今回はWindowsフォームアプリケーション作成の第2回として、実際にフォームを作成していきたいと思います。
プロジェクト作成に入る前に、前回の統合開発環境 Visual Studioインストールを実行しておいてください。

プロジェクトを作成する
まずはVisual Studioでプロジェクトを作成します。
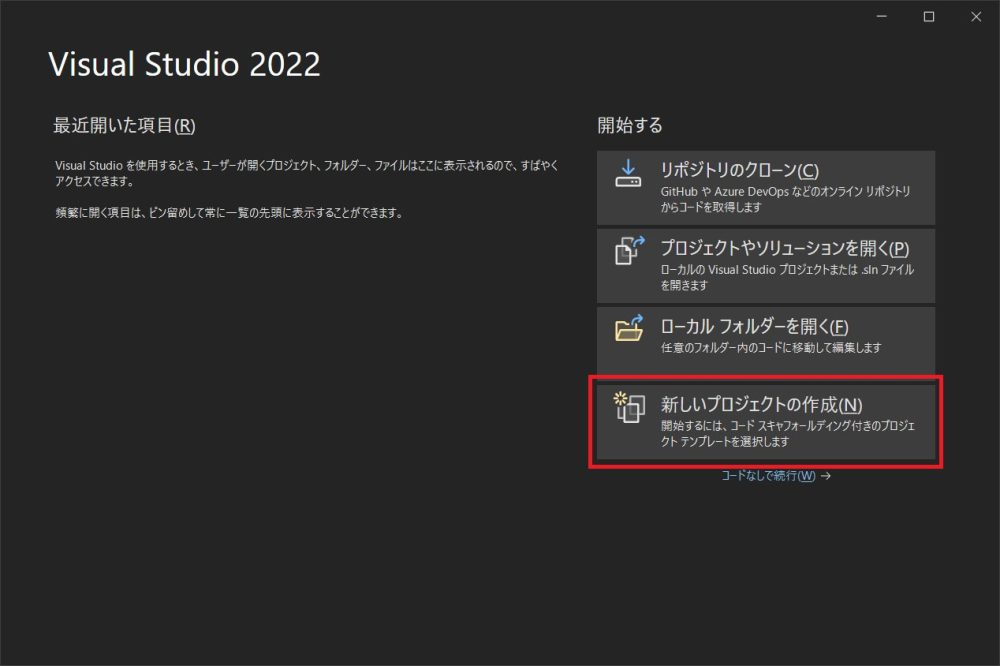
初期画面で「新しいプロジェクトを作成」をクリックします。

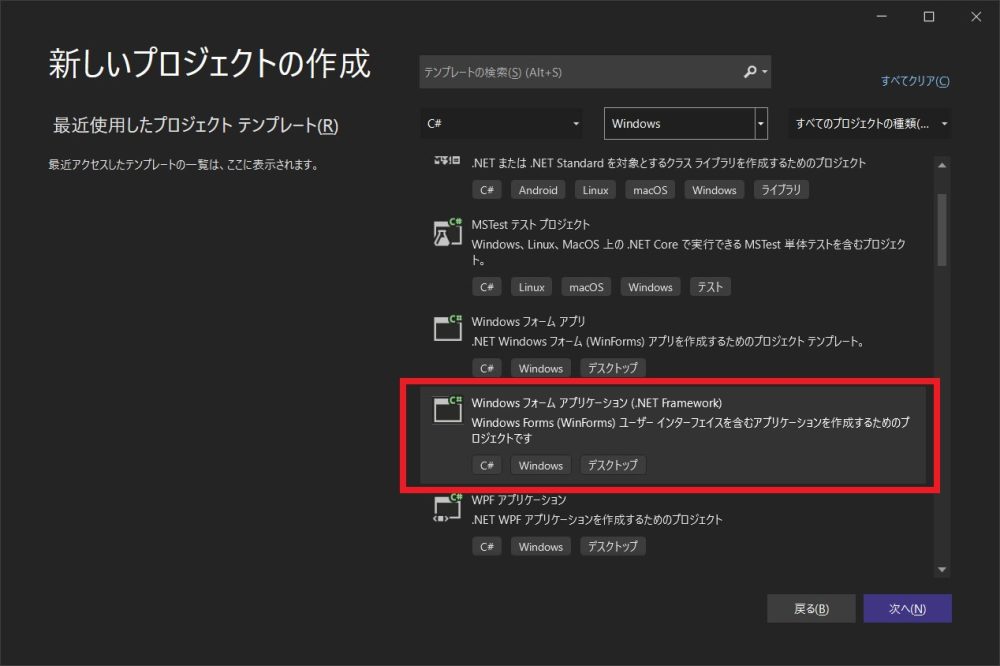
作成するプロジェクトの種類を選択します。
「Windows フォーム アプリケーション(.NET framework)」を選択し、次へをクリックします。

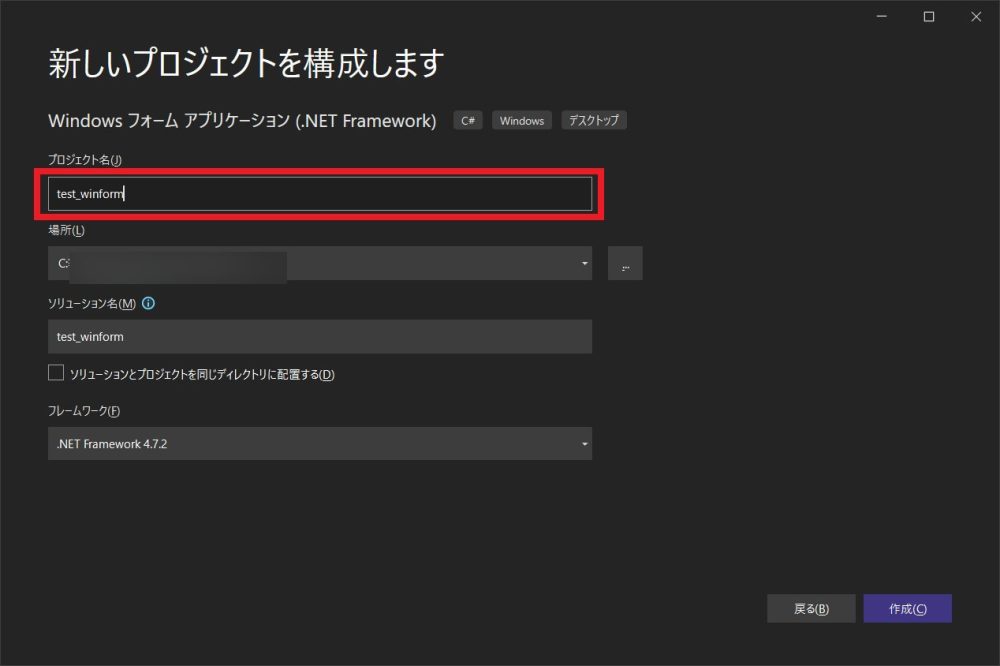
続いてプロジェクト名を設定します。今回は「test_winform」としました。
プロジェクトの保存場所を変更したい場合は任意のディレクトリのパスを設定してください。
ソリューションの名前はデフォルトではプロジェクト名と同じものが設定されますが、こちらも変更する必要がある場合は任意のソリューション名を入力してください。
構成としては一つのソリューションの下に複数のプロジェクトがぶら下がる形になります。
.NET frameworkのバージョンについては特に制約がなければ最新のものを選択すれば良いです。(今回はデフォルトのままにします)
入力が完了したら作成をクリックします。

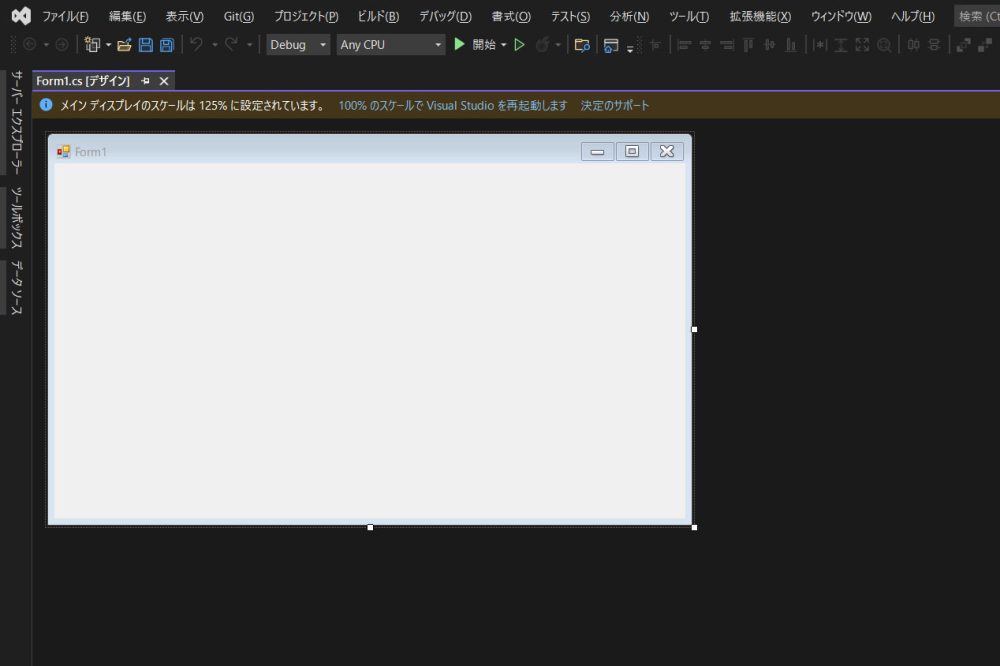
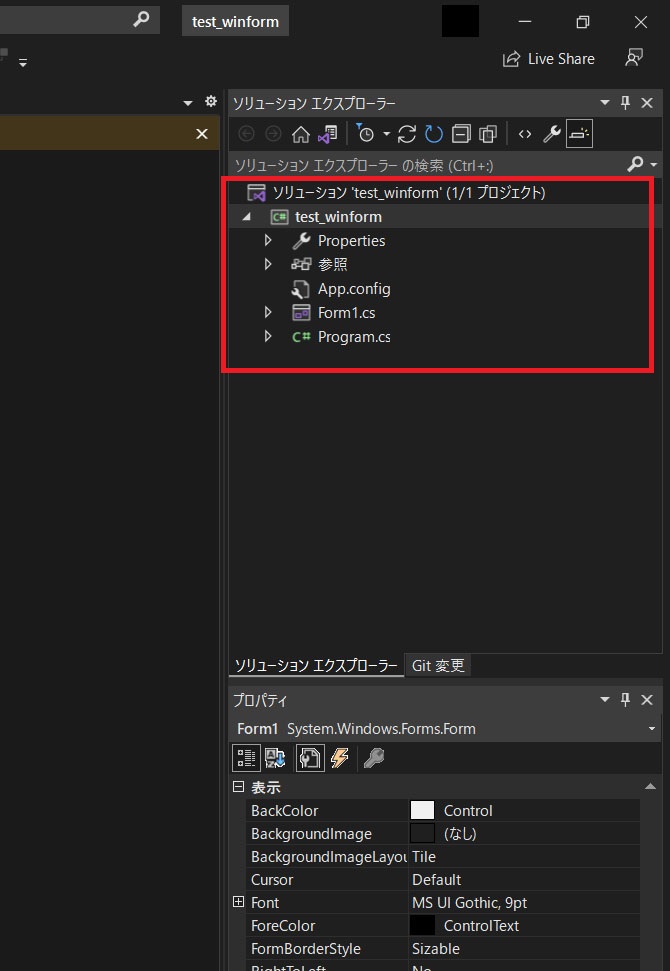
以下のようにデフォルトのプロジェクトが作成されました。

この状態でも何も機能はありませんが、コンパイル、実行するとWindowsフォームアプリケーションとして動作する状態になりました。
フォームにコントロールを配置する
Visual Studioでは画面右側に表示されているソリューションエクスプローラー上でプロジェクトのファイルを管理します。
現在表示されている初期状態の画面が「Form1.cs」というファイルに該当します。Windowsフォームアプリケーションでは画面ごとに「.cs」という拡張子のファイルが生成され、この.csのファイルにC#でプログラムを記述していきます。

それでは実際にフォーム上に部品を配置して簡単な画面を作っていきます。
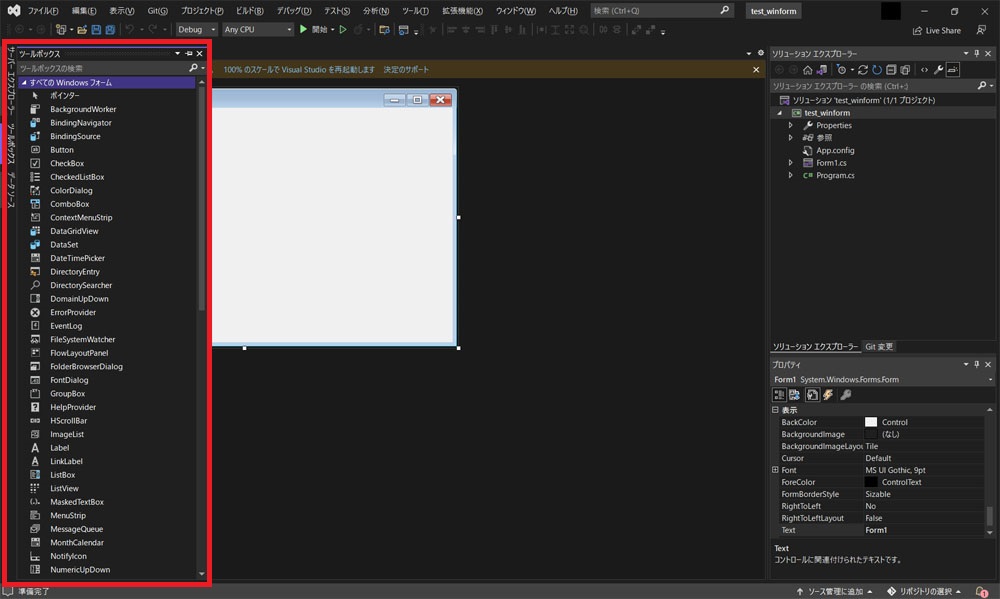
画面左端の「ツールボックス」と表示されている部分をクリックしてください。
以下のように部品のリストが表示されます。
これらの部品はコントロールと呼ばれるもので、コントロールをフォーム上に配置してGUIを構成していきます。

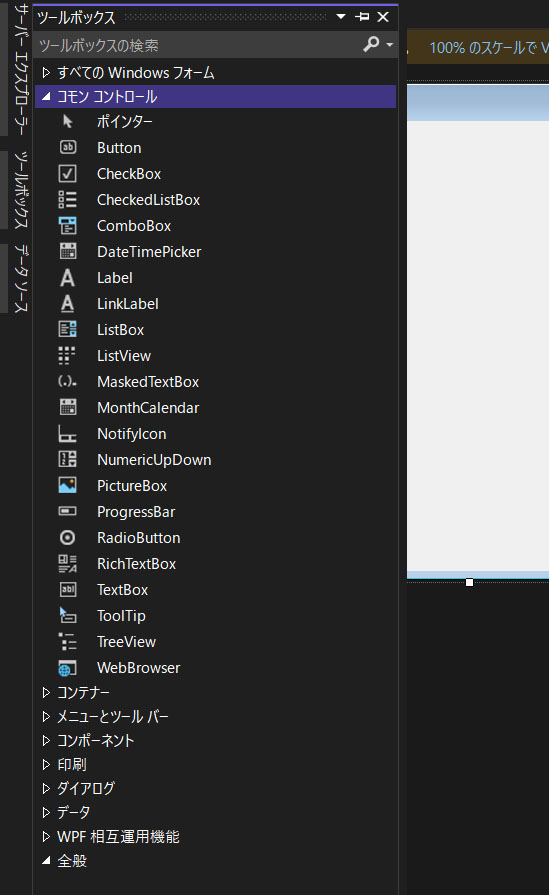
「すべてのWindows フォーム」では多すぎて探すのが大変なので「コモン コントロール」を選択してみてください。主要なコントロールが一覧で表示されます。
今回はこの中から「Button」、「Label」、「TextBox」を使ってフォームを作成していきます。

各コントロールには以下のような役割があります。
Button:クリック時にイベント処理を実行する
Label:テキストを表示する
TextBox:ユーザーがテキストを入力できる
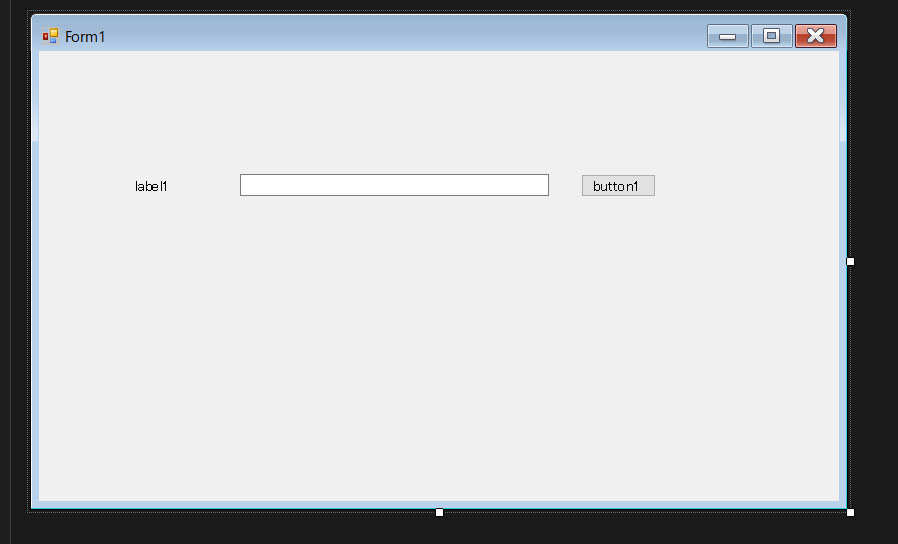
実際にコントロールをフォームに配置してみます。
ツールボックスのコントロールリストから上記のコントロールをフォーム上にドラッグ&ドロップしてください。

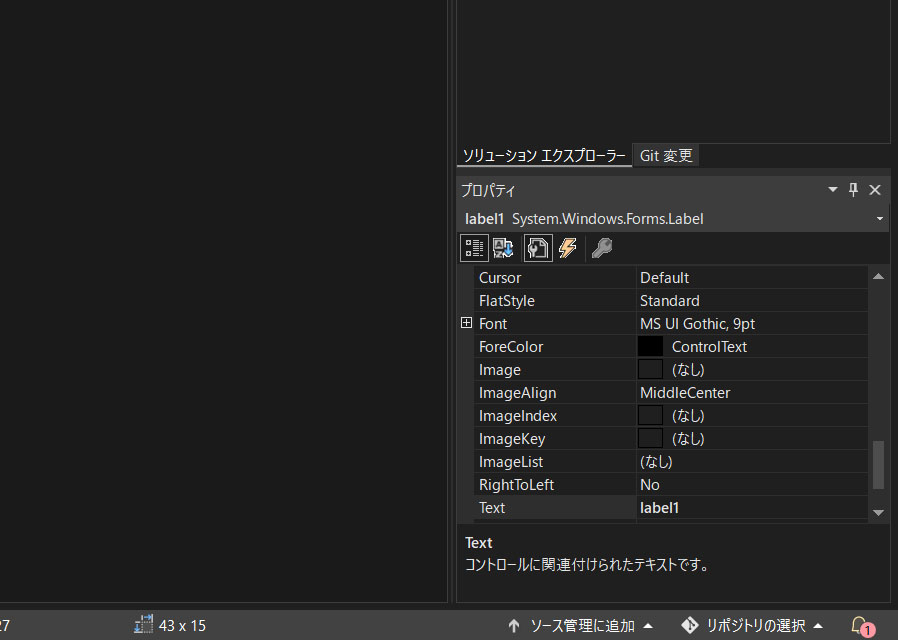
配置したLabelコントロールをクリックして選択した状態にしてみてください。
画面右下のプロパティウィンドウに、選択されているコントロールのパラメータが表示されました。
プロパティの「Text」の項目に現在「Label1」という値が入っています。ここを「名前」と変更してみてください。

同様にButtonコントロールのプロパティの「Text」も「決定」に変更してみます。
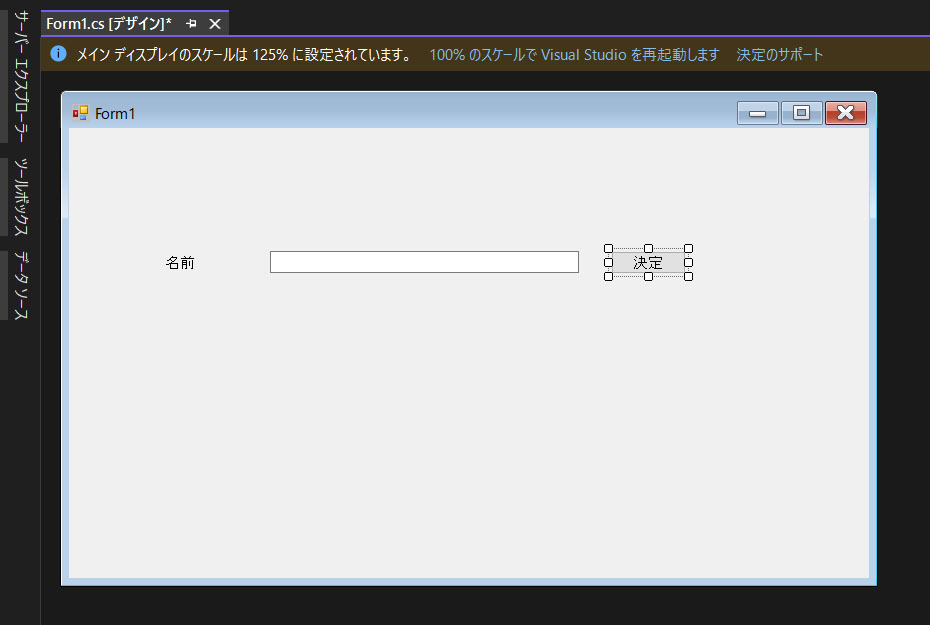
すると以下のようにコントロールの表示にプロパティの値が反映されました。

プロジェクトをビルドする
今回は個々までで一度プロジェクトをビルドしてみたいと思います。
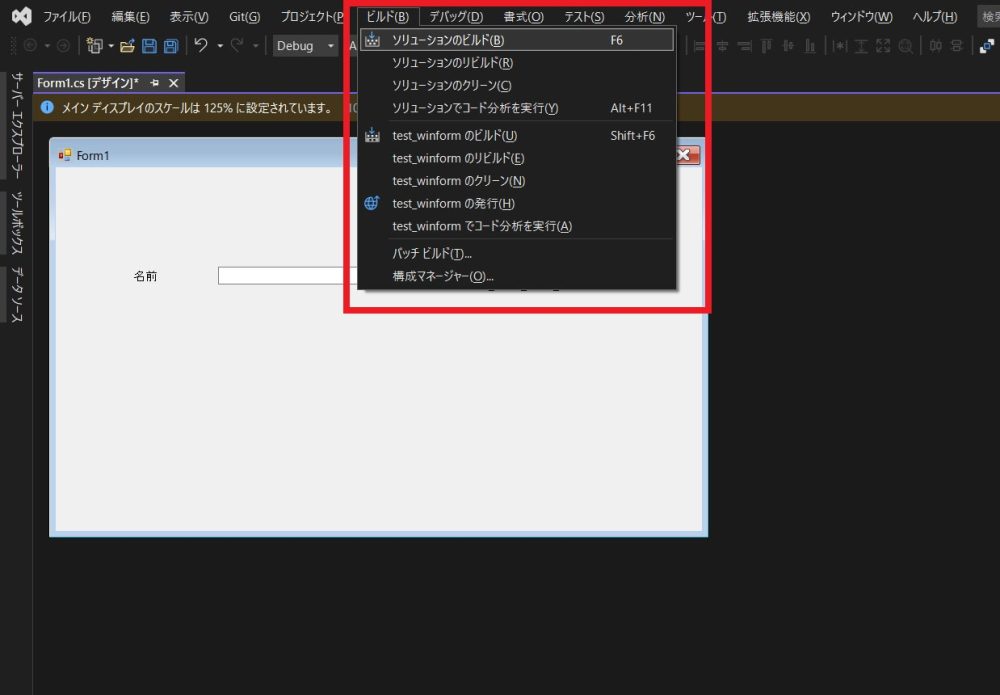
画面上部の「ビルド」メニューから「ソリューションのビルド」をクリックします。(ソリューションにプロジェクトが複数ある場合はプロジェクト単体でのビルドもできます)

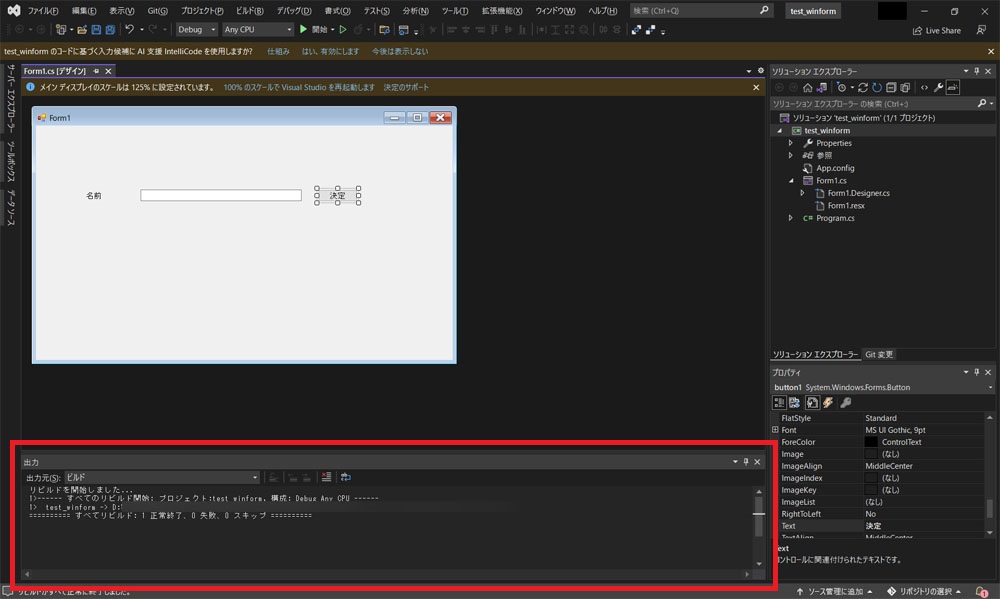
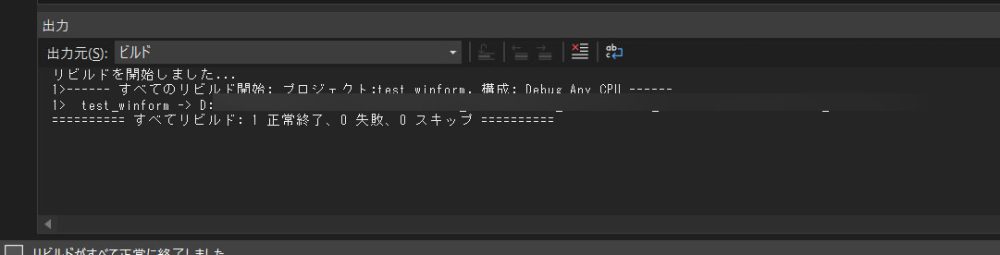
ビルドを実行すると画面下部のウィンドウにビルド結果が表示されます。

「正常終了」が1となればビルド成功です。

ビルドが完了したらプログラムを実行してみましょう。
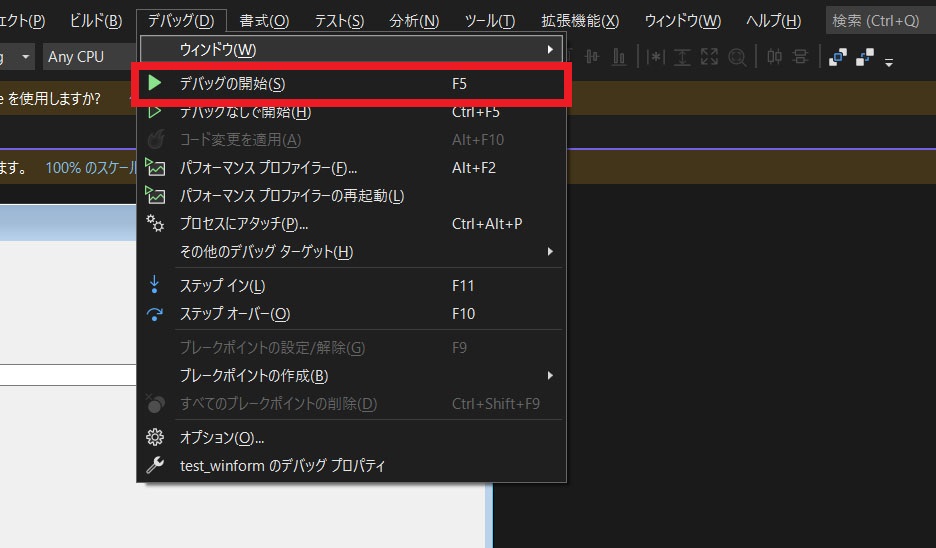
画面上部の「デバッグ」メニューから「デバッグの開始」をクリックします。

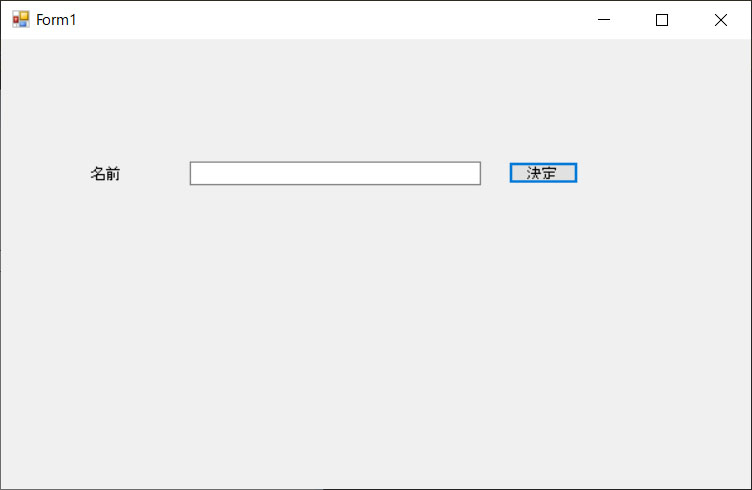
プログラムが実行され、作成したフォームが表示されました。
テキストボックスに文字を入力したり、ボタンをクリックすることができるかと思います。

ボタンについてはまだイベント処理を実装していないのでクリックしても何も起きません。
まとめ
今回はWindows フォームアプリケーションのプロジェクト作成から、フォーム上へのコントロールの配置を解説しました。次回は実際にボタンを押したときに実行されるイベント処理などをC#で実装していきたいと思います。
それでは、また次の記事でお会いしましょう。












コメント