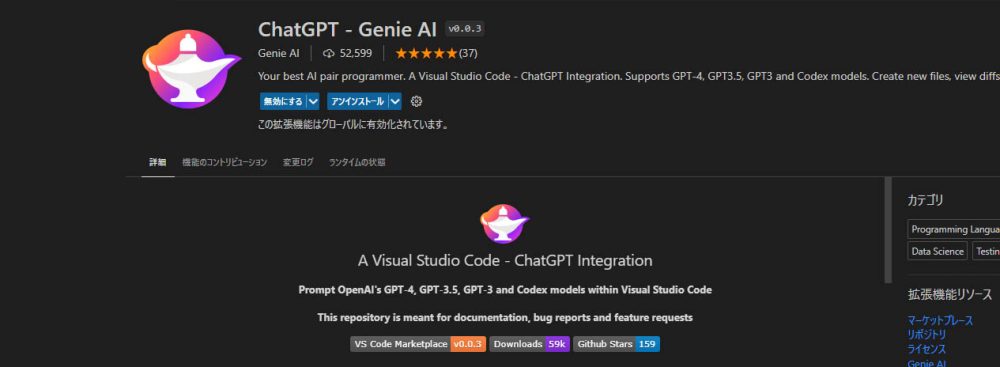
「ChatGPT – Genie AI」が表示されますのでクリックします。

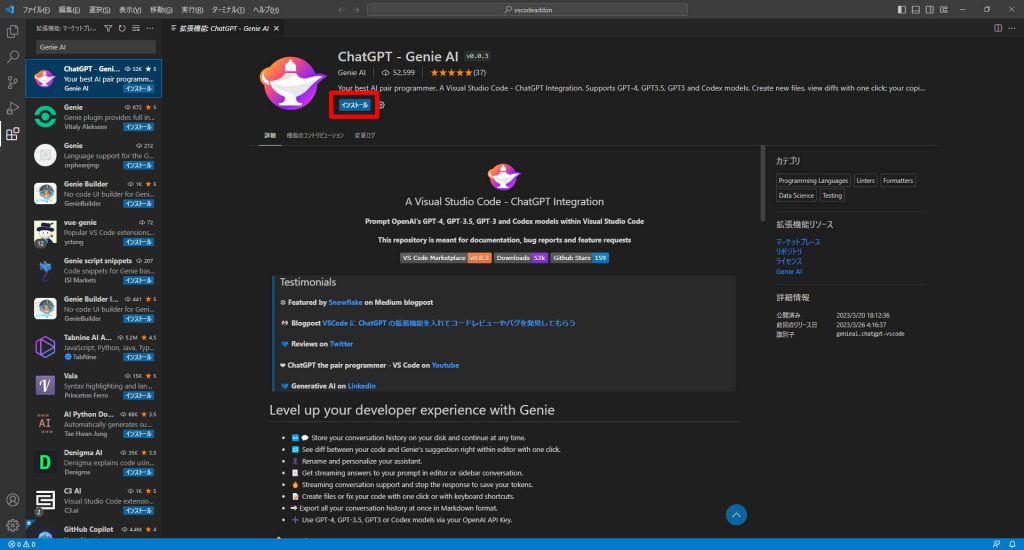
インストールボタンをクリックします。これでインストールは完了です。

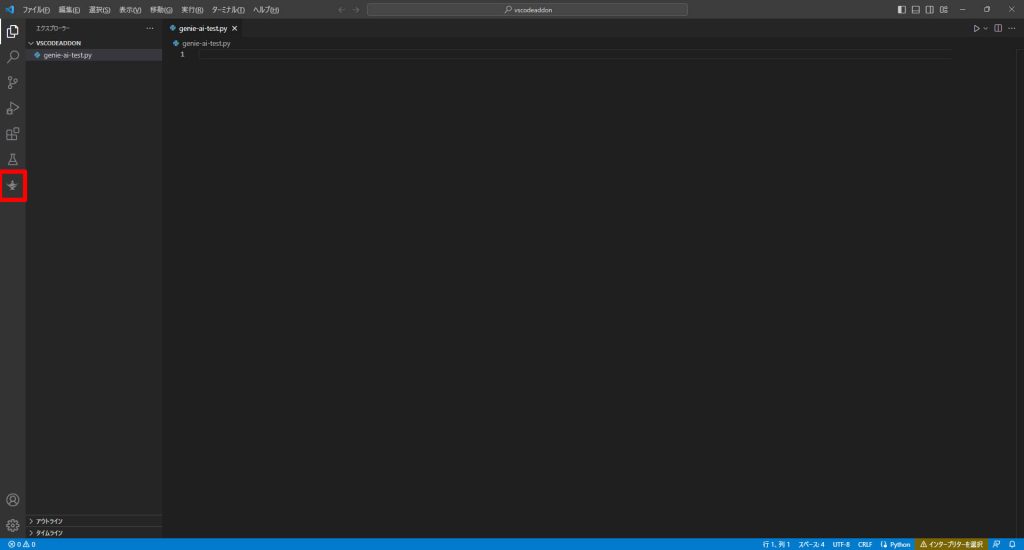
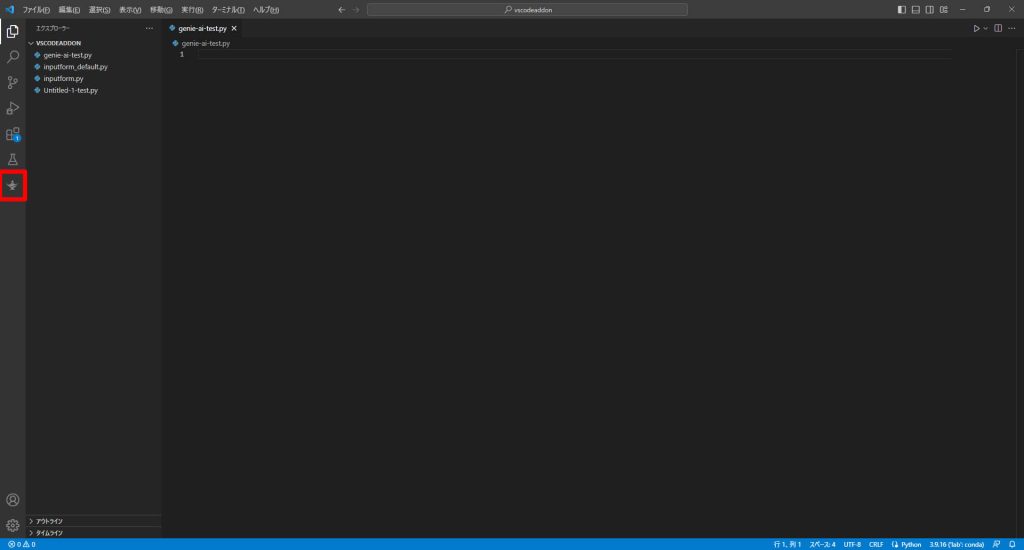
インストールが完了すると、画面左端にアラジンに登場するような魔法のランプのアイコンが表示されます。ランプのアイコンをクリックします。

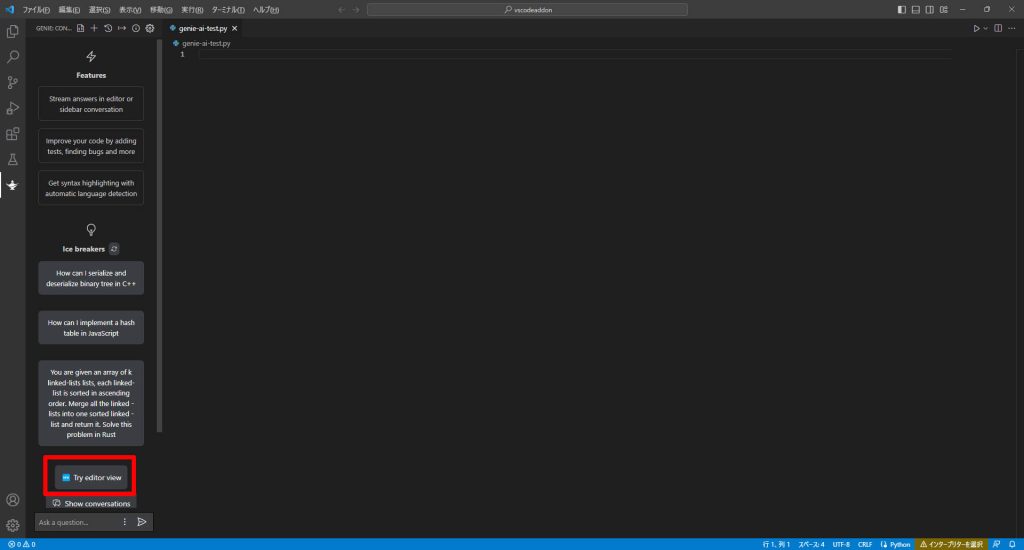
以下のようにGenie AIのフレームが表示されますので、「Try editor view」をクリックします。

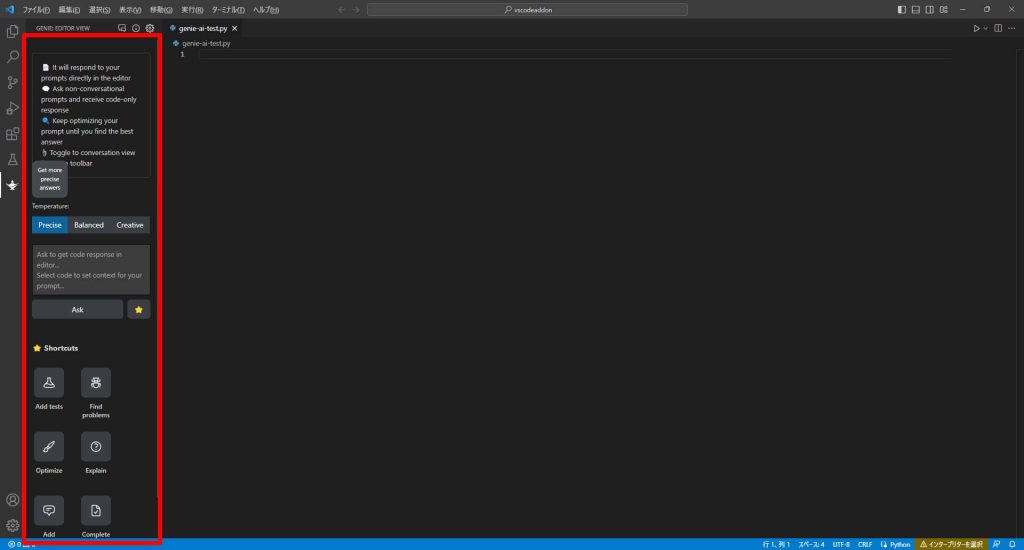
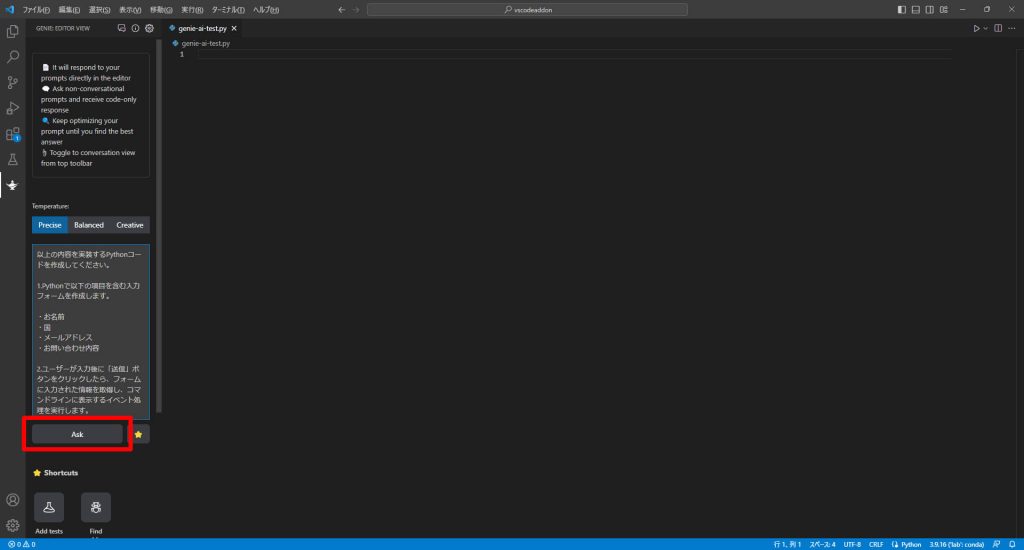
プロンプト入力欄と機能アイコンが表示されます。これでGenie AIを使用する準備が整いました。


Genie AIの機能を活用する
ここからは、実際にGenie AIをどのように開発に活用するかを解説していきます。
サンプルコードを生成させる
Genie AIを使用すると、VS Code内で簡単にサンプルコードを作成することができます。言語の構文を調べる際、従来はブラウザで検索エンジンを使って情報を探す必要がありましたが、Genie AIを使うとChatGPTに質問するだけでサンプルコードを提示してくれます。
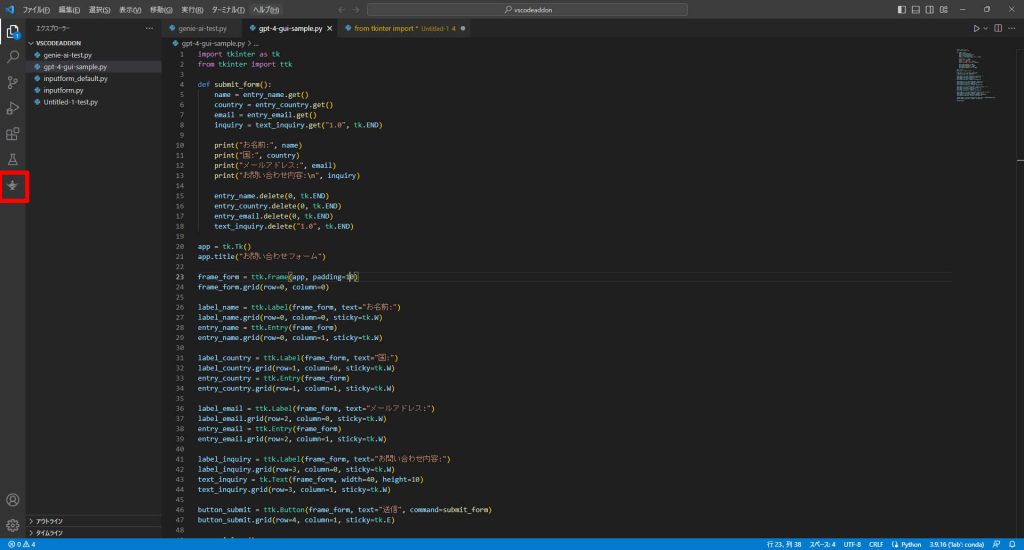
画面左端のランプのアイコンをクリックしてGenie AIを開きます。

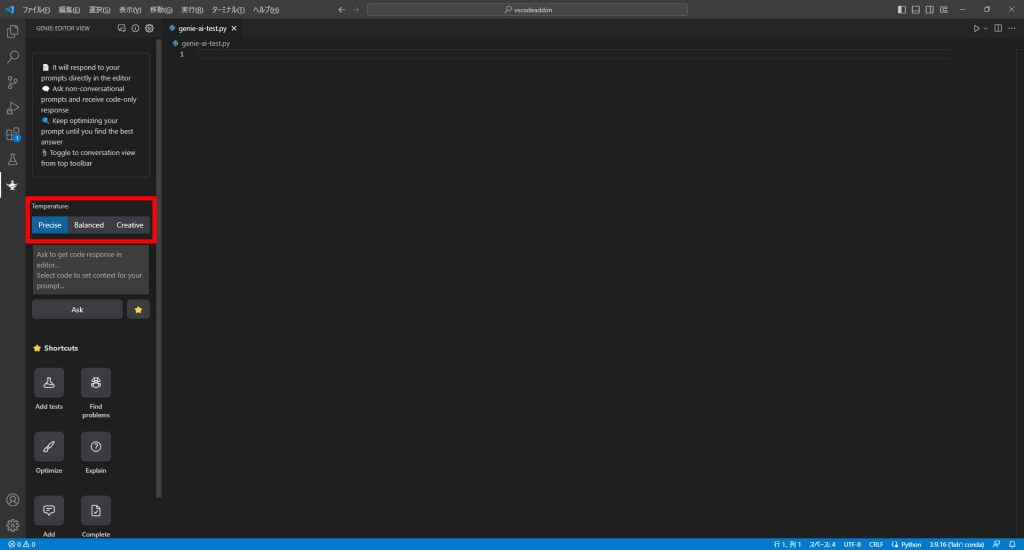
「Temperature」ではChatGPTの出力の特性を指定します。「Precise(正確)」、「Balanced」、「Creative(創造的)」から選択します。
コードを生成させる場合は「Precise(正確)」が良いようです。

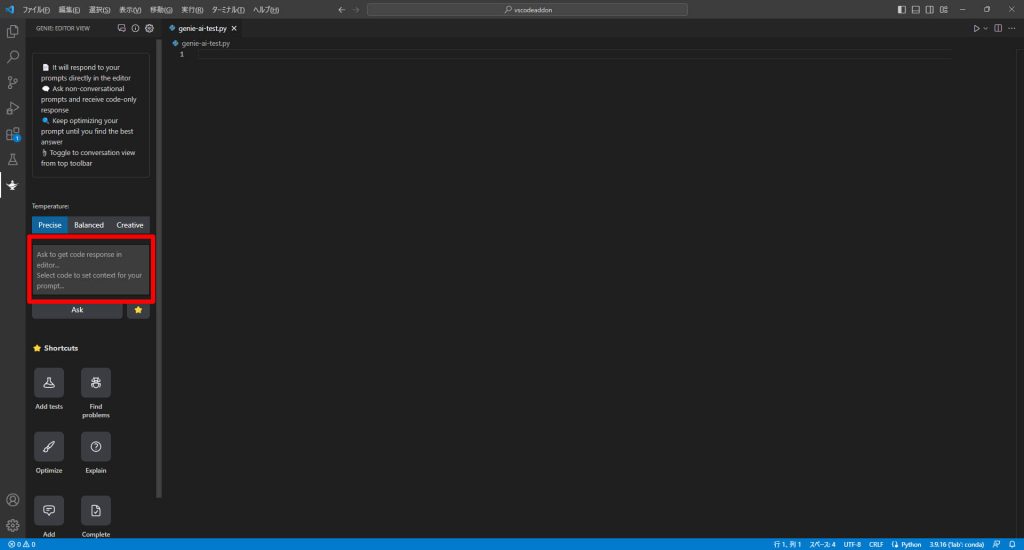
生成したいコードを指示するためのプロンプトを赤枠のテキストボックスに入力します。

プロンプトを入力したら「Ask」ボタンをクリックします。

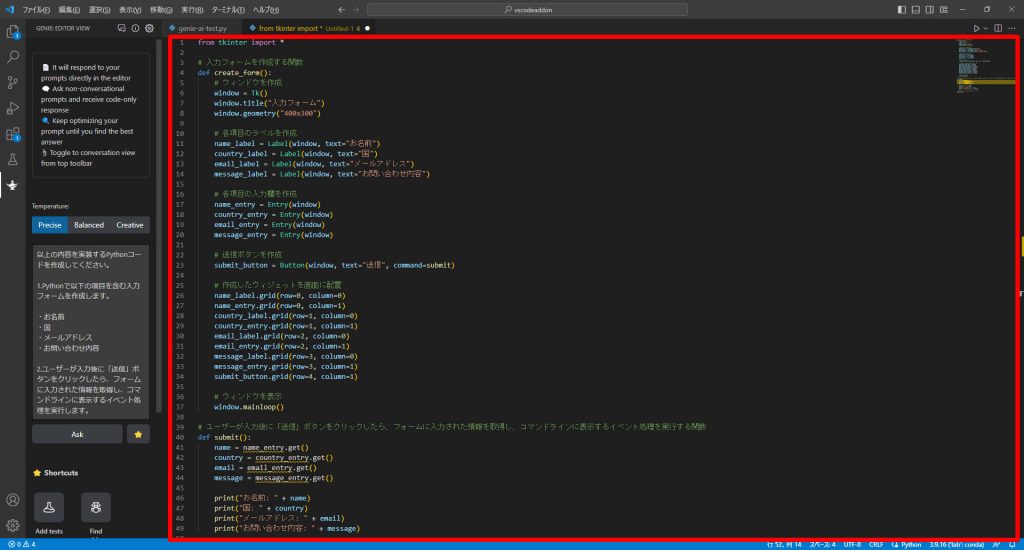
新しいファイルが開き、サンプルのコードが生成されます。

実際にプロンプトを入力した際、どのようなコードが生成されるかテストを行いました。
入力したプロンプト
今回はPythonでGUIを実装するためのサンプルコードを生成してもらうため、以下のようなプロンプトを用意しました。
以上の内容を実装するPythonコードを作成してください。
1.Pythonで以下の項目を含む入力フォームを定義します。
・お名前
・国
・メールアドレス
・お問い合わせ内容
2.ユーザーが入力後に「送信」ボタンをクリックしたら、フォームに入力された情報を取得し、コマンドラインに表示するイベント処理を実行します。gpt-3.5-turbo
使用する言語モデルを「gpt-3.5-turbo」に設定した場合の例です。
生成されたコード
生成さえたコードは以下の通りです。そのままではエラーが発生しているので、若干手直しが必要です。
from tkinter import *
# 入力フォームを作成する関数
def create_form():
# ウィンドウを作成
window = Tk()
window.title("入力フォーム")
window.geometry("400x300")
# 各項目のラベルを作成
name_label = Label(window, text="お名前")
country_label = Label(window, text="国")
email_label = Label(window, text="メールアドレス")
message_label = Label(window, text="お問い合わせ内容")
# 各項目の入力欄を作成
name_entry = Entry(window)
country_entry = Entry(window)
email_entry = Entry(window)
message_entry = Entry(window)
# 送信ボタンを作成
submit_button = Button(window, text="送信", command=submit)
# 作成したウィジェットを画面に配置
name_label.grid(row=0, column=0)
name_entry.grid(row=0, column=1)
country_label.grid(row=1, column=0)
country_entry.grid(row=1, column=1)
email_label.grid(row=2, column=0)
email_entry.grid(row=2, column=1)
message_label.grid(row=3, column=0)
message_entry.grid(row=3, column=1)
submit_button.grid(row=4, column=1)
# ウィンドウを表示
window.mainloop()
# ユーザーが入力後に「送信」ボタンをクリックしたら、フォームに入力された情報を取得し、コマンドラインに表示するイベント処理を実行する関数
def submit():
name = name_entry.get()
country = country_entry.get()
email = email_entry.get()
message = message_entry.get()
print("お名前: " + name)
print("国: " + country)
print("メールアドレス: " + email)
print("お問い合わせ内容: " + message)
# 入力フォームを作成する関数を呼び出す
create_form()修正したコード
こちらがエラーをハンドコードで修正したものです。
from tkinter import *
# ユーザーが入力後に「送信」ボタンをクリックしたら、フォームに入力された情報を取得し、コマンドラインに表示するイベント処理を実行する関数
def submit():
name = name_entry.get()
country = country_entry.get()
email = email_entry.get()
message = message_entry.get()
print("お名前: " + name)
print("国: " + country)
print("メールアドレス: " + email)
print("お問い合わせ内容: " + message)
# 入力フォームの定義
# ウィンドウを作成
window = Tk()
window.title("入力フォーム")
window.geometry("400x300")
# 各項目のラベルを作成
name_label = Label(window, text="お名前")
country_label = Label(window, text="国")
email_label = Label(window, text="メールアドレス")
message_label = Label(window, text="お問い合わせ内容")
# 各項目の入力欄を作成
name_entry = Entry(window)
country_entry = Entry(window)
email_entry = Entry(window)
message_entry = Entry(window)
# 送信ボタンを作成
submit_button = Button(window, text="送信", command=submit)
# 作成したウィジェットを画面に配置
name_label.grid(row=0, column=0)
name_entry.grid(row=0, column=1)
country_label.grid(row=1, column=0)
country_entry.grid(row=1, column=1)
email_label.grid(row=2, column=0)
email_entry.grid(row=2, column=1)
message_label.grid(row=3, column=0)
message_entry.grid(row=3, column=1)
submit_button.grid(row=4, column=1)
if __name__ == "__main__":
# ウィンドウを表示
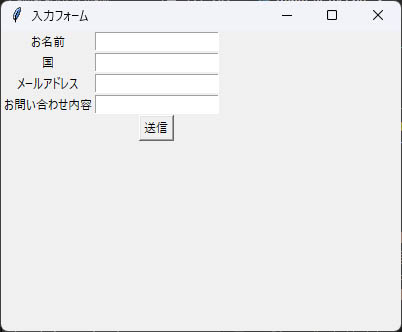
window.mainloop()実行すると以下のようなフォームが表示されます。

送信ボタンをクリックするとコマンドラインに入力内容が表示されました。
お名前: test
国: test1
メールアドレス: test2
お問い合わせ内容: test3gpt-4
同じプロンプトでgpt-4を使って生成したコードです。
(APIは費用がかかるため、今回はChatGPT Plusで生成しました)
import tkinter as tk
from tkinter import ttk
def submit_form():
name = entry_name.get()
country = entry_country.get()
email = entry_email.get()
inquiry = text_inquiry.get("1.0", tk.END)
print("お名前:", name)
print("国:", country)
print("メールアドレス:", email)
print("お問い合わせ内容:\n", inquiry)
entry_name.delete(0, tk.END)
entry_country.delete(0, tk.END)
entry_email.delete(0, tk.END)
text_inquiry.delete("1.0", tk.END)
app = tk.Tk()
app.title("お問い合わせフォーム")
frame_form = ttk.Frame(app, padding=10)
frame_form.grid(row=0, column=0)
label_name = ttk.Label(frame_form, text="お名前:")
label_name.grid(row=0, column=0, sticky=tk.W)
entry_name = ttk.Entry(frame_form)
entry_name.grid(row=0, column=1, sticky=tk.W)
label_country = ttk.Label(frame_form, text="国:")
label_country.grid(row=1, column=0, sticky=tk.W)
entry_country = ttk.Entry(frame_form)
entry_country.grid(row=1, column=1, sticky=tk.W)
label_email = ttk.Label(frame_form, text="メールアドレス:")
label_email.grid(row=2, column=0, sticky=tk.W)
entry_email = ttk.Entry(frame_form)
entry_email.grid(row=2, column=1, sticky=tk.W)
label_inquiry = ttk.Label(frame_form, text="お問い合わせ内容:")
label_inquiry.grid(row=3, column=0, sticky=tk.W)
text_inquiry = tk.Text(frame_form, width=40, height=10)
text_inquiry.grid(row=3, column=1, sticky=tk.W)
button_submit = ttk.Button(frame_form, text="送信", command=submit_form)
button_submit.grid(row=4, column=1, sticky=tk.E)
app.mainloop()gpt-4の場合は一切修正を加えず実行できました。
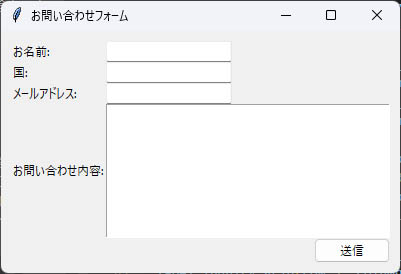
実行すると以下のようなフォームが表示されます。お問い合わせ内容の項目については、プロンプトで指示していませんが複数行の入力が可能な形式になっています。

内容を入力して送信ボタンをクリックすると、以下のようにコマンドライン正しく出力されました。
お名前: test
国: test1
メールアドレス: test2
お問い合わせ内容:
test3
コードを解析し、処理内容を説明させる「Explain」
他人が作成した仕様がわからないコードや、過去に自分で作成し、仕様を忘れてしまったコードなどの処理内容をChatGPTで解析し、説明文を作成させることができます。
画面左端のランプのアイコンをクリックして、Genie AIのウインドウを開きます。

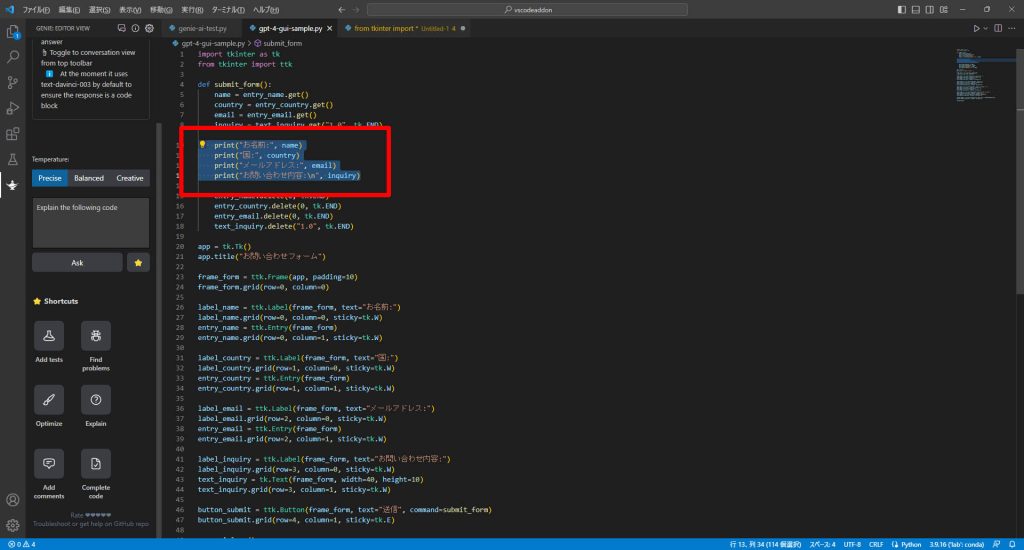
ソースコードの処理内容を解説してほしい部分を選択します。

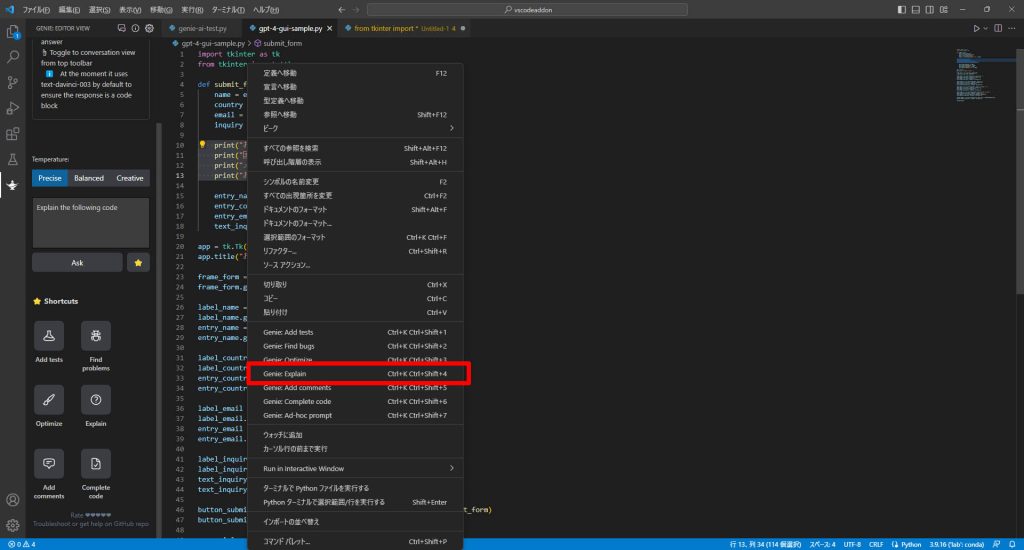
選択したコードを右クリックすると、以下のようなメニューが表示されます。
メニューの中から「Genie Explain」をクリックします。

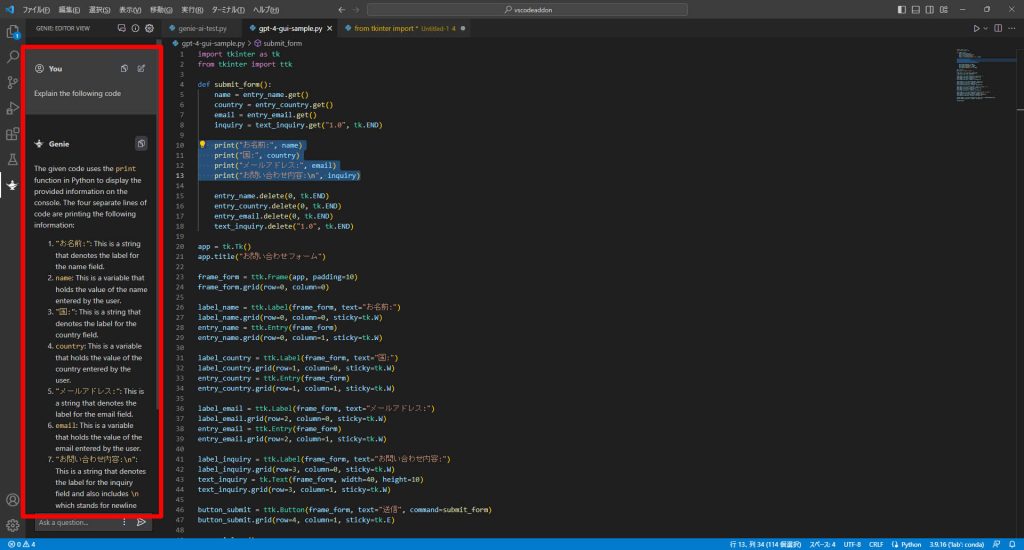
画面左のGenie AIのウインドウ内に選択したコードの処理内容を解説する文章が生成されました。
現状は英文のみであるため、日本語で読みたい場合は翻訳ツールを使用してください。


Genie AI使用中に発生したエラー
私の環境で発生したエラーと対策をまとめておきます。
APIキーに関するエラー
エラー内容
APIアクセス時(「ASK」ボタンクリック時)に以下のようなエラーが発生する
An error occured. Unable to parse decrypted password対策
「Ctrl + Shift + P」でコマンドパレットを起動する
以下のコマンドを入力し、APIキー情報をリセット。
Genie: Clear API KeyAPI使用時に再度APIキーを入力する。
\ Pythonを自宅で好きな時に学べる! /
まとめ
今回はVisual studio codeの拡張機能「ChatGPT – Genie AI」の使い方について解説しました。コード生成の他にもコードの解析や最適化など、色々な機能がありますので、それらの機能の使い方についても後日こちらのページに追加していきたいと思います。
また、以下の記事で効率的にPythonのプログラミングスキルを学べるプログラミングスクールの選び方について解説しています。最近ではほとんどのスクールがオンラインで授業を受けられるようになり、仕事をしながらでも自宅で自分のペースで学習できるようになりました。
スキルアップや副業にぜひ活用してみてください。

スクールではなく、自分でPythonを習得したい方には、いつでもどこでも学べる動画学習プラットフォームのUdemyがおすすめです。
講座単位で購入できるため、スクールに比べ非常に安価(セール時1200円程度~)に学ぶことができます。私も受講しているおすすめの講座を以下の記事でまとめていますので、ぜひ参考にしてみてください。

それでは、また次の記事でお会いしましょう。














コメント