今回はWindowsでPythonを開発するための環境構築方法について解説します。
各作業手順の意味が分からなくても、当記事の説明通りにそのまま進めてもらえばPythonの実行環境を構築できます。ぜひPython初心者の方もトライしてみてください。
また、Pythonのプログラミングを習得するためのステップを以下の記事で解説していますので、こちらもあわせてご覧ください。

Anacondaのセットアップ
まずはPythonの開発で使用する科学技術計算用のライブラリパッケージであるAnacondaをインストールします。
Anacondaインストーラのダウンロード
Anacondaのインストーラをダウンロードします。
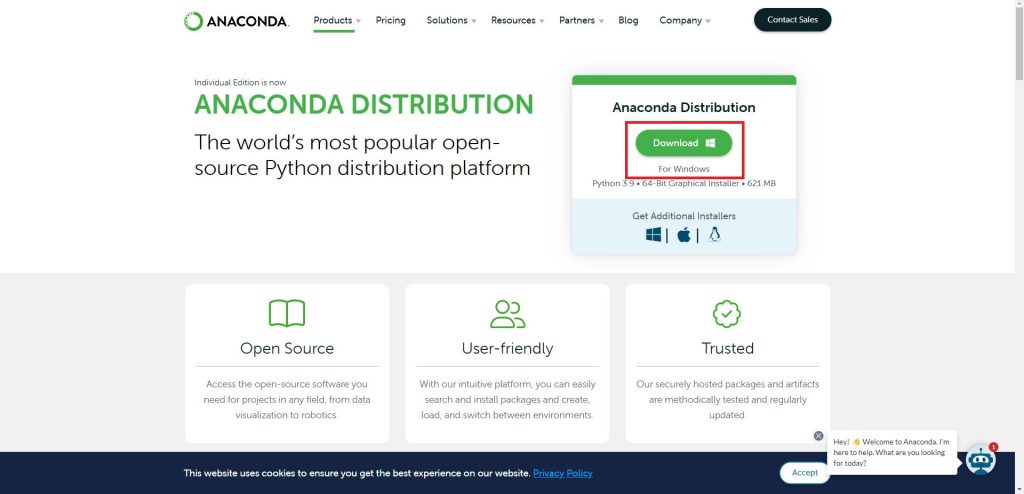
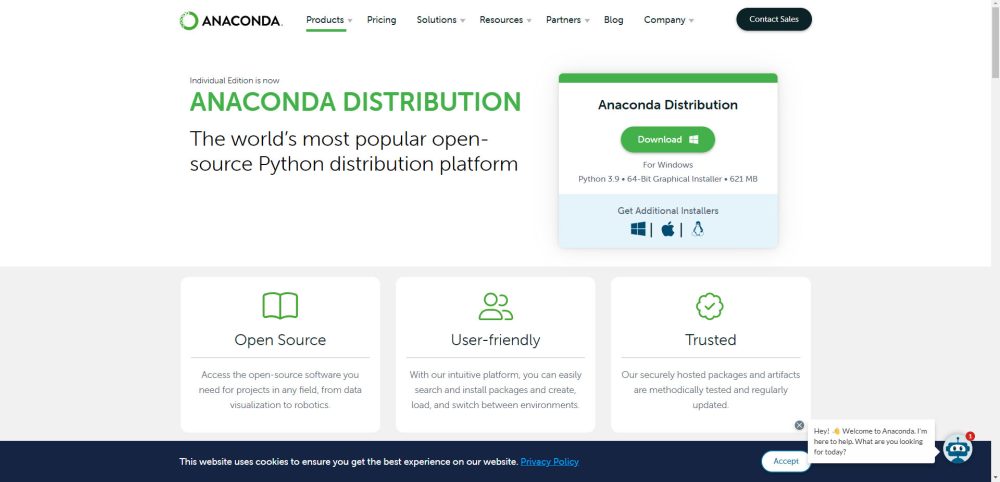
以下のサイトにアクセスしてください。
画面右上の部分にAnacondaディスとリビュージョンのインストーラーのダウンロードボタンがあります。
今回はWindowsですので、Windowsのマークが出ていることを確認し、ダウンロードボタンをクリックします。

以上でインストーラーのダウンロードは完了です。
Anacondaのインストール
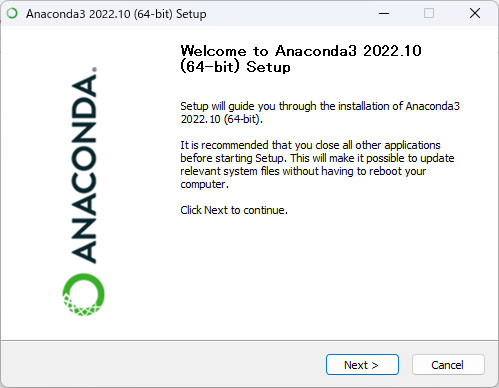
先ほどダウンロードしたインストーラを実行してください。
以下の画面が表示されたら「Next」をクリックします。

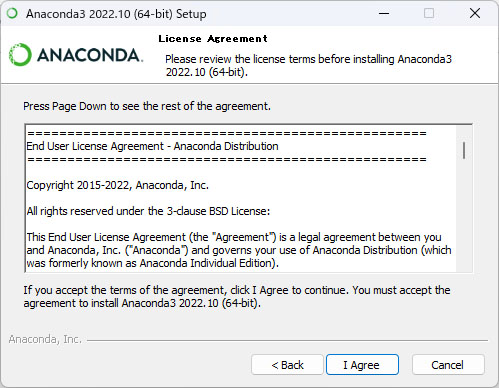
利用規約が表示されますので、確認後に「I Agree」をクリックします。

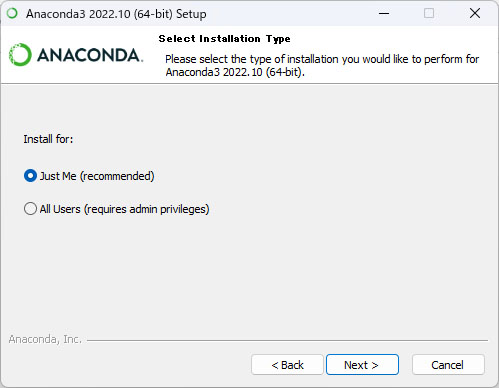
インストールするユーザーを選択する画面が表示されますので、現在のユーザーだけでよければデフォルトのまま「Next」をクリックします。

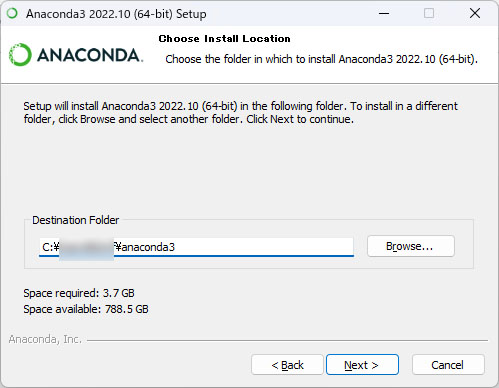
インストール先のパスを指定します。パスを入力したら「Next」をクリックします。

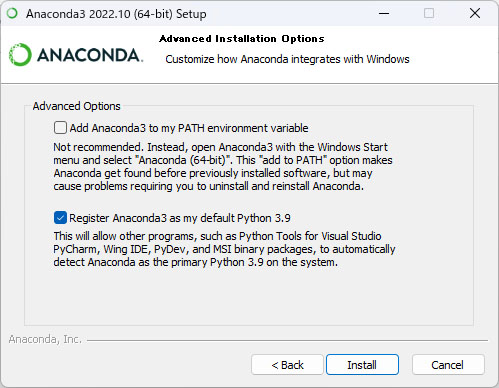
インストールオプションの選択画面が表示されますので、特に必要なければそのまま「Install」をクリックします。

インストールが始まります。

以下のように「Completed」と表示されたらインストール完了です。

「Next」をクリックします。

インストール終了画面が表示されますので「Finish」をクリックします。

以上でAnacondaのインストールは完了です。
Visual Studio Code(VS Code)のセットアップ
続いて統合開発環境のVS Codeをセットアップします。
VS Codeインストーラのダウンロード
Visual Studio Codeのインストーラをダウンロードします。
以下のサイトにアクセスしてください。

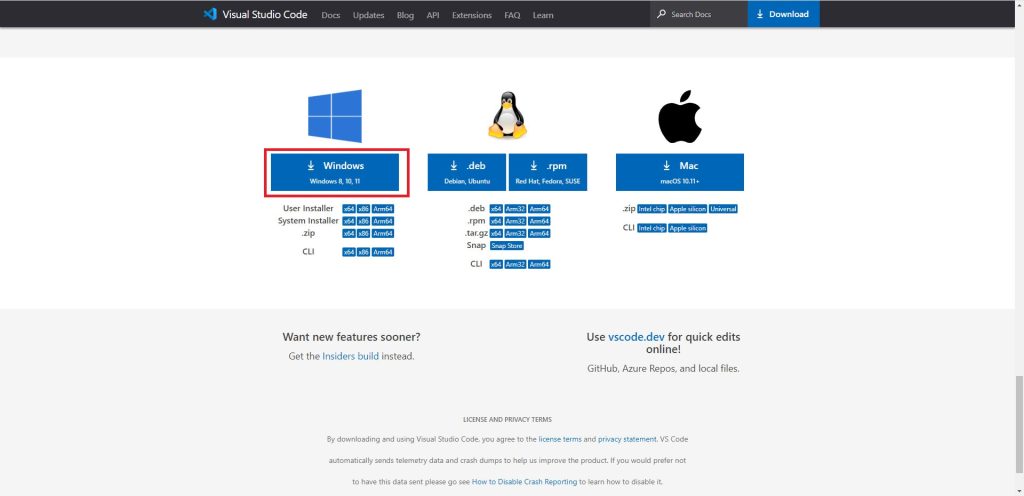
以下のページが表示されたら下へスクロールしてください。

インストール先のOSが表示されますので、Windowsをクリックします。

以上でVisual Studio Codeのインストーラのダウンロードは完了です。
VS Codeのインストール
先ほどダウンロードしたインストーラを実行してください。
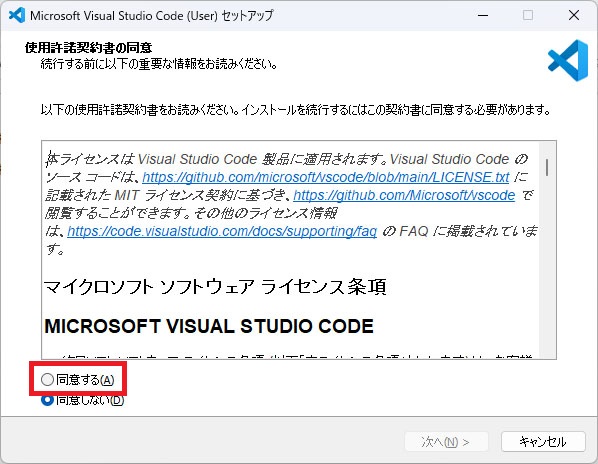
以下の利用規約が表示されますので、内容を確認したら「同意する」を選択し、「次へ」をクリックします。

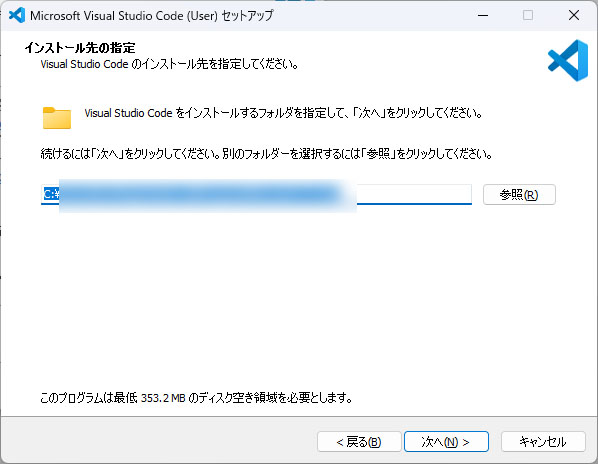
インストール先を指定する画面が表示されますので、パスを入力して「次へ」をクリックします。

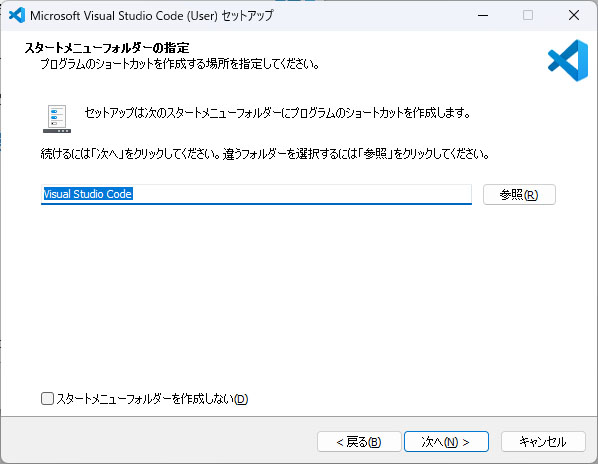
スタートメニューのショートカット名を入力し、「次へ」をクリックします。

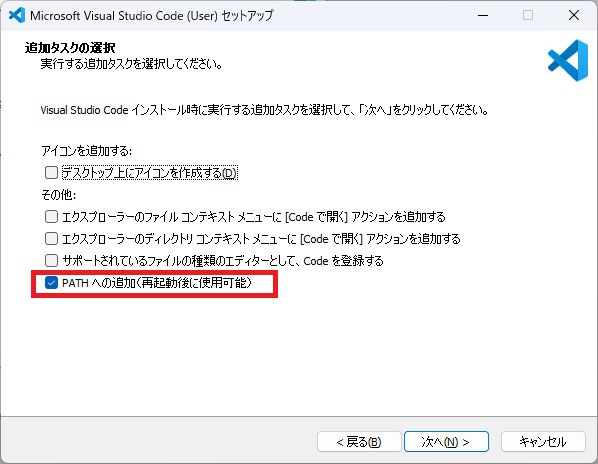
インストールオプションが表示されますので「PATHへの追加」を選択します。それ以外の項目はお好みで設定してください。
選択したら「次へ」をクリックします。

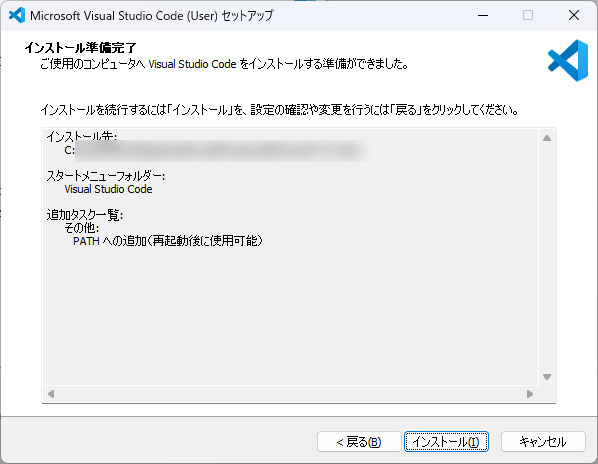
インストール内容が表示されますので、確認したら「インストール」をクリックします。

インストールが実行されます。

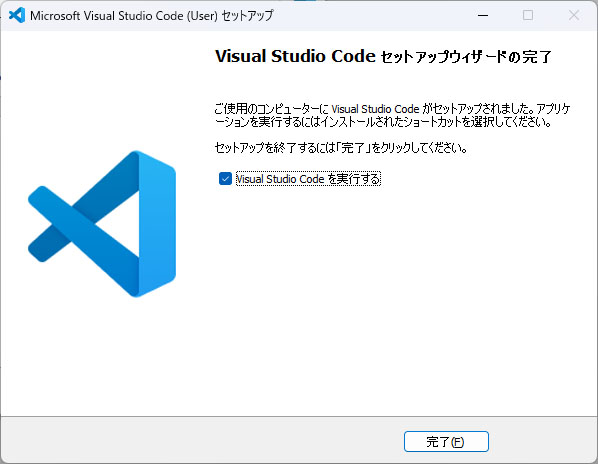
インストール完了画面が表示されますので、「完了」をクリックします。

以上でVisual Studio Codeのインストールは完了です。
Anaconda仮想環境の作成
Anacondaの仮想環境を作成していきます。
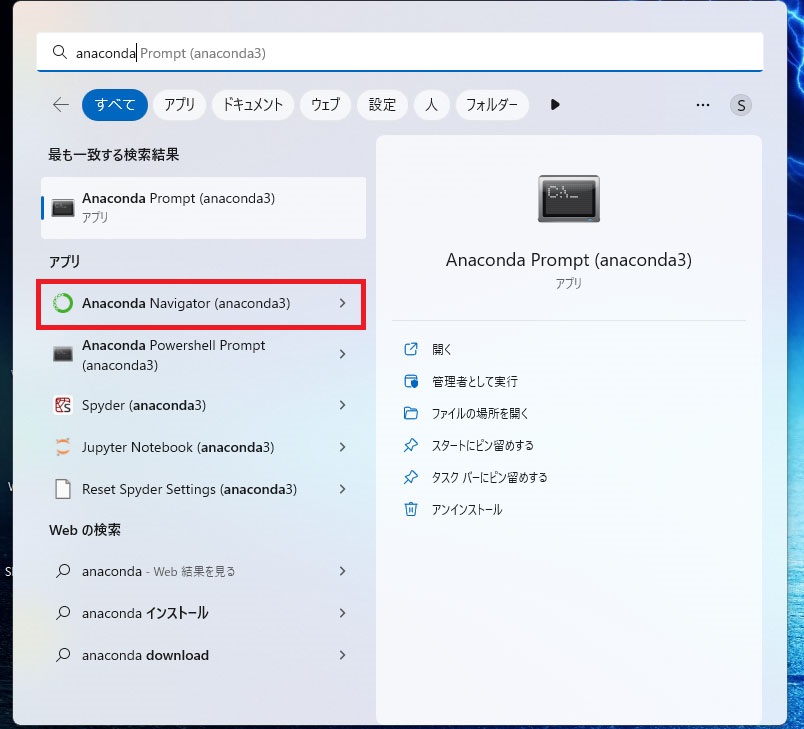
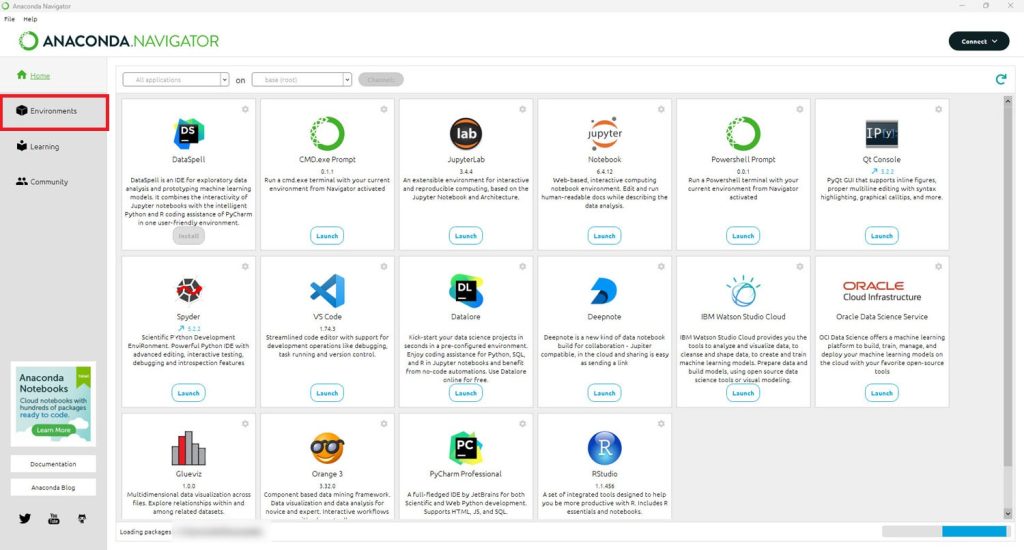
WindowsのスタートメニューからAnaconda Navigatorを起動します。

左のメニューから「Environments」をクリックします。

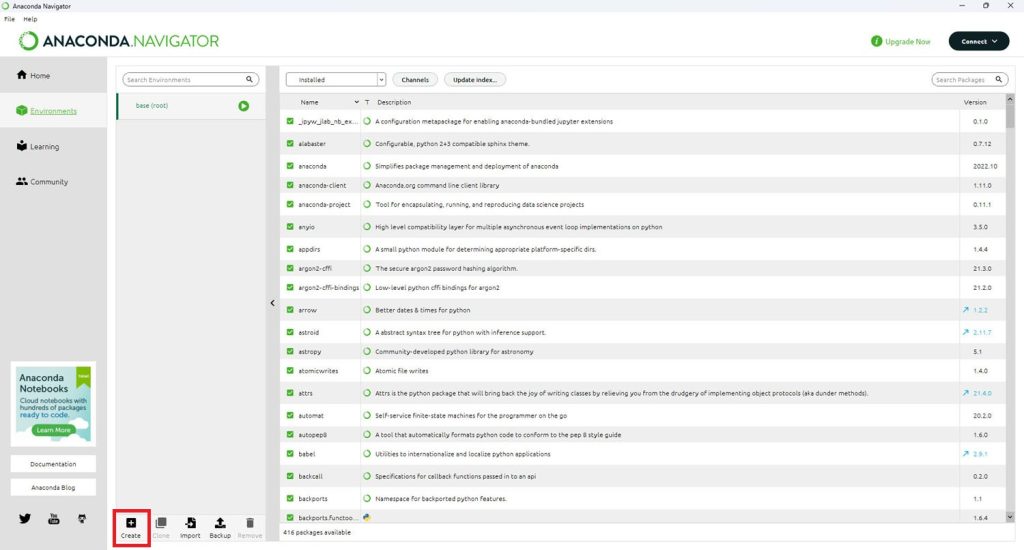
左下の「Create」をクリックします。

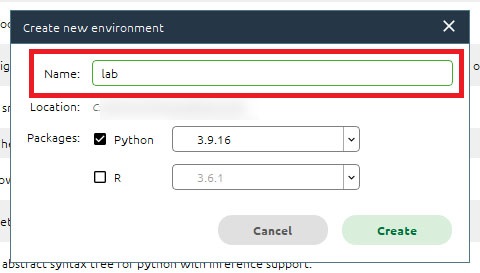
赤枠の入力欄に作成したい仮想環境の名前を入力します。今回は「lab」という名前で作成しました。
Pythonのバージョンを変更したい場合は、ドロップダウンリストから選択指定ください。
入力が完了したら「Create」をクリックします。

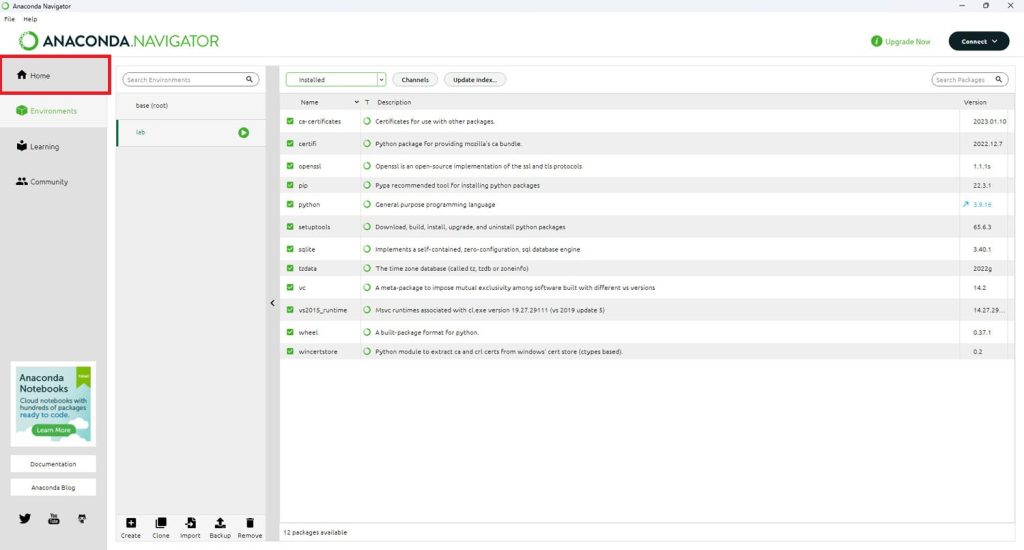
左のメニューから「Home」をクリックします。

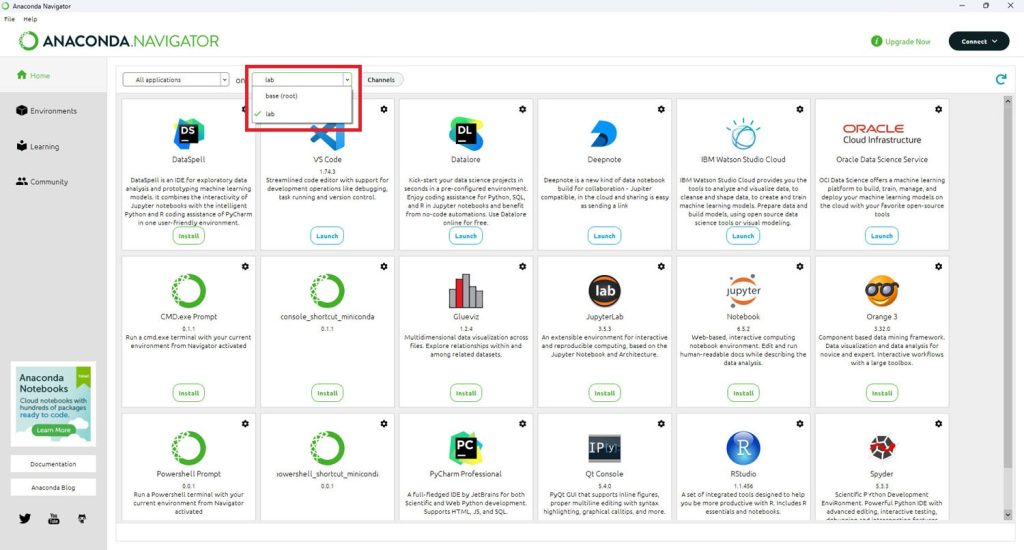
赤枠のドロップダウンリストで使用する仮想環境が切り替えられるようになりました。
今回作成した「lab」を選択します。

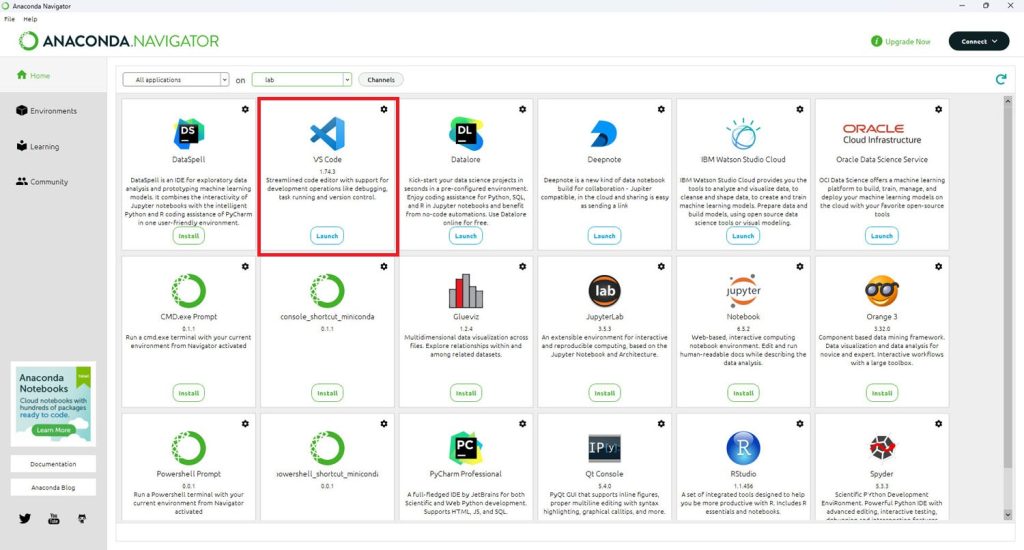
表示された項目の一覧から「VS Code」の「Launch」をクリックしてVS Codeを起動します。

VS Codeが起動しました。
これでVS Codeでコーディングしたプログラムを、先ほど作成した仮想環境で実行できるようになりました。

次回以降もAnaconda NavigaterからVS Codeを起動してください。
Visual Studio Codeの日本語化
続いてVS Codeの日本語化をしていきます。
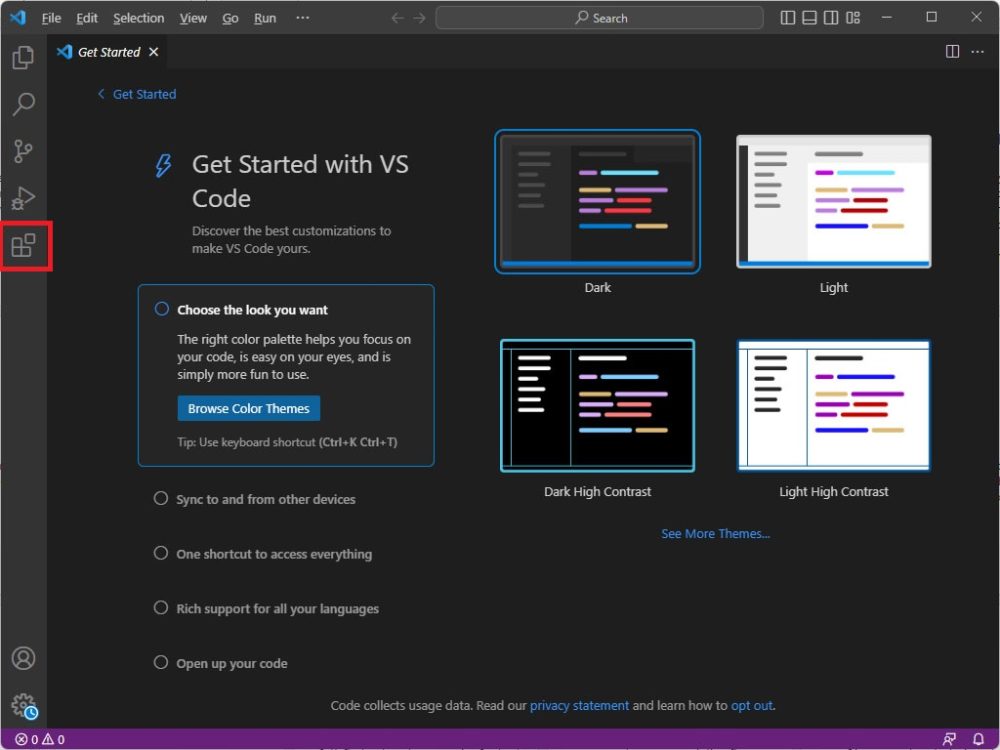
VS Codeが起動した状態で、左のメニューの「拡張機能」のアイコンをクリックします。

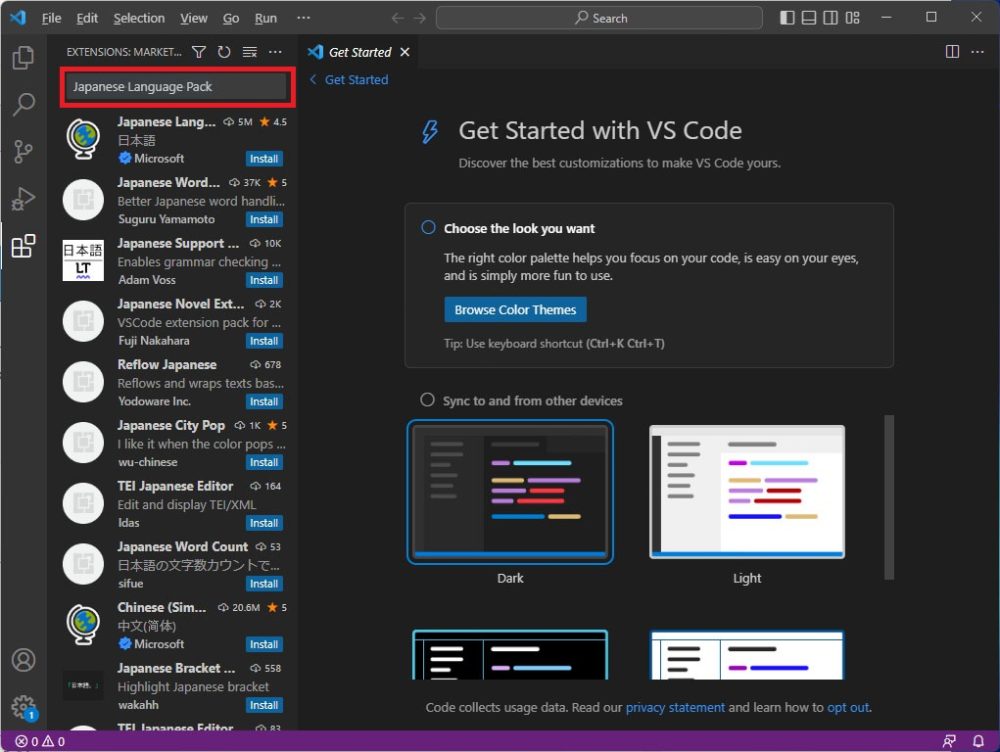
アドオンの検索画面が表示されますので、「Japanese Language Pack」と入力し検索します。
検索結果にJapanese Language Packが表示されたら「Install」をクリックします。

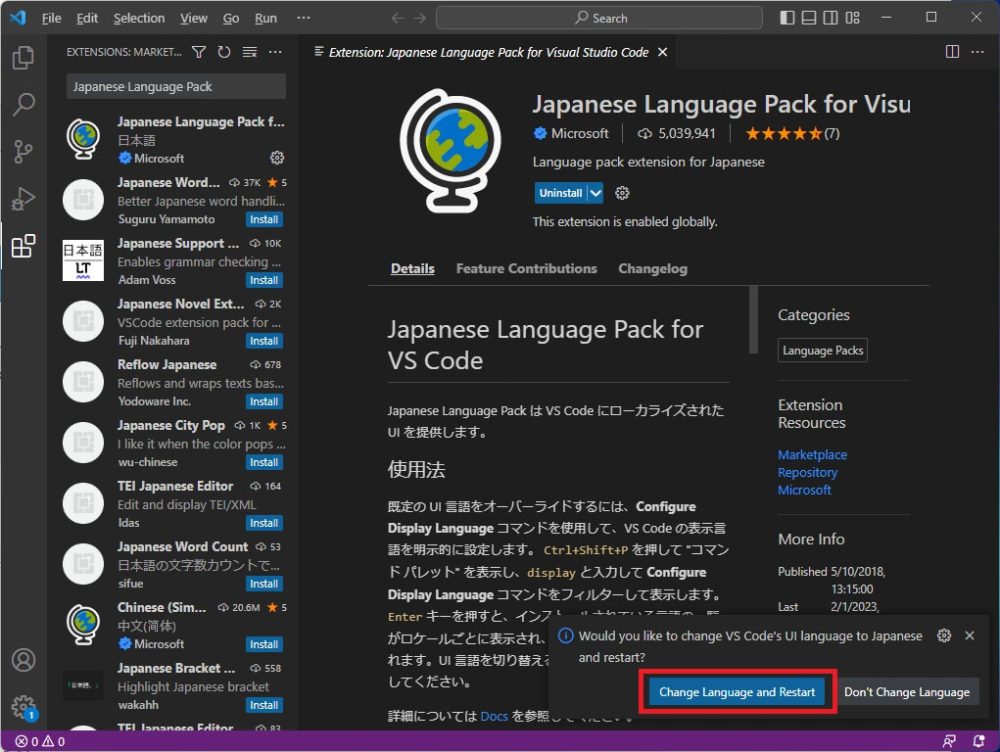
インストールが完了すると、右下に「Change Language and Restart」のボタンが表示されますのでクリックします。

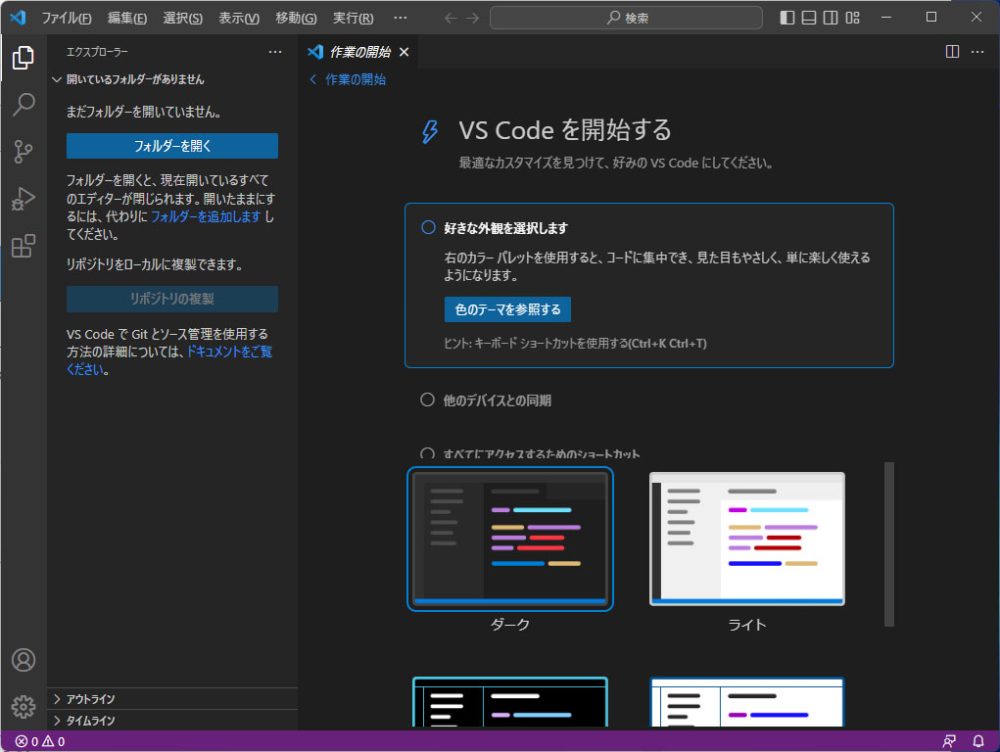
VS Codeが再起動し、日本語化された画面が表示されました。

VS CodeにPythonのアドオンを追加
VS CodeでPythonのプログラムを開発するのに必要なアドオンを追加します。
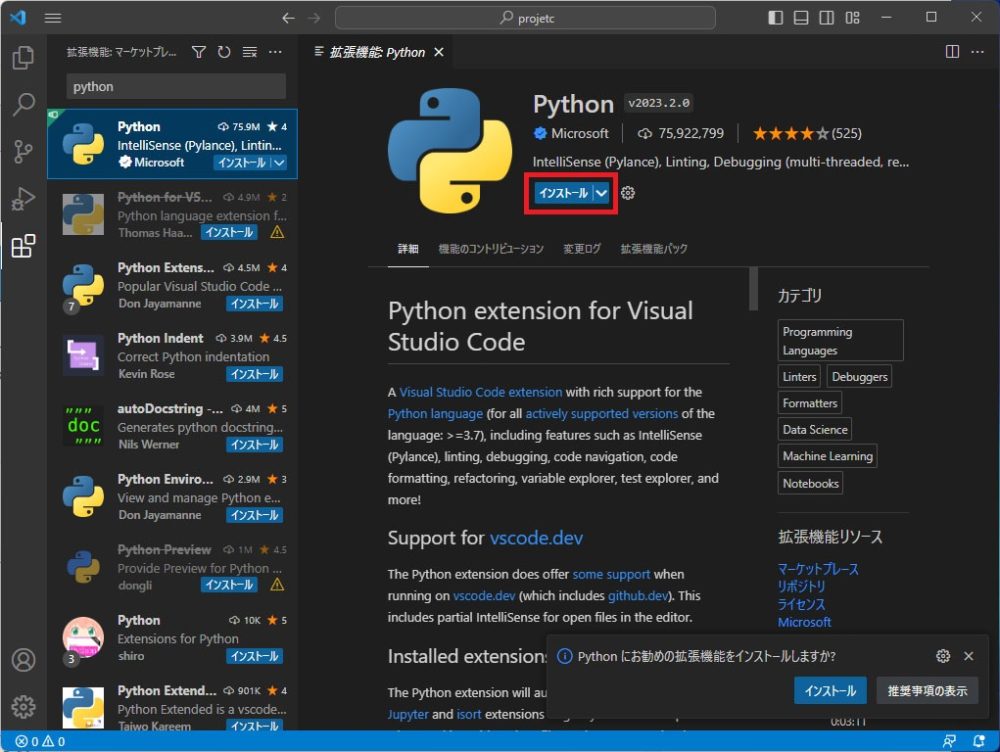
日本語化の時と同様、左のメニューの「拡張機能」をクリックし、「Python」と入力します。
「Python」というアドオンが表示されたら、「インストール」をクリックします。

これでPythonのアドオンのインストールは完了です。
動作確認
最後に開発環境の動作確認を行います。
テストファイルを作成する
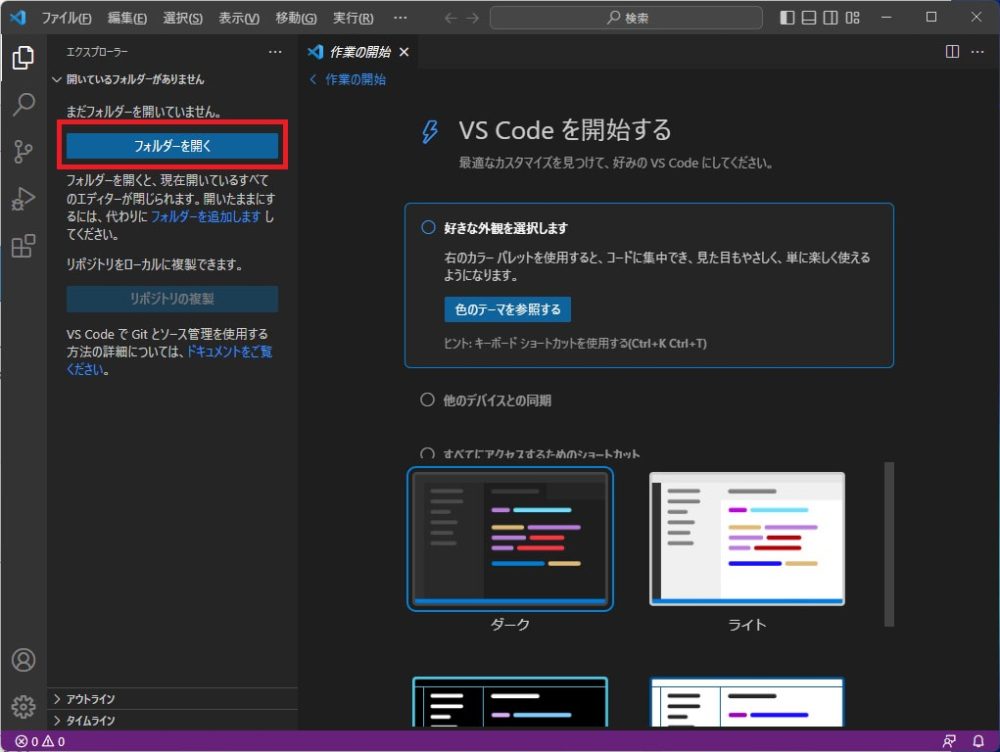
VS Codeを起動し、「フォルダーを開く」をクリックし、プログラムを保存したいディレクトリを指定します。

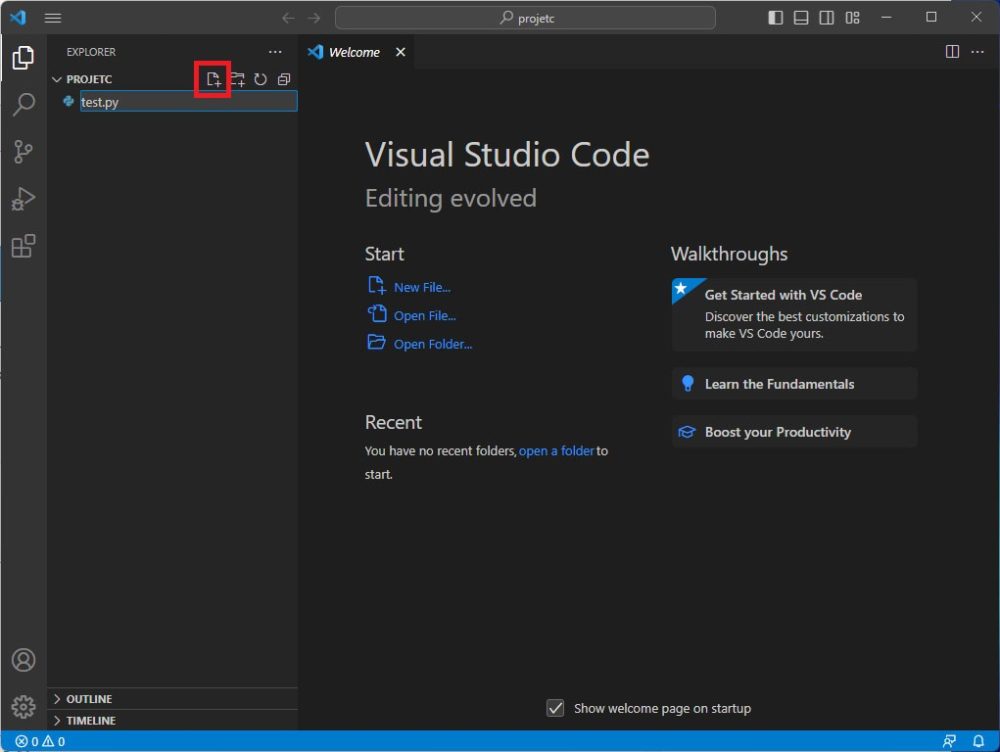
ディレクトリを開いたら、ファイルの新規作成ボタンをクリックし、Pythonファイルを作成します。
今回は「test.py」という名前のファイルを作成しました。

テストプログラムを記述する
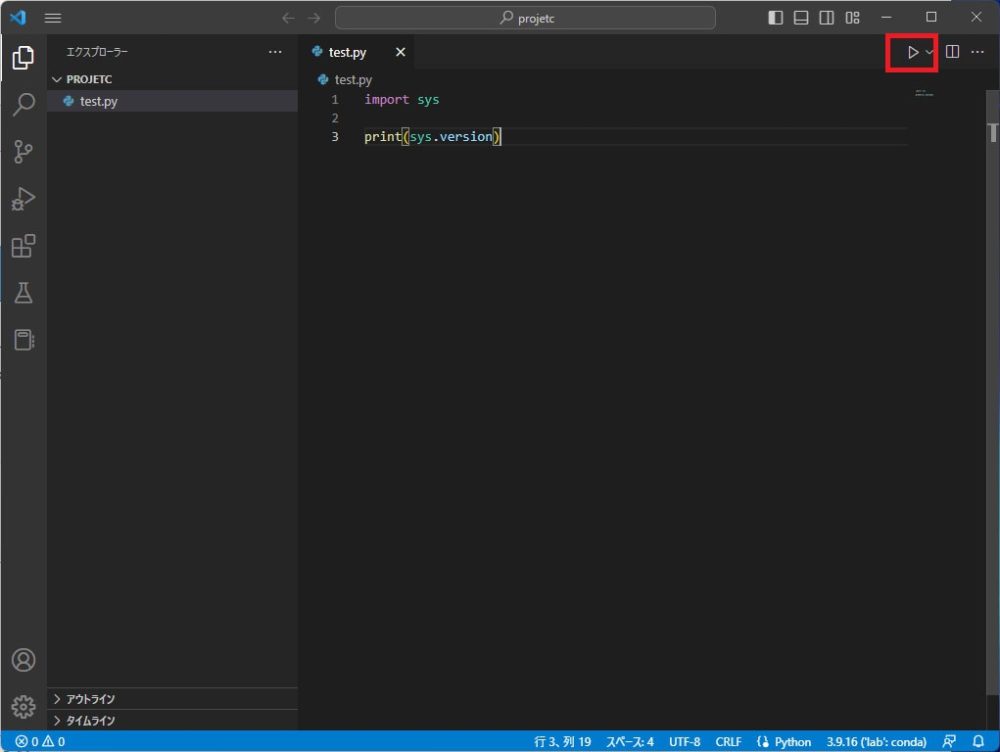
作成したファイルを開いたら、以下のテストプログラムをエディタで記述します。
現在、使っているPythonのバージョンを表示するだけのプログラムです。
import sys
print(sys.version)プログラムを実行する
コードが書けたら、右上の実行ボタン(▶)をクリックし、プログラムを実行します。

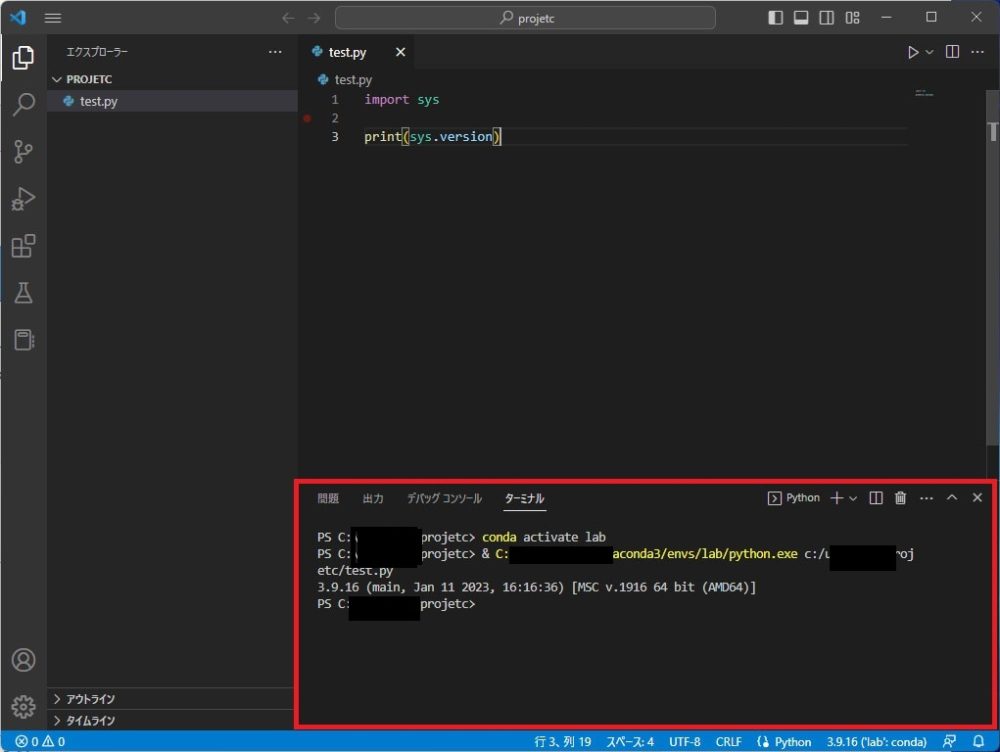
実行結果が右下のターミナルウィンドウに表示されます。

先ほどAnacondaインストール時に指定したPythonのバージョンで実行されていることが確認できました。
3.9.16 (main, Jan 11 2023, 16:16:36) [MSC v.1916 64 bit (AMD64)]まとめ
今回はWindowsでPythonを開発するための環境構築方法について解説しました。今回の手順を踏むことで、まずはPythonが実行できる環境が整います。Pythonのプログラミングをこなしていくうちの、仮想環境の役割なども次第に理解できますので、たくさんコードを書いてみてください。
また、以下の記事で効率的にPythonのプログラミングスキルを学べるプログラミングスクールの選び方について解説しています。最近ではほとんどのスクールがオンラインで授業を受けられるようになり、仕事をしながらでも自宅で自分のペースで学習できるようになりました。
スキルアップや副業にぜひ活用してみてください。

スクールではなく、自分でPythonを習得したい方には、いつでもどこでも学べる動画学習プラットフォームのUdemyがおすすめです。
講座単位で購入できるため、スクールに比べ非常に安価(セール時1200円程度~)に学ぶことができます。私も受講しているおすすめの講座を以下の記事でまとめていますので、ぜひ参考にしてみてください。












コメント