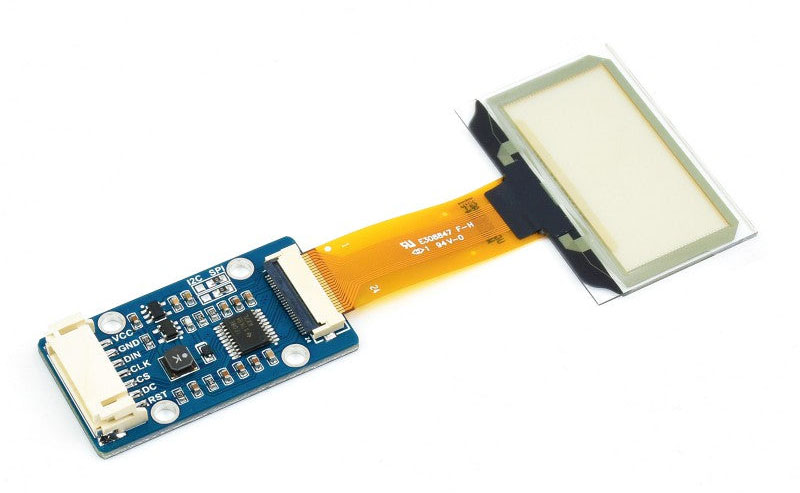
透明な画面に画像や文字を描画できるWAVESHARE 1.51インチ透明 青色OLEDディスプレイ。

WAVESHAREの公式wikiでは、このディスプレイで画像や文字を表示するためのサンプルコードが配布されています。
しかし、日本語の解説や詳細な処理内容の解説が無かったため、今回はこのサンプルコードについて解説してみました。
サンプルコードをベースに改変することですぐに表示処理を実装できますのでぜひ試してみてください。
WaveShare
¥6,006 (2024/08/10 03:01時点 | Amazon調べ)
おすすめ記事
目次
WAVESHARE透明 青色OLEDディスプレイのサンプルコード入手方法
サンプルコードの入手方法については以下の記事で解説しています。
あらかじめダウンロードを済ませておいてください。
あわせて読みたい


WAVESHARE 1.51インチ透明 青色OLEDディスプレイの使い方を解説
今回はWAVESHAREから発売されている「1.51インチ透明 青色OLEDディスプレイ」の使い方について解説します。 透明OLEDディスプレイは通常のディスプレイとことなり、ガラ…
サンプルPythonコード
今回紹介するサンプルコードOLED_1in51_test.pyは、Raspberry Piを使用して透明OLEDディスプレイに画像やテキストを表示するためのものです。
ディスプレイの初期化とクリアを行い、特定のフォントでテキストを描画し、さらにビットマップ画像を表示します。
画像は180度回転させて表示され、プログラムはIOエラーやキーボード割り込みに対応しています。ディレクトリ構造から画像フォルダとライブラリフォルダのパスを動的に設定し、デバッグ情報をログに出力する機能も備えています。
Pythonコード解説
具体的な処理内容は以下の通りです。
- モジュールとライブラリのインポート
- 標準ライブラリ
sysとosをインポート。 - ログ出力のための
loggingモジュールをインポート。 - 時間操作のための
timeモジュールをインポート。 - 例外処理のための
tracebackモジュールをインポート。 - OLEDディスプレイ制御用の
waveshare_OLEDライブラリをインポート。 - 画像処理用の
PILライブラリからImage,ImageDraw,ImageFontをインポート。
- 標準ライブラリ
- 画像とライブラリのパス設定
- 実行ファイルのディレクトリから相対的に画像フォルダ(
picdir)とライブラリフォルダ(libdir)のパスを設定。
- 実行ファイルのディレクトリから相対的に画像フォルダ(
- システムパスへのライブラリパスの追加
- ライブラリフォルダが存在する場合、それをPythonのシステムパスに追加。
- ロギング設定
- ログレベルをDEBUGに設定し、詳細なログ出力を有効化。
- OLEDディスプレイの初期化
- OLEDディスプレイオブジェクト(
disp)を作成。 - ディスプレイの初期化を行い、画面をクリア。
- OLEDディスプレイオブジェクト(
- 画像とテキストの描画
- 白背景の新しい画像(
image1)を作成し、描画用のオブジェクト(draw)を生成。 - 線とテキストを画像に描画。
- 描画した画像を180度回転させ、ディスプレイに表示。
- 白背景の新しい画像(
- 別の画像の描画
- 白背景の新しい画像(
Himage2)を作成。 - 指定されたビットマップ画像(
1in51.bmp)を読み込み、Himage2に貼り付け。 - 貼り付けた画像を180度回転させ、ディスプレイに表示。
- 白背景の新しい画像(
- 例外処理
- IOエラー(
IOError)が発生した場合、ログにエラーを記録。 - キーボード割り込み(
KeyboardInterrupt)が発生した場合、ディスプレイのモジュールを終了し、プログラムを終了。
- IOエラー(
WaveShare
¥6,006 (2024/08/10 03:01時点 | Amazon調べ)
全体のソースコード
全体のソースコードは以下の通りです。
#!/usr/bin/python
# -*- coding:utf-8 -*-
import sys
import os
# 画像とライブラリのパスを設定
picdir = os.path.join(os.path.dirname(os.path.dirname(os.path.realpath(__file__))), 'pic')
libdir = os.path.join(os.path.dirname(os.path.dirname(os.path.realpath(__file__))), 'lib')
# ライブラリパスが存在する場合、システムパスに追加
if os.path.exists(libdir):
sys.path.append(libdir)
import logging
import time
import traceback
# OLEDディスプレイ用のライブラリをインポート
from waveshare_OLED import OLED_1in51
from PIL import Image, ImageDraw, ImageFont
# ロギング設定
logging.basicConfig(level=logging.DEBUG)
try:
# OLEDディスプレイのインスタンスを作成
disp = OLED_1in51.OLED_1in51()
# ディスプレイの初期化
logging.info("\r1.51inch OLED ")
disp.Init()
# ディスプレイをクリア
logging.info("clear display")
disp.clear()
# 描画用のイメージを作成
image1 = Image.new('1', (disp.width, disp.height), "WHITE")
draw = ImageDraw.Draw(image1)
# フォント設定
font1 = ImageFont.truetype(os.path.join(picdir, 'Font.ttc'), 18)
font2 = ImageFont.truetype(os.path.join(picdir, 'Font.ttc'), 24)
# 線とテキストを描画
logging.info("***draw line")
draw.line([(0,0),(127,0)], fill = 0)
draw.line([(0,0),(0,63)], fill = 0)
draw.line([(0,63),(127,63)], fill = 0)
draw.line([(127,0),(127,63)], fill = 0)
logging.info("***draw text")
draw.text((20,0), 'Waveshare ', font = font1, fill = 0)
draw.text((20,24), u'微雪电子 ', font = font2, fill = 0)
# イメージを回転して表示
image1 = image1.rotate(180)
disp.ShowImage(disp.getbuffer(image1))
time.sleep(3)
# 別のイメージを描画
logging.info("***draw image")
Himage2 = Image.new('1', (disp.width, disp.height), 255)
bmp = Image.open(os.path.join(picdir, '1in51.bmp'))
Himage2.paste(bmp, (0,0))
Himage2 = Himage2.rotate(180)
disp.ShowImage(disp.getbuffer(Himage2))
time.sleep(3)
# ディスプレイをクリア
disp.clear()
except IOError as e:
# IOエラーが発生した場合
logging.info(e)
except KeyboardInterrupt:
# キーボード割り込みがあった場合
logging.info("ctrl + c:")
disp.module_exit()
exit()
38行目から68行目までがディスプレイの描画に関する処理となっています。
この部分を改変することで表示させたい画面を描画することが可能です。
まとめ
WAVESHARE 透明 青色OLEDディスプレイのサンプルプログラムの処理内容について解説しました。
サンプルプログラムを改変してオリジナル画面を表示してみてください。
それでは、また次の記事でお会いしましょう。














コメント